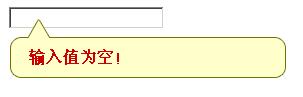
在程序提交後,我們需要驗證並提示出錯的位置,利用JQuery我們可以輕松實現氣泡提示,先看效果圖:

具體調用代碼:
. 代碼如下:
<input name="ipt" id="ipt" value=""/>
<script language="javascript">
Tooltip.show('輸入值為空!','ipt');
</script>
其實現過程如下:
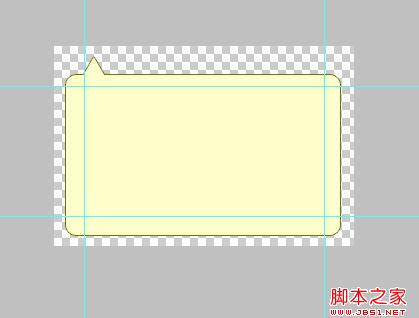
1、首先我們在Photoshop中設計出提示框的形狀及背景。

2、我們將背景切成三個部分,top、main、bottom
top:
main:
bottom:
3、定義提示框的CSS文件
. 代碼如下:
.tooltip{
position:absolute; height:200px;
width:300px;
padding:10px;
}
.tooltip_main{
background-image:url(images/tooltip_main.png);
background-position:center;
background-repeat:repeat-y;
padding-left:30px;
padding-right:30px;
color:#C00;
font-weight:bold;
}
.tooltip_top{
width:300px;
height:40px;
background-image:url(images/tooltip_top.png);
background-repeat:no-repeat;
background-position:bottom;
}
.tooltip_bottom{
width:300px;
height:20px;
background-image:url(images/tooltip_bottom.png);
background-repeat:no-repeat;
background-position:top;
}
4、創建Tooltip類,其實現如下:
. 代碼如下:
var Tooltip = {};
Tooltip.show = function(msg,obj){
$('#'+obj).after('<div class="tooltip" id="tooltip_'+obj+'">'
+'<div class="tooltip_top"></div>'
+'<div class="tooltip_main">'+msg+'</div>'
+'<div class="tooltip_bottom"></div>'
+'</div>');
//調整位置
var objOffset = $('#'+obj).offset();
objOffset.left-=25;
objOffset.top-=10;
$('#tooltip_'+obj).offset(objOffset);
//點擊消失
$('#tooltip_'+obj).click(function(){
$(this).hide();
$('#'+obj).focus();
});
}