jquery getScript動態加載JS方法改進詳解
編輯:JQuery特效代碼
$.getScript(url,callback)
這個方法是jquery自身提供的一個用於動態加載js的方法。當網站需要加載大量js時,動態的加載js就是一個比較好的方法,當需要某個功能時再將相應的js加載進來。
但是自己在使用過程中卻發現了一些不盡如意的地方。

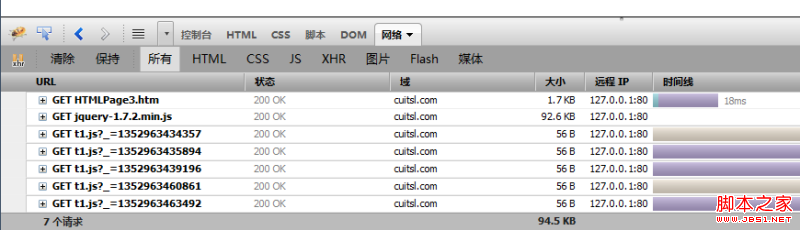
每次需要執行該功能的時候都會去請求一次這個js,這樣不是在幫倒忙嘛?
於是找到Jquery官網的API說明 http://api.jquery.com/jQuery.getScript/
其實這個方法就是對ajax方法的一個封裝,可以使用ajax方法的緩存來將http狀態200變成304,從而使用客戶端的緩存:
. 代碼如下:
$.ajaxSetup({
cache: true
});
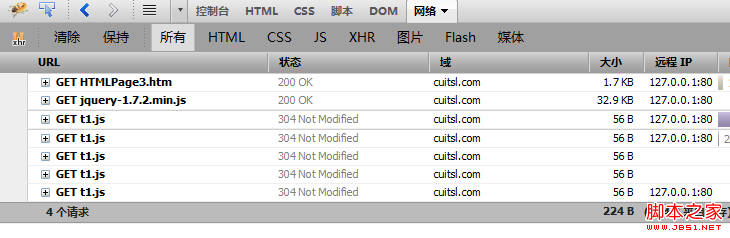
於是,會發現每次調用這個功能的時候,變成了如下所示:

每次調用js時後面的類似"?_=13126578"的參數已經沒有了,並且狀態都是Not Modified。
但是我有點“潔癖”,每次使用這個功能,雖說服務端不用再返回整個js文件了,但是每次還是得請求一次服務器,總覺得不舒服。於是便誕生了這篇博客的標題。
不多說,先上代碼:
. 代碼如下:
<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
//定義一個全局script的標記數組,用來標記是否某個script已經下載到本地
var scriptsArray = new Array();
$.cachedScript = function (url, options) {
//循環script標記數組
for (var s in scriptsArray) {
//console.log(scriptsArray[s]);
//如果某個數組已經下載到了本地
if (scriptsArray[s]==url) {
return { //則返回一個對象字面量,其中的done之所以叫做done是為了與下面$.ajax中的done相對應
done: function (method) {
if (typeof method == 'function'){ //如果傳入參數為一個方法
method();
}
}
};
}
}
//這裡是jquery官方提供類似getScript實現的方法,也就是說getScript其實也就是對ajax方法的一個拓展
options = $.extend(options || {}, {
dataType: "script",
url: url,
cache:true //其實現在這緩存加與不加沒多大區別
});
scriptsArray.push(url); //將url地址放入script標記數組中
return $.ajax(options);
};
$(function () {
$('#btn').bind('click', function () {
$.cachedScript('t1.js').done(function () {
alertMe();
});
});
$('#btn2').bind('click', function () {
$.getScript('t1.js').done(function () {
alertMe();
});
});
});
</script>
</head>
<body>
<button id="btn">自定義的緩存方法</button>
<br />
<button id="btn2">getScript</button>
</body>
</html>
其中t1.js中代碼也就是一個函數
. 代碼如下:
function alertMe() {
alert('clicked me');
}
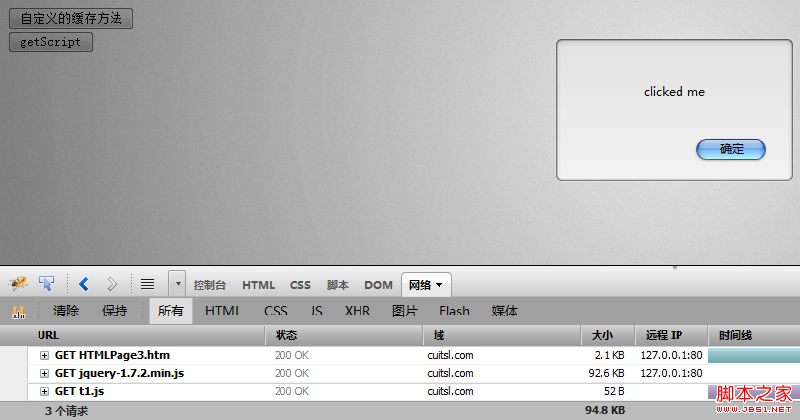
到這裡,整個改造就完成了,當你使用這個功能的時候,只會在初始化的時候向服務器發出一次js的請求,而加載完成後,就不會再次請求服務器了,哪怕是304狀態碼也不會有了。

js菜鳥一枚,還請各位輕拍,O(∩_∩)O~
小編推薦
熱門推薦