分享8款優秀的 jQuery 加載動畫和進度條插件
編輯:JQuery特效代碼
加載動畫和進度條在網站和 Web 應用中的使用非常流行。雖然網速越來越快,但是我們的網站越來越復雜,同時用戶對網站的使用體驗的要求也越來越高。在內容加載緩慢的時候,使用時尚的加載動畫和進度條告訴用戶還有內容正在加載是一種非常好的方式。今天這篇文章向大家推薦10款基於 jQuery 實現的加載動畫和進度條插件。
Spin.js最喜歡這款插件了,動畫圖片的長度、粗細、速度和角度都可以靈活控制,想要做成什麼樣都可以。

源碼下載 在線演示
Percentage Loader
一款輕量的 jQuery 進度條插件,以百分比的形式呈現加載進度,同時顯示已加載的內容大小。

源碼下載 在線演示
jQuery Circular Progress Bar
這款環形進度條加載插件可以非常靈活的定制外觀、加載速度以及設置特定的進度值。

源碼下載 在線演示
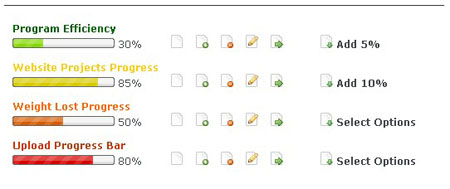
jQuery Progress Bar
一款非常簡單的百分比進度條插件,可以參數靈活的控制百分比的增減,有動畫效果。

源碼下載 在線演示
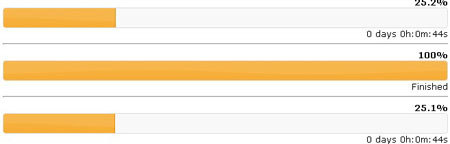
Animated jQuery Progressbar Plugin
這款 jQuery 插件可以顯示加載進度和剩余時間,有詳細的制作教程可以學習參考。

源碼下載 在線演示
Progressbar
這是基於 jQuery UI 的進度條插件,可以通過 jQuery UI 的主題功能定制外觀。

源碼下載 在線演示
jQuery High Quality Loader
Bestloader 是一款高質量的 jQueyr 加載進度插件,支持 Retina 顯示,需要付費。

源碼下載 在線演示
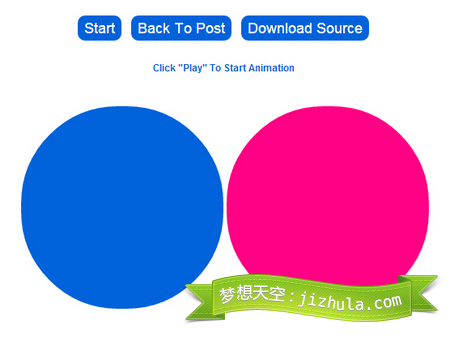
Flickr Style Loading Animation Using JQuery
基於 jQuery 實現的類似 Flickr 的加載動畫效果,有非常詳細的制作教程。

源碼下載 在線演示
小編推薦
jQuery在頁面加載時動態修改圖片尺寸的方法教程
基於jquery的button默認enter事件(回車事件)。
Jquery 擴展方法
jQuery html() in Firefox (uses .innerHTML) ignores DOM changes
通過jquery還原含有rowspan、colspan的table的實現方法
qTip 基於JQuery的Tooltip插件[兼容性好]
jquery tools 系列 scrollable(2)
Jquery 點擊按鈕顯示和隱藏層的代碼
基於Jquery的$.cookie()實現跨越頁面tabs導航實現代碼
jQuery判斷checkbox是否選中的3種方法教程
熱門推薦