jQuery 選擇器項目實例分析及實現代碼
編輯:JQuery特效代碼
在項目中遇到這麼一個問題easyui的問題

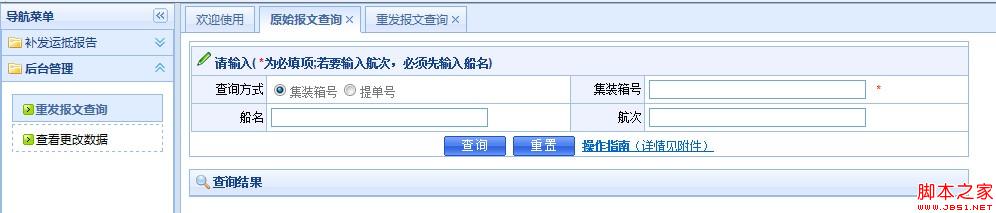
如圖所示,當前頁面顯示的是“原始報文查詢”的頁面,當時左側導航欄卻選中的是“重發報文查詢”。如何讓右側的菜單和左側的導航實現聯動即:左側點擊“原始報文查詢”,那麼右側的“補發運抵報文”展開,並選中“原始報文查詢”,“後台管理”關閉?
實現方式如下:
1、右側的“原始報文查詢”等用到的是easyui的tabs控件,查看api知道,tabs有個onSelect方法,只要在onSelect方法中寫入自己想做的事情就可以了。
2、觸發事件是找到了,那麼具體怎麼實現想要的效果呢?

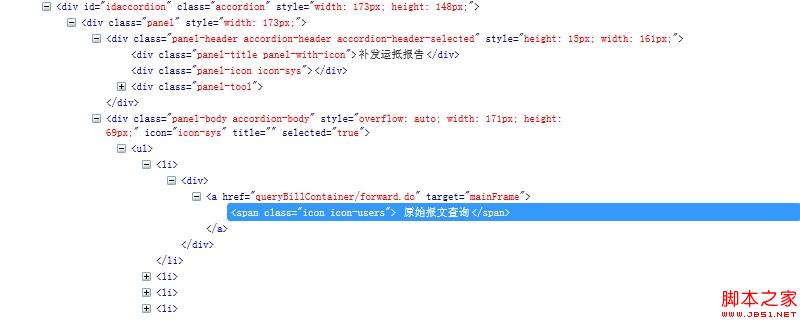
左側導航欄代碼結果如上圖:最外層是easyui的accordion控件,accordion裡有很多pannel,一個pannel對應圖1中的一個父目錄和其下面的子目錄,比如“補發運運抵報告”這一模塊。panel裡有兩個div,
第一個div是父目錄,第二個div裡包含了很多子目錄。
首先實現選中右側的tabs時,左側對應的導航條被選中。先取出所有子目錄的選中狀態,然後讓當前子目錄被選中。
. 代碼如下:
$('#idaccordion li div').removeClass("selected");
$('#idaccordion span:contains("'+title+'")').parent().parent().addClass("selected");
3、問題是該選中的是選中了,但選中的子菜單的父菜單並沒有展開。easyui中的panel有個expand方法,但是怎樣知道哪個panel(既父菜單)應該展開呢?如圖2所示:一直選中了“原始報文查詢”,現在要讓補發運抵報告這個父菜單展開。“原始報文查詢“所在的元素span的祖先節點的兄弟節點的第一個子節點才是”補發運抵報告“所在的節點。
. 代碼如下:
if( $('#idaccordion span:contains("'+title+'")').length > 0 ){
var accordionTitle = $('#idaccordion span:contains("'+title+'")').closest('.panel-body').prev().find('.panel-title').text();
var p = $('#idaccordion').accordion('getPanel',accordionTitle);
p.panel('expand');
}
首先在id為idaccordion的子孫節點中查找包含文本為title的span(即<span class="icon icon-users"> 原始報文查詢</span>),然後找到最近的class為panel-body的祖先節點,然後找到這個節點的前一個兄弟節點(即<div class="panel-header accordion-header accordion-header-selected" style="height: 15px; width: 161px;">),然後找到這個節點的類為panel-title的子節點,就獲取到了這個節點的文本,即”補發運抵報告“。
整體代碼如下:
. 代碼如下:
//當右側選擇某個tab時,左邊對應的菜單也被選中,且這個菜單所在的accordion展開,其他的accordion關閉
$('#tabs').tabs({
onSelect:function(title){
$('#idaccordion li div').removeClass("selected");
$('#idaccordion span:contains("'+title+'")').parent().parent().addClass("selected");
if( $('#idaccordion span:contains("'+title+'")').length > 0 ){
var accordionTitle = $('#idaccordion span:contains("'+title+'")').closest('.panel-body').prev().find('.panel-title').text();
var p = $('#idaccordion').accordion('getPanel',accordionTitle);
p.panel('expand');
}
}
});
平時用的比較少的是closest方法,該方法可以獲取某個元素最近的父元素,還有一個類似的方法parents,兩者的區別如下:
parents([expr])
取得一個包含著所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通過一個可選的表達式進行篩選。
代碼如下
. 代碼如下:
$('#items').parents('.parent1');
closest([expr])
closest會首先檢查當前元素是否匹配,如果匹配則直接返回元素本身。如果不匹配則向上查找父元素,一層一層往上,直到找到匹配選擇器的元素。如果什麼都沒找到則返回一個空的jQuery對象。
. 代碼如下:
$('#items1').closest('.parent1');
closest和parents的主要區別是:1,前者從當前元素開始匹配尋找,後者從父元素開始匹配尋找;2,前者逐級向上查找,直到發現匹配的元素後 就停止了,後者一直向上查找直到根元素,然後把這些元素放進一個臨時集合中,再用給定的選擇器表達式去過濾;3,前者返回0或1個元素,後者可能包含0 個,1個,或者多個元素。
closest對於處理事件委派非常有用。
小編推薦
熱門推薦