JSONP 跨域訪問代理API-yahooapis實現代碼
編輯:JQuery特效代碼
比如我想訪問一個天氣的restfull api,如果我直接去GET:
. 代碼如下:
$.get("http://m.weather.com.cn/data/101010100.html");

看見這問題相信大家都不會陌生,也會很自然的得到解決方案,但是我這裡真的不想touch任何服務端代碼,用jsonp吧,但是服務端沒實現契約。
在這裡我是時候引入主角yahoo提供的jsonp代理:http://query.yahooapis.com/v1/public/yql
實現跨域訪問代碼為:http://jsfiddle.net/whitewolf/4UDpf/9/
html:
. 代碼如下:
<script type="text/javascript" src="http://ajax.cdnjs.com/ajax/libs/json2/20110223/json2.js"></script>
<div id="content">
</div>
. 代碼如下:
js:
$(function(){
$.getJSON("http://query.yahooapis.com/v1/public/yql", {
q: "select * from json where url=\"http://m.weather.com.cn/data/101010100.html\"",
format: "json"
}, function(data) {
var $content = $("#content")
if (data.query.results) {
$content.text(JSON.stringify(data.query.results));
} else {
$content.text('no such code: ' + code);
}
});
});
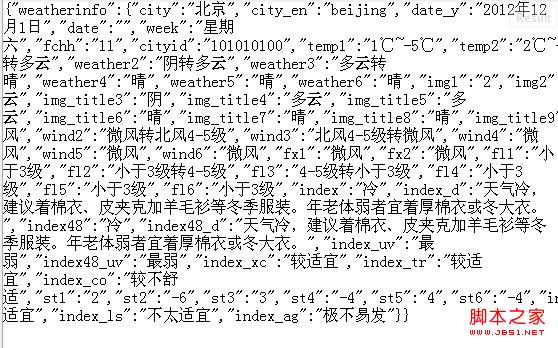
效果:

多的就不用說了,jsonp原理我相信大家也很清楚。
小編推薦
jquery img src 獲取實現代碼
jquery獲取ASP.NET服務器端控件dropdownlist和radiobuttonlist生成客戶端HTML標簽後的value和text值
jQuery頁面圖片伴隨滾動條逐漸顯示的小例子
jquery模擬SELECT下拉框取值效果
jQuery 2.0.3 源碼分析之core(一)整體架構
jquery移動端返回頂部
jQuery使用before()和after()在元素前後添加內容的方法教程
jQuery中操控hidden、disable等無值屬性的方法
當jQuery遭遇CoffeeScript的時候 使用分享
js+JQuery返回頂部功能如何實現
熱門推薦