基於jquery打造的百分比動態色彩條插件
編輯:JQuery特效代碼
之所以要寫這個插件,主要是為了往後的項目中方便實現這類型的功能,在之前做問卷調查那個應用中,就用到這個來顯示結果,但當時開發時並不用是插件的,一大堆代碼,看也煩,用起來很麻煩(當時就調了一個上午)。
還好,這個功能比較簡單,正好合適新手寫插件。
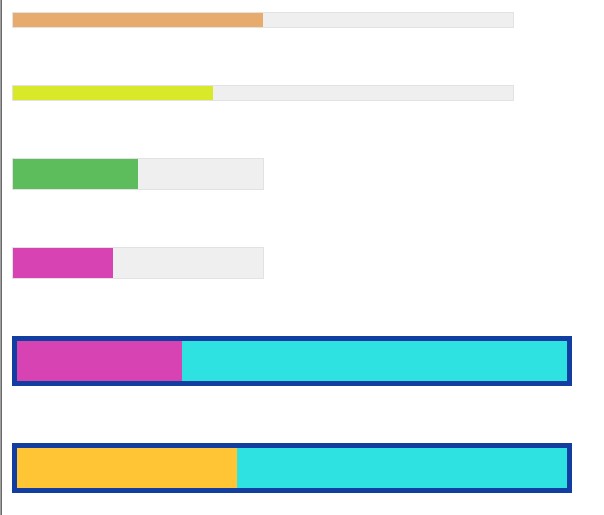
具體的效果如圖:

這個也算是簡單的比例圖吧。
插件的具體的代碼如下:
. 代碼如下:
; (function ($) {
$.fn.percentbar = function (o) {
var options1 = $.extend({
percent:[],//比例數組,如:[0.5,0.4,0.6] 長度大於1時,按順序發配比例
bar_bgcolor:'#EFEFEF',//色彩條的背景顏色
bar_bordercolor:'#E2E2E2',//色彩條的邊框顏色
bar_borderwidth:1,//色彩條的邊框寬度
width:250,//色彩條的寬度
height:14,//色彩條的高度
callback:function(){}//l回調函數(色彩條顯示完後)
},o);
var g=this.length;
var styleData=InitColor();
$(this).css({ "background": "none repeat scroll 0 0 #EFEFEF", "border": "1px solid #E2E2E2" ,"height": options1.height+"px","width": options1.width+"px","background-color":options1.bar_bgcolor,"border-color":options1.bar_bordercolor,"border-width":options1.bar_borderwidth+"px"});
$(this).each(function(index, element) {
$(element).append(" <p style=\"float: left; margin: 0;padding: 0;\"><span style=\"float: left;height: "+options1.height+"px;overflow: hidden;background-color:"+styleData[index]+";width:0px\"></span></p>");
if(g==index+1)
{
$(element).find("span").animate({ width: Math.round(options1.percent[index] * options1.width) }, "slow",options1.callback)
}else
{
$(element).find("span").animate({ width: Math.round(options1.percent[index] * options1.width) }, "slow")
}
});
//初始化色彩條
function InitColor() {
var o = [];
var n = ["#5dbc5b", "#6c81b6", "#9eb5f0", "#a5cbd6", "#aee7f8", "#c2f263", "#d843b3", "#d8e929", "#e58652", "#e7ab6d", "#ee335f", "#fbe096", "#ffc535"];
var q = n.slice();
for (var p = 0, l = g; p < l; p++) {
var k = Math.floor(Math.random() * q.length);
o.push(q[k]);
q.splice(k, 1);
if (q.length == 0) {
q = n.slice()
}
}
return o
}
}
})(jQuery);
本來想把css獨立出來的,但最後還是直接出到jquery插件裡了,這樣使用起來更加方便的說。
例:
. 代碼如下:
$(".good").percentbar({ percent: [0.5, 0.4], width: 500 });
<div class=".good"><div>
<div class=".good"><div>
方法參數說明:
percent:比例數組(占的比例),如:[0.5,0.4,0.6] 長度大於1時,按順序發配比例
bar_bgcolor:色彩條的背景顏色
bar_bordercolor:色彩條的邊框顏色
bar_borderwidth:色彩條的邊框寬度
width:色彩條的寬度
height:色彩條的高度
callback:回調函數(色彩條顯示完後)
小編推薦
熱門推薦