錨點嘛,業余點的解釋就是可以讓頁面定位到某個位置的點。在高度較高的頁面中經常見到,例如,百度百科頁面,《火影忍者》這個詞條,結果就會看到如下的錨點列表:

點擊其中一個鏈接,就會跳轉到頁面的相應位置。這就是錨點的作用之一。錨點還可以用在跳轉到其他頁面的相應位置,例如我的博客,點擊博客首頁文章下面的評論鏈接,則會跳轉到文章的評論處。

起關鍵作用的就是鏈接地址後面跟著的#comments,見下圖標示:
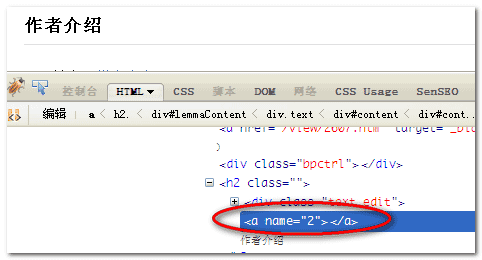
我知道的實現錨點跳轉有兩種方式,一種是a標簽+name屬性,還有一種就是使用標簽的id屬性。百度百科就是使用的a標簽的name屬性實現錨點跳轉的,見下圖:

上圖效果更具體點表示是:
<a href="#2">作者介紹></a> <a name="2"></a>
早在大學跟某女交往的那會兒,我就已經放棄使用a+name的錨點方法了。一是使用了一個空標簽,有鋪張浪費,挪用公款之嫌;二是經常會出現錨點失效的情況。所以,我都是使用id來綁定錨點的,迄今為止,沒有出過什麼纰漏。如果使用id實現,則上圖所示效果對應代碼應該類似下面:
<a href="#2">作者介紹></a> <h2 id="2">作者介紹</h2>
說明:本文下面所有錨點內容專指id錨點。
本文作者:張鑫旭,歡迎訪問我的個人網站。二、含錨點跳轉的URL地址1. 關於”#”
在頁面制作中,”#”這個符號相當常見,且具有一定的通用性。基本上,其表示的含義是id選擇符。例如在CSS中#header{}就表示id為header標簽的樣式如何如何;在jQuery中,$(“#header”)表示選擇id為header的標簽為jQuery對象;同樣的,在頁面的URL中,”#”也可以理解為id選擇符之意,也就是頁面跳轉到含URL指向的id的標簽處。
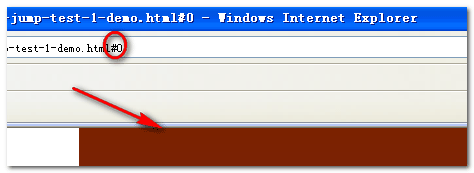
例如,我們在浏覽器地址欄中輸入或是復制如下URL:http://www.zhangxinxu.com/study/201007/anchor-jump-test-1-demo.html#0
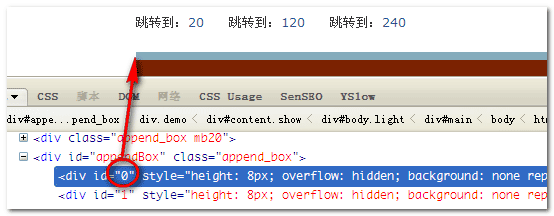
由於URL地址末尾帶有”#”標識符,這就相當於告訴浏覽器:“哥,小妹要跳了,你要接好我哦! ”。由於”#”後面跟著的是0,所以呢,浏覽器就會在地址為http://www.zhangxinxu.com/study/201007/anchor-jump-test-1-demo.html的頁面上尋找符合”#0″特點的標簽,並執行跳轉。在此頁面上,有個js動態創建的漸變背景,從上到下有256個標簽,id從0~255,我們看下firebug下的html代碼展示。
”。由於”#”後面跟著的是0,所以呢,浏覽器就會在地址為http://www.zhangxinxu.com/study/201007/anchor-jump-test-1-demo.html的頁面上尋找符合”#0″特點的標簽,並執行跳轉。在此頁面上,有個js動態創建的漸變背景,從上到下有256個標簽,id從0~255,我們看下firebug下的html代碼展示。

所以,這個頁面載入後,應該立即跳轉到漸變背景的頂部。如下圖所示:

您可以狠狠地點擊這裡:“#0″錨點的跳轉測試
2. 關於空錨點指向
如果URL中”#”後面跟隨的字符id在文中找不到,那麼會如何呢?如果是在當前頁面,則頁面沒有跳轉,唯一變化的就是URL地址;如果是從其他頁面跳轉過來,則頁面頂部顯示,”#”基本上就是聾子的耳朵——擺設。
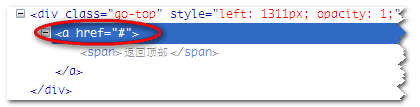
再如果,頁面的URL後面只有一個孤單的”#”,或是頁面某鏈接指向單單是個”#”(<a href=”#”></a>),則頁面頂部顯示。所以,一般頁面的回到頂部效果都是使用一個孤單的”#”作為錨點鏈接的。例如淘寶網的返回首頁:

對應的html代碼如下圖所示:

對於錨點的平滑跳轉,我覺得要謹慎使用,在個人站點或是這個效果含有功能提示可以用一用,在一般的商業性質的網站上,權衡來講,不用更好,當然,這只是我的個人意見。jQuery庫已經為我們做了很多的工作了,所以,在jQuery下實現錨點的平滑跳轉是簡單輕松的。例如,我們要讓頁面平滑滾動到一個id為box的元素處,則jQuery代碼只要一句話,如下:
$("html,body").animate({scrollTop: $("#box").offset().top}, 1000);
其中animate為jQuery自定義動畫方法,$(“#box”).offset().top表示id為box的jQuery對象距離頁面頂部的偏移值,1000表示平滑動畫執行的時間為1000毫秒,也就是1秒。
為了直觀的表示效果,我做個個簡單的demo頁面。您可以狠狠地點擊這裡:錨點平滑跳轉demo
點擊下圖所示文字鏈接,就可以看到平滑跳轉效果了:

相應的代碼如下:
HTML部分<div id="top" class="append_box mb20"> 平滑跳轉到底部:<a href="#bottom" class="smooth">滑到底部</a></div><div id="appendBox" class="append_box"> <img width="300" height="3281" src="http://ss4.sinaimg.cn/bmiddle/6200b7a8t8b6743480673&690" /></div><div id="bottom" class="append_box mb20"> 平滑回到頂部:<a href="#top" class="smooth">回到頂部鏈接</a></div>
JS部分$(".smooth").click(function(){ var href = $(this).attr("href"); var pos = $(href).offset().top; $("html,body").animate({scrollTop: pos}, 1000); return false;});四、IE下錨點刷新失效及jQuery下的解決
1、關於錨點刷新失效
所謂“錨點刷新失效”指的是當我們再次刷新頁面(F5)的時候,即使此時的URL後面就隨錨點,此錨點也是不起作用的。
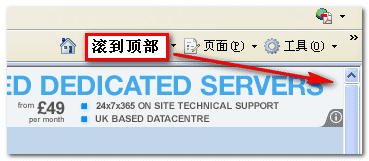
還是拿最開始的例子演示,,我們在浏覽器地址欄中輸入或是復制如下URL:http://www.zhangxinxu.com/study/201007/anchor-jump-test-1-demo.html#0,或是點擊這裡。我們第一次進入這個頁面的時候,錨點是正常的,頁面定位到漸變背景的頂端。ok,現在,我們把頁面滾動到頂部,如下圖所示:

此時,我們再按下浏覽器刷新按鈕(或是F5),可以看到在IE浏覽器下,頁面依舊頂部顯示,也就是說頁面的錨點(#0)不再起作用了。大多數情況下,可能對我們的影響不是很大,但是有時候,例如我們在論壇裡發布了一個帖子,發帖頁面和帖子列表頁面是同一頁面,帖子提交後,我們想把頁面定位到剛發的帖子處,在IE浏覽器下就無法通過修改URL加錨點的方式實現。
如果讓IE浏覽器即使是同一URL刷新也能實現錨點定位呢?在jQuery下,不難實現。我們可以根據URL獲取錨點,從而進一步獲得對應的錨點對象,然後再讓頁面的滾動高度為其距離頁面頂部的偏移值就可以了。文字敘述再精彩也不及實例來的直觀,例如我們要處理一個鏈接地址為:http://www.zhangxinxu.com/study/201007/anchor-jump-test-3-demo.html#0的頁面,要讓其無論是重新載入還是當前頁面刷新,其後面的錨點地址”#0″都要起作用。
其js代碼如下,(與頁面內容無關)
$(function(){ var url = window.location.toString(); var id = url.split("#")[1]; if(id){ var t = $("#"+id).offset().top; $(window).scrollTop(t); }});
您可以狠狠地點擊這裡:IE浏覽器下刷新錨點失效修復demo
五、jQuery任意標簽錨點跳轉插件上面所有提到錨點跳轉的發起要不是頁面的載入,要不就是a標簽通過鏈接發起。其實我們可以點擊任意標簽實現錨點的跳轉的。所以,我就特別寫了個簡單的jQuery插件,以實現任意標簽頁面任意位置的錨點跳轉(可平滑)。
demo及下載
您可以狠狠地點擊這裡:任意標簽錨點跳轉demo
您可以狠狠地點擊這裡:jquery.anchor.1.0.js 1015字節 [右鍵-目標|鏈接另存為]
點擊demo的文字鏈接或是按鈕,均有跳轉效果。
參數
插件使用
此插件的方法為:zxxAnchor()。
插件插件要想使用,需要對觸發錨點跳轉的標簽進行一些設置。在默認情況下,要給標簽添加一個自定義的屬性anchor,例如:
<button id="btnTop" type="button" anchor="top">點擊我吧</button>
這裡的按鈕就添加了一個自定義的anchor屬性,屬性值是”top”,表示的意思就是頁面跳轉到id為top的元素處。此時直接調用zxxAnchor方法就可以了,如下代碼:
$("#btnTop").zxxAnchor();
當然,我們可以不使用默認的anchor標簽,例如我們可以使用a標簽的href屬性,只要在綁定zxxAnchor方法時修改下參數就可以了,例如:
<a href="#bottom" class="smooth">滑到底部</a>
對於的jQuery代碼如下:
$(".smooth").zxxAnchor({ anchortag: "href"});
對照上面的參數表可知,上面的代碼是設置綁定錨點對象的屬性由默認的”anchor”改為了”href”。
基本使用就是如此,其他一些參數您可以參見上面的參數表,這裡不多說了。
插件優點
支持任意標簽,任意位置的錨點跳轉,支持平滑效果。同時不改變頁面的URL地址。
六、結語時間倉促,資歷有限,若有有表述錯誤,歡迎指正。就這些。希望能對有需要的人提供一些幫助。