通過jQuery源碼學習javascript(二)
編輯:JQuery特效代碼
在javascript代碼中函數是個不可多得的人才。
♥ 它可以歸置代碼段,封裝相對獨立的功能。
♥ 它也可以實現類,注入OOP思想。
jQuery就是一個函數,你也可以把它當成類(呵呵,本身就是類)。
. 代碼如下:
(function(){
var jQuery = function() {
// 函數體
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery);

上面的空函數就是所謂的構造函數,構造函數在面向對象語言中是類的一個基本方法。
巧妙2:擴展原型
何為原型對象?我給出一篇博文大家可以去了解一下http://www.jb51.net/article/32857.htm。
javascript為所有函數綁定一個prototype屬性,由這個屬性指向一個原型對象。我們在原型對象中定義類的繼承屬性和方法等。
原型對象是javascript實現繼承的基本機制。
. 代碼如下:
(function(){
var jQuery = function() {
// 函數體
}
jQuery.fn = jQuery.prototype = {
// 擴展原型對象
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
(new jQuery()).test();
巧妙3:使用工廠方法來創建一個實例
上面的方法必須使用下面的方法才能進行調用,這樣就會產生很多對象,從而浪費內存消耗。
(new jQuery()).test();
jQuery源碼使用了很柔和的方法,也是大家比較熟悉的工廠方法,進行調用。
. 代碼如下:
(function(){
var jQuery = function() {
// 函數體
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 擴展原型對象
jquery: "1.8.3",
init: function() {
return this;
},
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
jQuery().test();

. 代碼如下:
(function(){
var jQuery = function() {
return this;
}
jQuery.fn = jQuery.prototype = {
// 擴展原型對象
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery());
輸出結果

假想2:讓jQuery函數體直接返回類的實例。
. 代碼如下:
(function(){
var jQuery = function() {
return new jQuery();
}
jQuery.fn = jQuery.prototype = {
// 擴展原型對象
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery());
輸出結果

巧妙4:分隔作用域
思考1:init()方法返回的this作用域是什麼?
. 代碼如下:
(function(){
var jQuery = function() {
// 函數體
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 擴展原型對象
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery().jquery);
console.log(jQuery().init_jquery);
輸出結果

init()方法中的this作用域:this關鍵字引用了init()函數作用域所在的對象,同時也能夠訪問上一級對象jQuery.fn對象的作用。——這種思路會破壞作用域的獨立性,對於jQuery框架來說,很可能造成消極影響。
思考2:怎麼把init()中的this從jQuery.fn對象中分隔出來?——實例化init初始化類型。
. 代碼如下:
(function(){
var jQuery = function() {
// 函數體
return new jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 擴展原型對象
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery().jquery);
console.log(jQuery().init_jquery);
輸出結果

通過實例化init()初始化類型,限定了init()方法裡的this,只在init()函數內活動,不讓它超出范圍。
巧妙5:原型傳遞
思考1:在巧妙4中,我們把init()中的this從jquery.fn對象中分隔出來。那我們如何能做到保證“巧妙4”的基礎上,還能訪問jQuery原型對象呢?——原型傳遞。
讓jQuery的原型對象覆蓋init()構造器的原型對象。
. 代碼如下:
jQuery.fn.init.prototype = jQuery.fn;
全部代碼:
. 代碼如下:
(function(){
var jQuery = function() {
// 函數體
return new jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 擴展原型對象
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
jQuery.fn.init.prototype = jQuery.fn;
window.jQuery = window.$ = jQuery;
})();
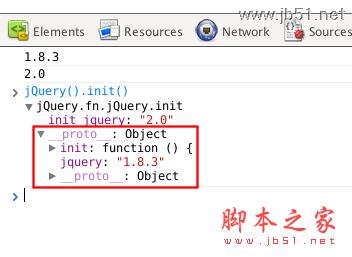
console.log(jQuery().jquery);
console.log(jQuery().init_jquery);
輸出結果

把init()對象的prototype指針指向jQuery.fn。——這樣init()裡的this繼承了jQuery.fn原型對象定義的方法和屬性。
總結
感謝博友的留言,尤其是puni ,給我介紹了一本不錯的書。如果大家能補充一下,那就再好不過了。
小編推薦
熱門推薦