我們有時候需要實現這樣一種功能:點擊一個按鈕,然後在按鈕的下方顯示一個div。當按鈕位於角落時,div的位置設定就需要調整,不然,div將顯示不完全。
我打算使用offset()方法實現此功能,但要先弄清楚他的功能。
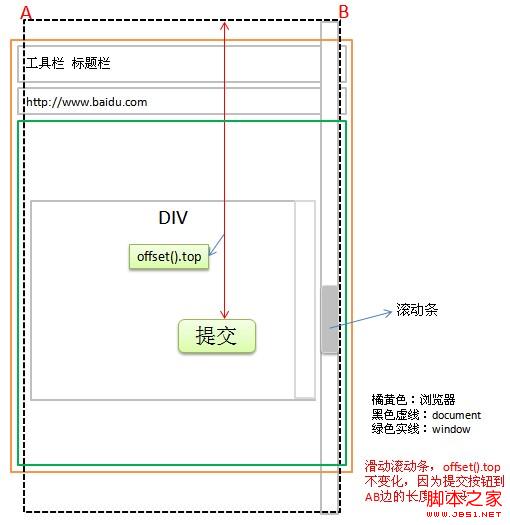
offset()的top是指元素與document的上邊的距離,而不是浏覽器當前窗體的上邊緣,如圖1。
圖1:document高度超過window,浏覽器出現滾動條,滾動滾動條,提交按鈕的offset不變。

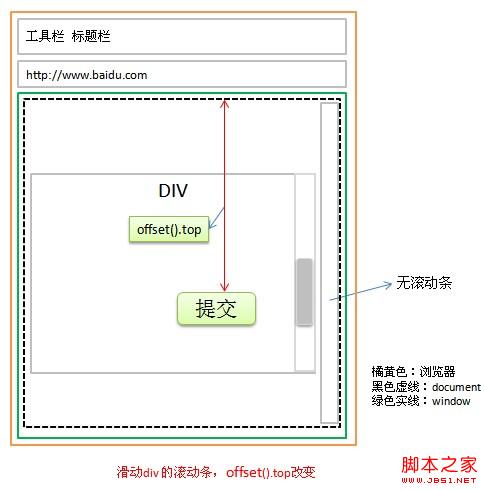
圖2:document中的div有滾動條,提交按鈕的offset隨div的滾動變化而變化,與document無關

offset().left 同理。
通過上面的實驗我們可以得出以下結論:offset() 獲取指元素(html 元素)距離document上邊緣、左邊緣的像素,我們只要清楚浏覽器中document是那部分就可以正確使用offset()。關於document可以閱讀 JQuery window、document、 body
那麼我們怎麼保證元素完整的顯示在浏覽器視窗裡呢?我們可以結合offset 和 scrollTop來實現。
scrollTop獲取的是什麼值?根據我的實驗,只有元素具有滾動條,並且滾動了一定距離,才有scrollTop值,沒有滾動條的元素scrollTop=0,比如一個button的scrollTop恆等於0。以前我有種錯誤的認知:document與他裡面的子元素具有相同的滾動值,這是錯誤的,子元素與容器的滾動值無關。
按圖1(document有滾動條),需計算控件的offsetTop、高度,document的scrollTop;
按圖2(document無滾動條),計算控件的offsetTop、高度
源代碼:jquery_offset.rar