jquery miniui 教程 表格控件 合並單元格應用
編輯:JQuery特效代碼

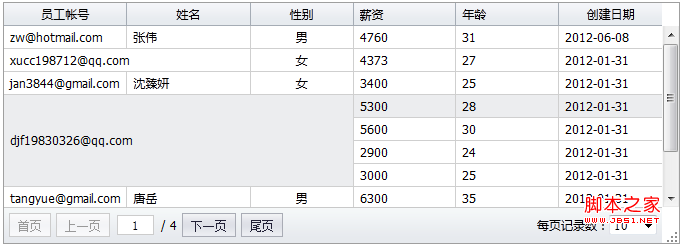
參考示例:合並單元格
調用方法:margeCells。如下代碼:
. 代碼如下:
grid.on("load", onLoad);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}
小編推薦
熱門推薦