推薦17個優美新鮮的jQuery的工具提示插件
編輯:JQuery特效代碼
在web開發當中,工具提示條對於完善web網站的用戶體驗至關重要。title屬性通常是用來幫助用戶了解顯示鏈接的信息。默認情況下用於一個訪客來說真是不好找,因為鼠標放上去他才可能顯示。如果做一個像電子商務網站的注冊頁面,頁面包含這麼多的信息,如何讓用戶可以把鼠標懸停鏈接他自動彈出醒目的信息。這個使用jquery強大的工具提示插件在這種情況下是可以的完美實現的。你需要做的就是添加title屬性指定的類名。在這篇文章中,我收集了17個和新鮮的jQuery的工具提示插件,他們都是輕量級的工具提示插件,他們幾乎沒有相同的功能,你需要下載下面為他們配置類或者ID,就可以使用。
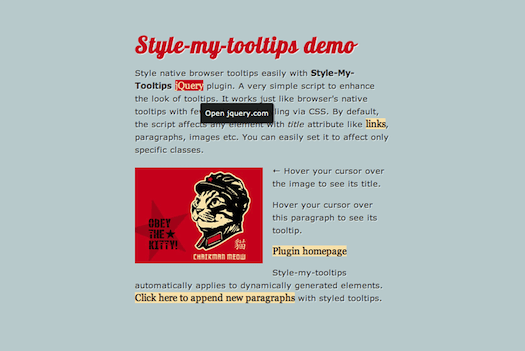
Simpletooltip














在線演示獲取更多
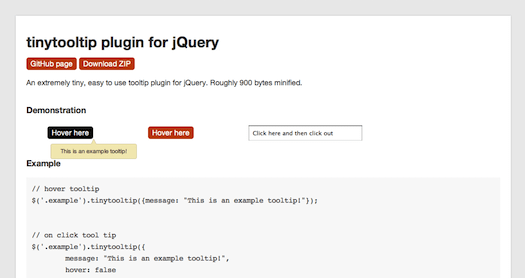
在線演示獲取更多 tinytooltip

小編推薦
熱門推薦