jQuery源碼中的chunker 正則過濾符分析
編輯:JQuery特效代碼
這是Jq中最長的一個正則了,也研究了很久,一直很懵懂,感覺還是通過調試,然後一步一步的分析值理解起來比較容易,
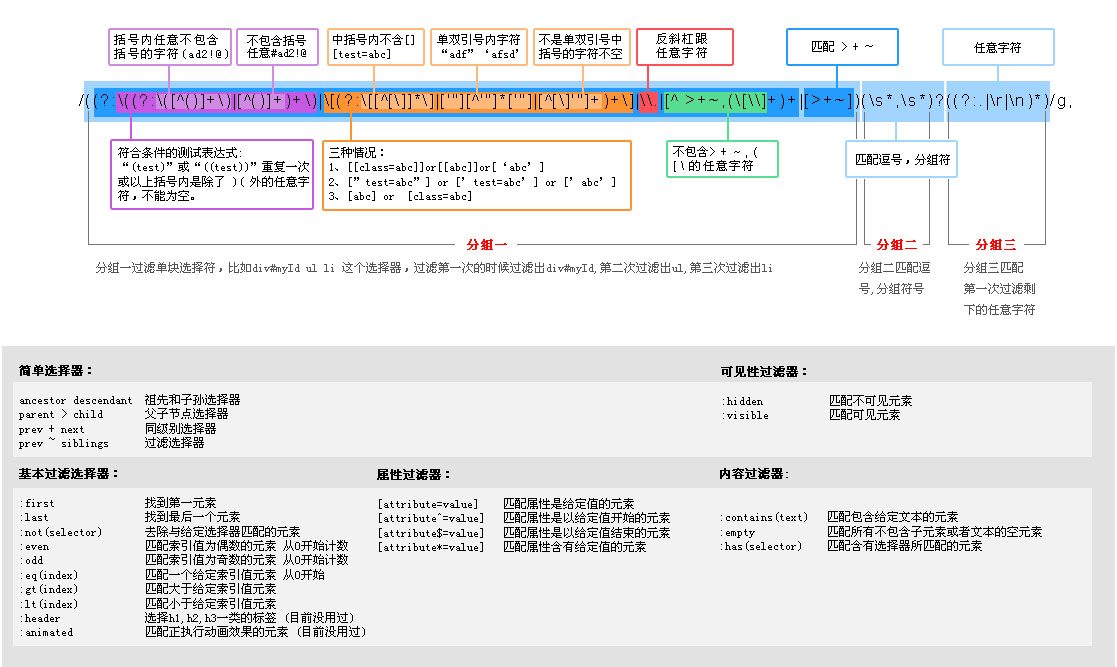
我嘗試做成圖形比較直觀一點,以不同的顏色區分了一下,如下圖:

分組一是通過以下代碼逐一拆分成一個數組的:
. 代碼如下:
// 此處循環的作用是拆分每個選擇器到 parts 數組,比如div#id>p ul li 拆分成['div#id','>','p','ul','li']
while ( (chunker.exec(""), m = chunker.exec(soFar)) !== null ) {
// soFar存儲的是過濾了第一層後的選擇符字符串,也就是圖片上的分組三
soFar = m[3];
//選擇器塊第一部分推入數組
parts.push( m[1] );
// 如果拆分到了逗號的地方',',則前一組結束,跳出循環,到另外一組選擇器了
if ( m[2] ) {
// 記錄另外一組選擇器
extra = m[3];
break;
}
}
其它的比如ID,class之類的就好理解了
. 代碼如下:
match: {
// \u00c0-\uFFFF 匹配多個國家或名族的字母文字
ID: /#((?:[\w\u00c0-\uFFFF-]|\\.)+)/, //如:#myId
CLASS: /\.((?:[\w\u00c0-\uFFFF-]|\\.)+)/, // 如:.myClass
NAME: /\[name=['"]*((?:[\w\u00c0-\uFFFF-]|\\.)+)['"]*\]/, //如:[name="myName"]
ATTR: /\[\s*((?:[\w\u00c0-\uFFFF-]|\\.)+)\s*(?:(\S?=)\s*(['"]*)(.*?)\3|)\s*\]/, //如:[attribute="value"]
TAG: /^((?:[\w\u00c0-\uFFFF\*-]|\\.)+)/, //如:div p a
CHILD: /:(only|nth|last|first)-child(?:\((even|odd|[\dn+-]*)\))?/, //如::first-child or :nth-child(5n+1)
POS: /:(nth|eq|gt|lt|first|last|even|odd)(?:\((\d*)\))?(?=[^-]|$)/, //如::nth(3) span
PSEUDO: /:((?:[\w\u00c0-\uFFFF-]|\\.)+)(?:\((['"]?)((?:\([^\)]+\)|[^\(\)]*)+)\2\))?/ // :jlkj\kjl('kl(kklk)kl')
}
未完待續……
小編推薦
熱門推薦