Jquery 數據選擇插件Pickerbox使用介紹
編輯:JQuery特效代碼
不過目前並不支持IE6浏覽器. 希望大家能多多指教. :)
pickerbox 1.0
介紹
pickerbox簡稱采摘盒子,是基於Jquery的插件,同時也依賴了Ztree3.2,Easyui1.26,及AsyncBox1.4.5.主要為了解決選擇多條件的數據.
-封裝主要插件復雜的使用,關心主要的常用使用.
-支持樹,導航導向呈現數據.
-支持跨iframe獲取數據.
-靈活支持記錄數據.
-提供重要事件回調.
-兼容IE8以上浏覽器.
由於多個插件集成,未能面面俱到,請諒解.下載地址
https://github.com/chenchangwen/Pickerbox
下載地址 http://www.jb51.net/jiaoben/60162.html
演示地址
http://demo.jb51.net/js/2012/Pickerbox/
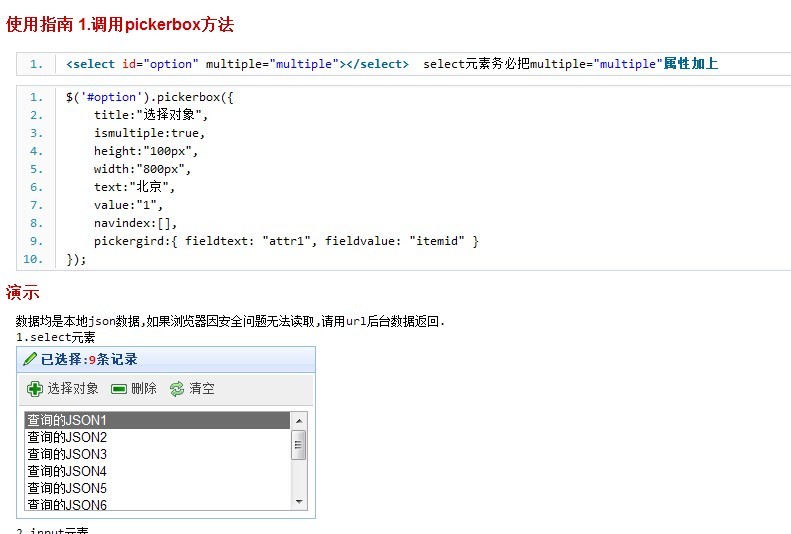
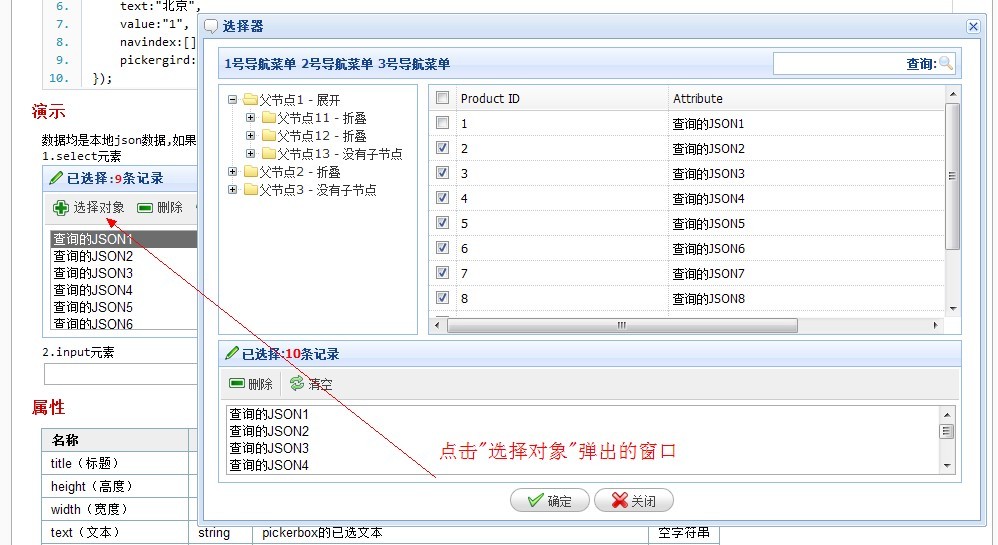
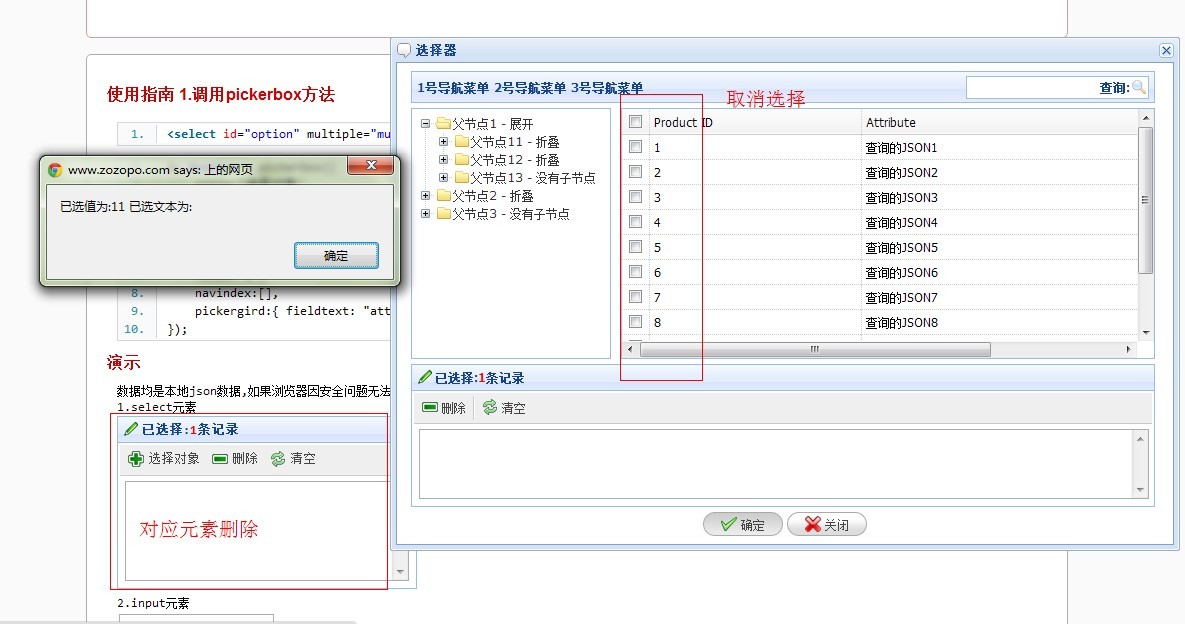
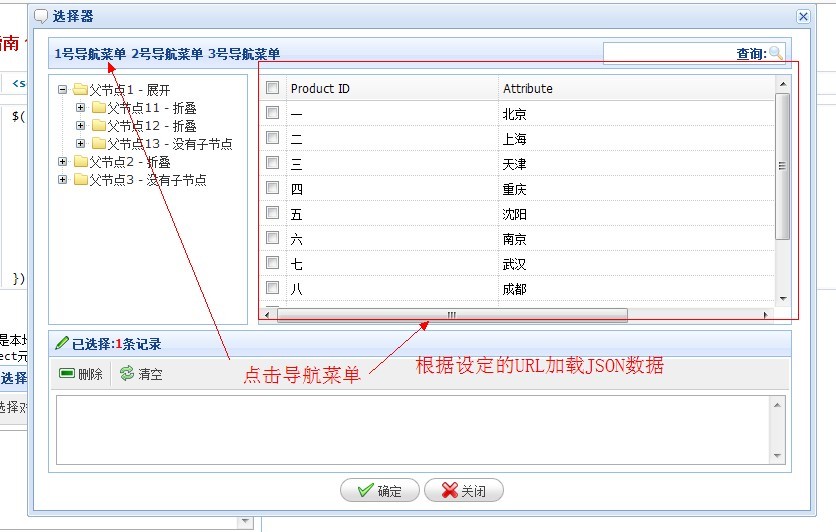
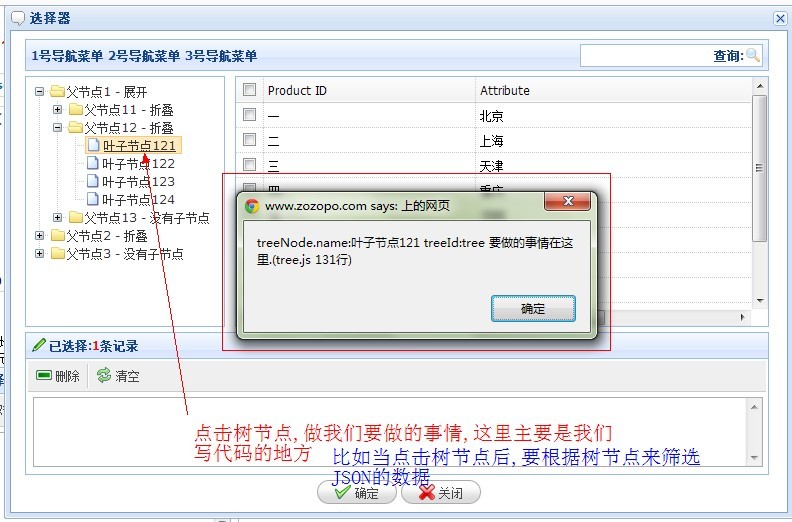
插件截圖





小編推薦
熱門推薦