了解jQuery選擇器的性能知識教程
編輯:JQuery特效代碼
先在每個測試頁面的head中引入google提供的jquery文件和用於測試的小插件firejspt。
. 代碼如下:
<!-- 引入FireJSPT的庫文件 -->
<script type="text/javascript" src="firejspt.js"></script>
<!-- 引入google提供的1.44版的jQuery的庫文件,其實哪個版本都無所謂了,呵呵 -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
1. 最常用的id選擇器和class選擇器
將以下代碼復制200次,置於body標簽內。
. 代碼如下:
<div id="ilian">比較id選擇器和class選擇器</div>
<div class="ilian">比較id選擇器和class選擇器</div>
用於本次測試的JS代碼如下:
. 代碼如下:
function ilianTest01(){
$('#ilian').click(function() { alert('Hello World'); });
}
function ilianTest02(){
$('.ilian').click(function() { alert('Hello World'); });
}
/*調用2個函數進行測試*/
$(function(){
jspt.test(function(){ ilianTest01(); });
jspt.test(function(){ ilianTest02(); });
});
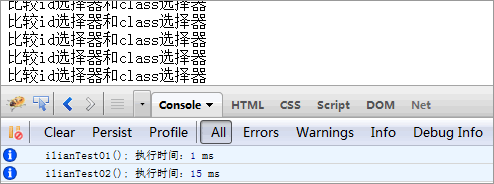
測試結果如下:

由圖可以id選擇器相比於class選擇器的效率優勢是非常地。。。。。
將以下代碼放入body標簽內,並將其中的li標簽復制500次。
. 代碼如下:
<ul id="ilian">
<li>比較直接子標簽符號“>”和children</li>
<li>比較直接子標簽符號“>”和children</li>
<li>比較直接子標簽符號“>”和children</li>
<!-- 省略497次 -->
</ul>
用於本次測試的JS代碼如下:
. 代碼如下:
function ilianTest01(){
$('#ilian > li').click(function() { alert('Hello World'); });
}
function ilianTest02(){
$('#ilian').children('li').click(function() { alert('Hello World'); });
}
/*調用2個函數進行測試*/
$(function(){
jspt.test(function(){ ilianTest01(); });
jspt.test(function(){ ilianTest02(); });
});
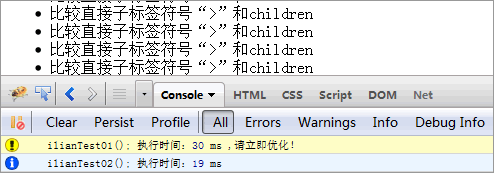
測試結果:

由此可見children選擇器要優於直接子標簽符號選擇器。
限於文章長度,本文只展示了最基本的測試,且以上測試,均是在簡單環境中測試的,測試效果並不代表絕對的結論。
小編推薦
熱門推薦