2 為我所用
2.1 Tabs
2.2 Accordion
2.2.1 使用基本的Accordion
2.2.2 實現打開多個標簽
2.2.3 Accordion的嵌套
3 給插件應用主題——Theme Roller
3.1 更改配色
3.2 更改圖標
4 相關連接
jQuery UI

而jQuery UI 則是在jQuery 基礎上開發的一套界面工具,幾乎包括了網頁上你所能想到和用到的插件以及動畫特效,讓一個毫無藝術感只知道碼字的碼農不費吹灰之力就可以做出令人炫目的界面。讓你在做界面的時候隨便‘拿來'就用,還有一點就是,它是免費開源的,用戶可根據需要自定義甚至重新設計。
2 為我所用
下面以Tabs和Accordion插件來看看如何在項目中使用jQuery UI。其他插件的詳盡使用文檔及演示在這裡可以學習到,只不過是英文的。
2.1Tabs
Tabs 形式的插件在網頁及桌面應用程序中都使用得相當廣泛,可以用作菜單,也可做為一小部分內容的選項卡


注釋:圖中jquery-1.5.1-vsdoc.js為包含完整提示注釋的版本,在VS裡編寫代碼時會有智能地顯示提示信息及注釋;jquery-1.5.1.js為標准版本;帶min的為壓縮精簡後的版本,為的是在客戶端減少下載時間。一般頁面中我們會使用精簡的版本,只要項目文件夾包含jquery-1.5.1-vsdoc.js,VS會自動調用裡面的提示信息。
現在需要做的就是在頁面將它包含進來。由於創建好項目後,系統在Site.Mater頁面中已經將jQuery引用到頁面,這意味著所有使用了母版頁的頁面都默認引用了jQuery,所以我們在index頁面只需要添加對是jQuery UI文件的聲明:
. 代碼如下:<script src="http://www.cnblogs.com/Scripts/jquery-ui-1.8.11.min.js" type="text/javascript" ></script>
為了在頁面上呈現Tabs插件,我們需要定義一個Div,並且在<script>腳本代碼裡面選中它,在它身上應用tabs方法。
. 代碼如下:
<div id="tabs">
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
})
</script>
現在運行程序不會看到任何東西,因為我們還沒有往主體Div中定義要顯示的tab,只是定義好了一個可以放tabs的地方。現在tabs Div中定義一個無序列表,列表項決定了要顯示的標簽個數及要顯示的標簽名稱。
. 代碼如下:
<div id="tabs">
<ul>
<li><a href="#tabs-1">Tabs1</a></li>
<li><a href="#tabs-2">Tabs2</a></li>
<li><a href="#tabs-3">Tabs3</a></li>
</ul>
<div id="tabs-1">
<p>content of tab one</p>
</div>
<div id="tabs-2">
<p>content of tab two</p>
</div>
<div id="tabs-3">
<p>content of tab three</p>
</div>
</div>
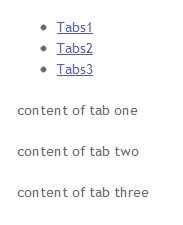
這裡定義3個列表項,名稱分別為Tabs1、Tabs2、Tabs3,列表下方的三個Div對應著上面定義的三個標簽,用來呈現每個標簽裡面要顯示的正文。頁面部分基本完工。運行程序:

圖 2
值得注意的是,進行到這一步並沒有出現圖0中的效果,tabs樣式沒有應用上。原因只可能有一個,那就是樣式表。後來谷歌一下果然是沒有把相應的樣式表包含到頁面。這在官方的Demo裡也沒有提及,也沒給出相應的注意,我覺得這裡Demo不該省略點如果重要的一句代碼的,不一定每個第一次使用jQuery UI人都能快速找到問題。對於每一個新手,在進行到這一步都需要去谷歌一下為什麼效果沒出來。找到問題後解決起來就很簡單了。在頁面裡加上對jQuery UI 樣式表的引用。

圖 3
最後完整的代碼大概是這樣的。
. 代碼如下:
<link href="http://www.jb51.net/Content/themes/base/jquery.ui.all.css"type="text/css"rel="stylesheet"/>
<script src="http://www.jb51.net/Scripts/jquery-ui-1.8.11.min.js" type="text/javascript"></script>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Tabs1</a></li>
<li><a href="#tabs-2">Tabs2</a></li>
<li><a href="#tabs-3">Tabs3</a></li>
</ul>
<div id="tabs-1">
<p>content of tab one</p>
</div>
<div id="tabs-2">
<p>content of tab two</p>
</div>
<div id="tabs-3">
<p>content of tab three</p>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
})
</script>
由於是用的MVC模板生成的項目,所以在Content/themes/base文件夾裡已經放入了jQuery UI的CSS樣式表,如果沒有,你需要單獨下載然後放到項目中,並在頁面正確引用。
現在再來刷新一下頁面,效果就出來了。

圖 4
既然是用樣式表控制的,代表著我們可以隨意對它進行自定義,換顏色等,這在後面的應用樣式 裡介紹。
2.2Accordion
對於Accordion控件就有一些東西需要說的了。因為對於一個東西,如果它不夠靈活,不易擴展,會給使用者帶來很大的不便。

圖 5
2.2.1使用基本的Accordion
先來看一下如何將Accordion插件應用起來。我們將它放到我們的Tabs1頁面裡。同Tabs一樣,應用起來也非常的簡單,只需把相應的Div定義好,之後,在腳本總要所要做的工作也就是一句代碼的事。是不是體驗到了jQuery UI所帶來的便捷了。
將之前tabs-1 Div 中的<P>標簽及內容刪除掉,用如下的代碼替換。
. 代碼如下:
<div id="tabs-1">
<div id="accordion">
<h3>
<a href="#">Section 1</a></h3>
<div>
<p>content of section 1</p>
</div>
<h3>
<a href="#">Section 2</a></h3>
<div>
<p>content of section 2</p>
</div>
<h3>
<a href="#">Section 3</a></h3>
<div>
<p>content of section 3</p>
</div>
</div>
</div>
其中id為accordion的外圍Div是容器,在腳本代碼裡面選中它然後對它應用accordion方法。
. 代碼如下:
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion").accordion();
})
</script>
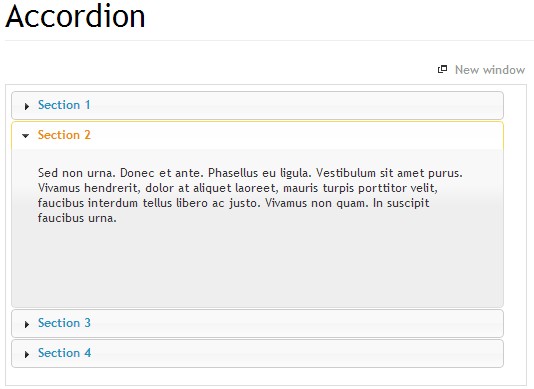
之後,裡面的每個<a>標簽就會被解析成一個可以點擊的標題,<a>標簽後緊跟<div>用於放置本小塊的內容。最後效果如下圖。

圖 6
需要注意的地方有兩點。一是樣式,每個jQuery UI其實都用了在上面說的那個樣式表,如果先前沒將它引用進頁面,這裡的Accordion效果也是不會出來的。二是這裡的格式需要嚴格按照一個<a>標簽然後跟一個<div>標簽的形式,這樣的交叉形式如果被打亂,呈現出來的結果將是你所不願意扯的。比如你在<a>跟兩個<div>:
. 代碼如下:
<div id="accordion">
<h3>
<a href="#">Section 1</a></h3>
<div>
<p>content of section 1.1</p>
</div>
<div>
<p>content of section 1.2</p>
</div>
<h3>
<a href="#">Section 2</a></h3>
<div>
<p>content of section 2</p>
</div>
<h3>
<a href="#">Section 3</a></h3>
<div>
<p>content of section 3</p>
</div>
</div>
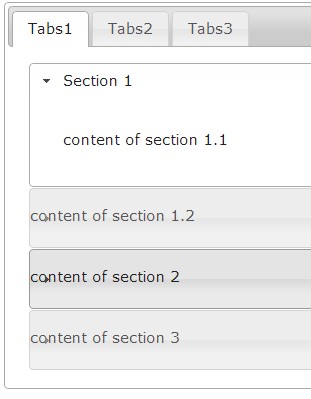
你原本以為 這兩個div會被包在第一個secion裡面,但其實真實的效果會是有點離譜的:

圖 7
是不是有點坑爹。那如果我需要在section裡進行布局,非要放兩個Div或者更多呢。那就必需把這些內容裝到一個div中再放到section1裡面,這樣就不會出錯了。為了顯示出確實是放了兩個Div,給每個Div加上邊框。
. 代碼如下:
<div id="accordion">
<h3>
<a href="#">Section 1</a></h3>
<div>
<div style="border: 1px solid gray">
<p>content of section 1.1</p>
</div>
<div style="border: 1px solid gray">
<p>content of section 1.2</p>
</div>
</div>
<h3>
<a href="#">Section 2</a></h3>
<div>
<p>content of section 2</p>
</div>
<h3>
<a href="#">Section 3</a></h3>
<div>
<p>content of section 3</p>
</div>

圖 8
2.2.2實現打開多個標簽
jQuery UI Accordion最大的一個硬傷也是最讓人蛋疼的特性就是同時只能打開一個標簽,比如Section1被點開了,其他Secton必然處於閉合狀態。如果我想實現同時有幾個標簽處於打開狀態呢,並且我不希望打開的標簽因為我點擊了另外的標簽而關閉掉。很遺憾,這個插件並不有提供相應的Option。更牛逼的是,在官方的Demo中明確說了,如果你非要讓多個標簽同時處於打開狀態,那你就不要用我們的Accordion好了,愛用啥用啥,反正我們就是要讓它只支持一個標簽被打開。

圖 9
好吧,我還沒強大到可以重寫這個Accordion插件,於是我谷歌“expander”” multi open accordion”之類的,確實還是有很多朋友是有這樣的需求的,並且也有牛人給出了一些解決方法,但都有點復雜。最後的最後,我突然頓悟,把每個section都定義成accordion不就行了嘛。一個acction同時只能打開一個secton,如果我想要每個section都可任意打開關閉而不影響別的部分,那把每個section用accordion代替就好了,並且accordion裡只定義一個section。
說起來有點暈,下面修改之前的代碼,定義id分別為accordion1,accordion2,accordion3三個div並放入相應內容:
. 代碼如下:
<div id="tabs-1">
<div id="accordion1">
<h3><a href="#">Section 1</a></h3>
<div>content of section 1</div>
</div>
<div id="accordion2">
<h3><a href="#">Section 2</a></h3>
<div>content of section 2</div>
</div>
<div id="accordion3">
<h3><a href="#">Section 3</a></h3>
<div>content of section 3</div>
</div>
</div>
然後修改腳本代碼:
. 代碼如下:
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1").accordion();
$("#accordion2").accordion();
$("#accordion3").accordion();
})
</script>
運行程序,發現三個secton同時打開了,並且還不能關閉!這顯然也不是我們想要的結果。原因很簡單,如果上面所說的accordion這個插件有且僅有一個section是被打開的,每個accordion裡我們只定義了一個section,那這個section毫無疑問應該處於被打開狀態,由於只有它一個,把它關閉了之後沒有其他section可以打開,所以索性我們想關它都關不掉了。
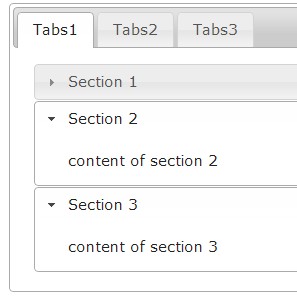
但幸運的是,我們可以通過設置accordion的collapsible為true來讓這個唯一的section可以進行折疊打開操作。只需修改腳本如下:
. 代碼如下:
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1").accordion({ collapsible: true });
$("#accordion2").accordion({ collapsible: true });
$("#accordion3").accordion({ collapsible: true });
})
</script>
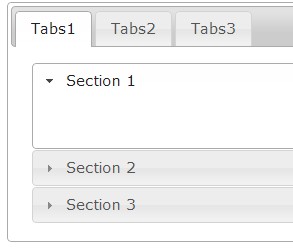
再次運行程序,Okay,一切如我們所想的那樣。

圖 10
2.2.3Accordion的嵌套
還有個問題就是accordion的嵌套。一開始我在嘗試去實現這個功能時也是遇到了些麻煩的。
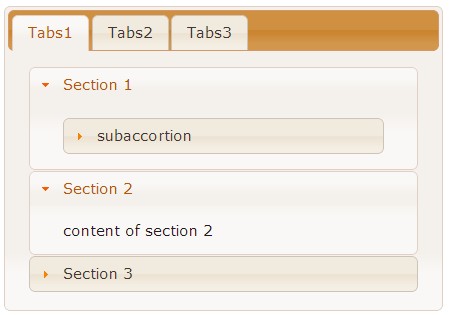
比如現在我們要在section 1裡面想再放一個accordion,給它取名為subaccordion吧,需要注意的地方就是 這個subaccordion一定要放在“content of section1”這個Div中,其他任何形式的擺放都不會出現正確的效果。如果你覺得直接在Accordion 1裡面加一個<a>標簽再加一個<div>,就會正確地在Section1裡面解析出一個內嵌於Accortion1的Accordion,那你就錯了。最後的代碼及效果如下。
. 代碼如下:
<div id="tabs-1">
<div id="accordion1">
<h3><a href="#">Section 1</a></h3>
<div>
<div id="subaccortion">
<h3><a href="#">subaccortion</a></h3>
<div>content of subaccortion</div>
</div>
</div>
</div>
<div id="accordion2">
........

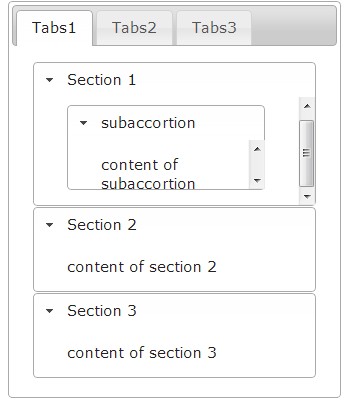
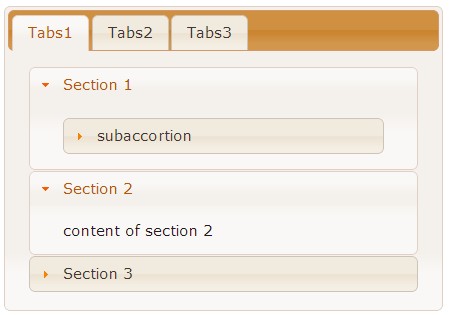
圖 11
有點不完美的地方就是Section1出現了滾動條,下面我們設置一下高度屬性並且讓裡面那個子accortion一開始處於折疊狀態。
修改腳本代碼如下:
. 代碼如下:
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1").accordion({ collapsible: true, autoHeight: false });
$("#subaccortion").accordion({ collapsible: true, active:false });
$("#accordion2").accordion({ collapsible: true, autoHeight: false });
$("#accordion3").accordion({ collapsible: true, autoHeight: false });
})
</script>

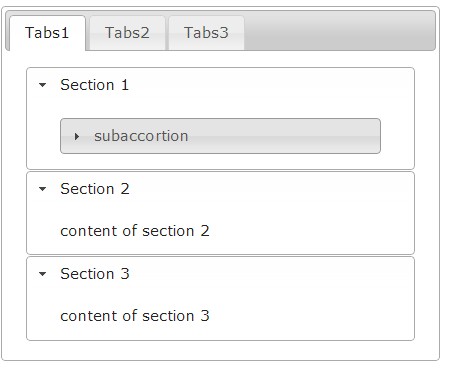
圖 12
從這裡你已經可以看到,可以設置任意一個標簽一開始是處於折疊還是打開狀態。當然也可以將一個accortion disable掉,那樣點擊標題就不會有折疊打開動作了。
3 給插件應用主題——Theme Roller 3.1更改配色
現在,我們是可以方便地使用jQuery UI 做出界面了。但試想,那麼多人如果都在用,會不會把整個互聯網搞得千篇一律,用戶一打開浏覽器走到哪裡看到的都是同一個東西,會不會有點摸不著北。並且我們也需要在使用這些插件的時候進行一些調整以符合我們自己網站的主題,色調等。
jQuery UI支持用戶定義樣式,你甚至可以更改實現代碼來進行更高級的自定義,如果你有能力的話。
你可以修改相應的css文件以達到修改樣式的目的,但這不如到官網的主題網站去下載自己需要的主題,並且還可以在線編輯出自己想要的主題。
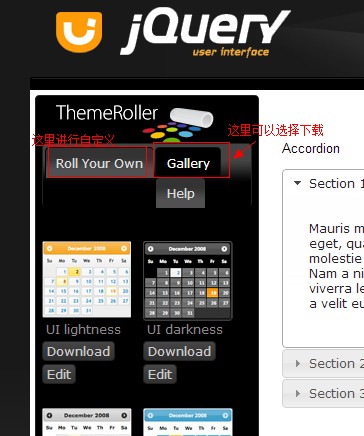
進入theme roller後,選擇自己喜歡的主題樣式下載下來。

圖 13
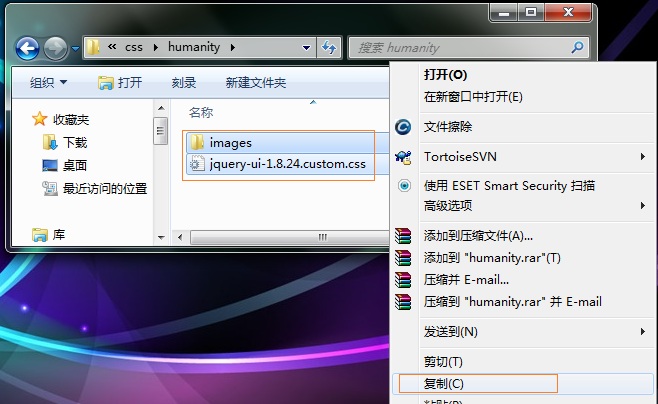
解壓後進行到css文件夾,將jquery-ui-1.8.24.custom.css文件和images文件夾復制到項目中適當位置,然後需要在頁面正確地引用到,便可將樣式應用上。不管你應用什麼主題,主題所使用的圖片名字都是一樣的,只是顏色不一樣而以。由於本例是用MVC模板生成的項目,所以項目中的imges文件夾中已經存在的圖片和下載下來的圖片可能部分重名,復制時詢問是否替換,點擊確實即可。

圖 14

圖 15
這時把之前寫的樣式表引用改成對這個customer樣式表的引用
. 代碼如下:
<link href="http://www.jb51.net/Content/themes/base/jquery-ui-1.8.24.custom.css" type="text/css" rel="stylesheet" />
然後去刷新頁面,效果如下圖:

圖 16
需要注意的是jquery-ui-1.8.24.custom.css與images文件夾的相對位置最好不要改變,也就是把它們兩個放一起,因為css文件中會調用images文件夾中的圖片,如果你改變了他們的相對位置,就需要到css中把所有對圖片的調用路徑通通改正確後才能使主題正常工作。
3.2更改圖標
不僅僅是顏色,jQuery UI的主題裡面,也為我們預設了很多圖標可供選擇,在網頁上我們可以看到有一大堆豐富的圖標。這些圖標的顏色對應你所下載的主題,包含在了imges文件夾中。

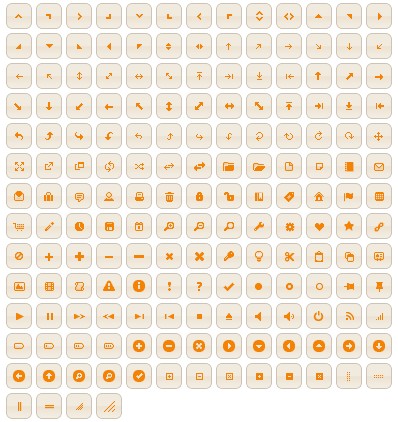
圖 17
問題是在這麼多圖標中如何准確指定我們想要的那一個。比如現在想把Accordion標題左邊的三角形圖標改成線條形的尖角形狀。
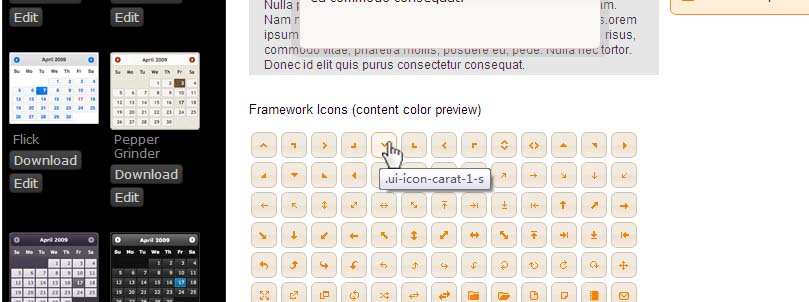
下面只是個人提供的一個小技巧。將鼠標指到你想要的圖標身上,會出現tooltip提示文本,這個文字就對應這個圖標。

圖 18
現在我們得到這個名字後,就可以到腳本代碼裡去進行修改了。
. 代碼如下:
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1").accordion({ collapsible: true, autoHeight: false,
icons: { "header": "ui-icon-carat-1-n", "headerSelected": "ui-icon-carat-1-s" }
});
$("#subaccortion").accordion({ collapsible: true, active:false ,
icons: { "header": "ui-icon-carat-1-n", "headerSelected": "ui-icon-carat-1-s" }
});
$("#accordion2").accordion({ collapsible: true, autoHeight: false ,
icons: { "header": "ui-icon-carat-1-n", "headerSelected": "ui-icon-carat-1-s" }
});
$("#accordion3").accordion({ collapsible: true, autoHeight: false,
icons: { "header": "ui-icon-carat-1-n", "headerSelected": "ui-icon-carat-1-s" }
});
})
</script>
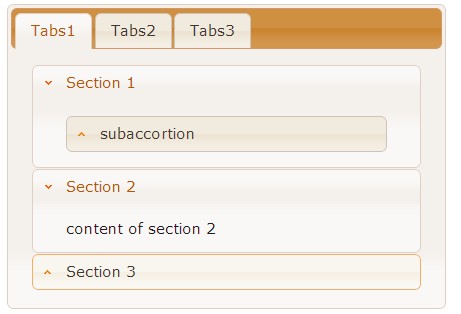
最後來看下效果,perfect.

圖19
到這裡基本介紹了jQuery UI的使用過程。當然,jQuery UI不只包含tabs和accordion 這兩個插件,其他的插件及效果的使用也相差不多,詳盡的使用及設置方法都可以在官方的文檔及Demo中找到答案。
後記:因為jQuery已經火得一塌糊塗了,如果再結合jQuery UI,將更大程度上減輕程序員的負擔。在享受這些便利的同時,我們不得不默默地內心要感謝一下那些為jQuery及UI做出奉獻的同行們,同時我們也能盡我們自己的一分力量,來豐富擴展jQuery的插件及UI庫。
例子源碼下載:http://xiazai.jb51.net/201210/yuanma/jQueryUIExample_jb51.rar
相關連接
jQuery UI 官網
http://jqueryui.com/
theme roller
http://jqueryui.com/themeroller/
jQuery 學習:張子秋《從零開始學習jQuery》系列:
http://www.jb51.net/article/24908.htm