基於jQuery捕獲超鏈接事件進行局部刷新代碼
編輯:JQuery特效代碼

核心代碼:
. 代碼如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
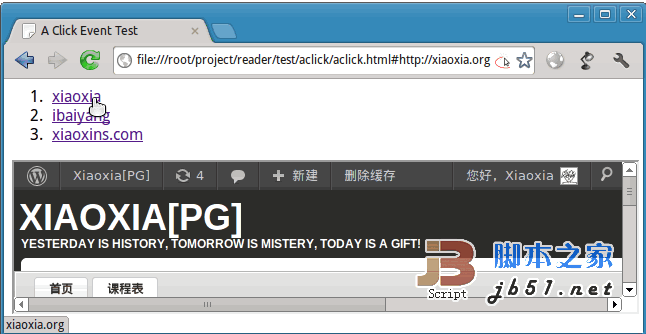
<title>A Click Event Test</title>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* 點擊事件會在超鏈接跳轉前發生 */
$("#div_test a").click(function(){
var link = $(this).attr('href');
$('#div_view').attr('src', link);
var href = window.location.href;
window.location.href = href.substr(0, href.indexOf('#')) + '#' + link;
return false;
});
});
</script>
</head>
<body>
<div id="div_test">
<ol>
<li><a href="http://www.jb51.net">jb51.net</a></li>
<li><a href="http://s.jb51.net">server</a></li>
<li><a href="http://sc.jb51.net">sc.jb51.net</a></li>
</ol>
</div>
<iframe id="div_view" width="100%"></iframe>
</body>
</html>
這只是我用jQuery做的一個測試,不知道Google是怎麼實現的。例如,當點擊一個超鏈接事件之後,頁面通過iframe來進行局部刷新。而此時浏覽器的地址欄應該會發生變化,這個如何改動呢?
我目前是通過修改 window.location 來使地址發生改變的,但是我只能改變#符號後面的內容吧。如果前面的內容也變了,可能會導致浏覽器刷新整個頁面?
小編推薦
熱門推薦