妙用Jquery的val()方法
編輯:JQuery特效代碼
. 代碼如下:
<input type="text" id="address" value="請輸入郵箱地址"/> <br/><br/>
<input type="text" id="password" value="請輸入郵箱密碼"/> <br/><br/>
<input type="button" value="登陸"/>
代碼:
. 代碼如下:
$("#address").focus(function(){ // 地址框獲得鼠標焦點
var txt_value = $(this).val(); // 得到當前文本框的值
if(txt_value==this.defaultValue){
$(this).val(""); // 如果符合條件,則清空文本框內容
}
});
注:this.defaultValue就是當前文本框的默認值。
val()方法還有另外的一個用處,就是它能使select(下拉列表框),checkbox(多選框)和radio(單選框)相應的項被選中,這在表單操作中經常會用到。看下面的一個例子:
. 代碼如下:
<body>
<input type="button" value="設置單選下拉框選中"/>
<input type="button" value="設置多選下拉框選中"/>
<input type="button" value="設置單選框和多選框選中"/>
<br/><br/>
<select id="single">
<option value="1">選擇1號</option>
<option value="2">選擇2號</option>
<option value="3">選擇3號</option>
<option value="4">選擇4號</option>
<option value="5">選擇5號</option>
</select>
<select id="multiple" multiple="multiple" style="height:120px;">
<option value="1" selected="selected">選擇1號</option>
<option value="2">選擇2號</option>
<option value="3">選擇3號</option>
<option value="4">選擇4號</option>
<option value="5" selected="selected">選擇5號</option>
</select>
<br/><br/>
<input type="checkbox" value="check1"/> 多選1
<input type="checkbox" value="check2"/> 多選2
<input type="checkbox" value="check3"/> 多選3
<input type="checkbox" value="check4"/> 多選4
<br/>
<input type="radio" value="radio1"/> 單選1
<input type="radio" value="radio2"/> 單選2
<input type="radio" value="radio3"/> 單選3
</body>
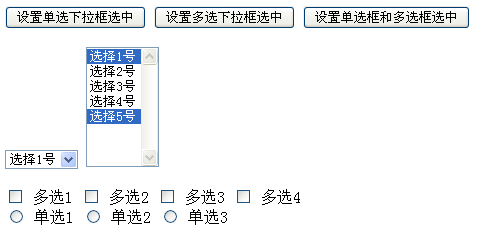
運行後,默認的顯示效果如下圖:

這個時候想要改變選中的項,該怎麼辦呢?在javascript區域添加如下代碼:
. 代碼如下:
$(function(){
//設置單選下拉框選中
$("input:eq(0)").click(function(){
//$("#single").val("選擇5號");
$("#single").val("5"); // 和$("#single").val("選擇5號");這 種方式都可以達到效果
var options=$('#single option:selected')
alert(options.val());
});
//設置多選下拉框選中
$("input:eq(1)").click(function(){
// $("#multiple").val(["選擇2號", "選擇3號"]);
$("#multiple").val(["3", "4"]); //以數組的形式賦值
});
//設置單選框和多選框選中
$("input:eq(2)").click(function(){
$(":checkbox").val(["check2","check3"]); //以數組的形式賦值
$(":radio").val(["radio2"]);
});
});
然後分別點擊如下的三個按鈕:

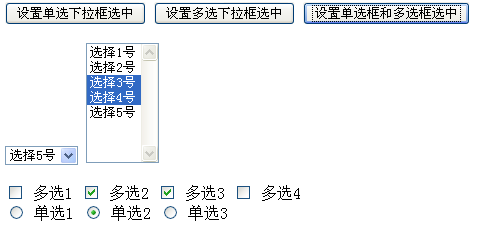
則會發現,默認的選中項已經變為你要設置的項了。如下所示:

小編推薦
熱門推薦