視差(Parallax)是指從不同的點看一個物體時形成的視覺差異,這個名詞是源自希臘文的παράλλαξις (parallaxis),意思是"改變"。在網頁設計中,視差滾動(Parallax Scrolling)是當下流行的網頁設計技術,通過讓多層背景以不同的速度或者不同的方向移動來形成非常有趣的 3D 運動效果。下面是一些運用視差滾動效果的優秀網頁案例:
相信你非常想知道上面這些網頁的精美視差滾動效果是如何實現的,今天這篇文章就和大家分享六款精心挑選的 jQuery 視差滾動效果插件,它們能夠幫助你制作出精美的視差滾動效果。
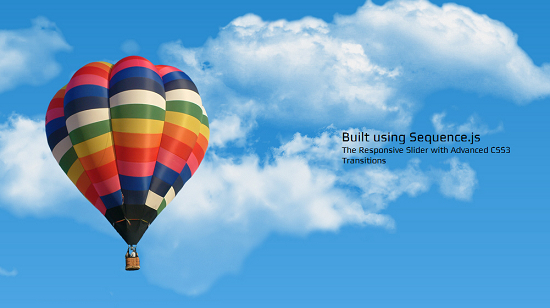
Sequence.js
Sequence 是一款非常優秀的 jQuery 滑動插件,能實現多種精美的滑動效果,其中之一就是水平方向的視差滾動。

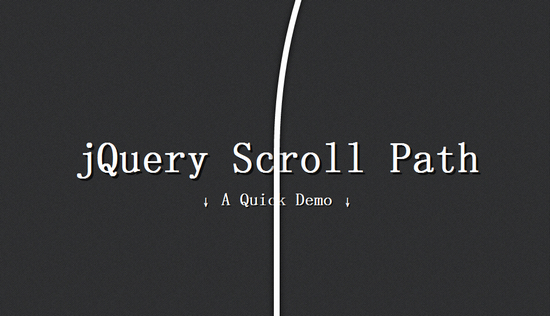
jQuery Scroll Path
這款插件用於實現自定義路徑的滾動效果。可以顯示使用 Canvas 繪制路徑線條和弧形,看到非常形象的運動效果。

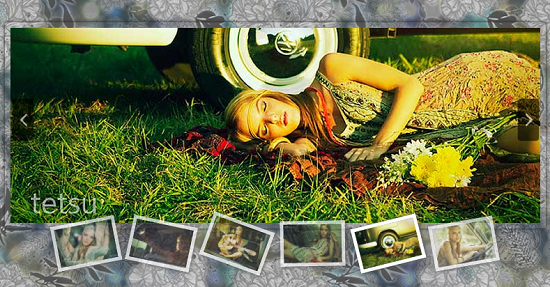
Parallax Slider with jQuery
這個視差滾動滑動效果多次在我的博文中出現過,相信關注我博客的朋友一定不會陌生,有非常詳細的制作教程。

jQuery Parallax
這款 jQuery 插件實現了類似 Nikebetterworld.com 產品展示頁面的視差滾動效果,代碼托管在 Github 上面。

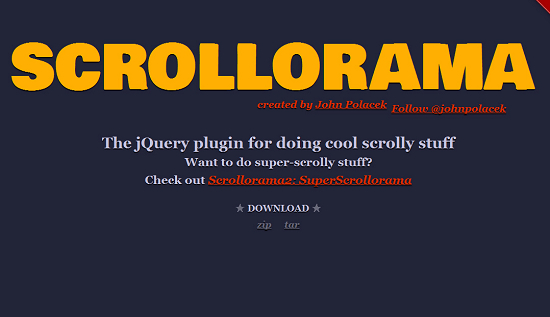
Scrollorama
這款 jQuery 插件能夠幫助你實現非常酷的滾動效果,可以應用飛入、縮放、淡入淡出等多種過渡效果。

Stellar.js
正如它的口號所說:實現視差滾動效果從未如此容易,的確,它能幫助輕松的實現網頁視差滾動效果。

jParallax
這款基於 jQuery 的視差滾動插件使用簡單,官方提供了五種不同的效果演示。
