學習從實踐開始之jQuery插件開發 菜單插件開發
編輯:JQuery特效代碼
一.要做什麼插件?
我想要實現一個可以在網站或WEB應用系統中使用,可以靈活的定制外觀、簡單、易於使用、方便擴展、穩定的菜單插件。它可以被用在網站主導航條上,亦可以用在管理後台。
二.想要的效果是什麼?
平時菜單處於收起狀態,當鼠標移入顯示其下級菜單,以此類推;可以方便的使用html標簽設置菜單的結構,也可以使用數組動態生成。
三.設計一下功能

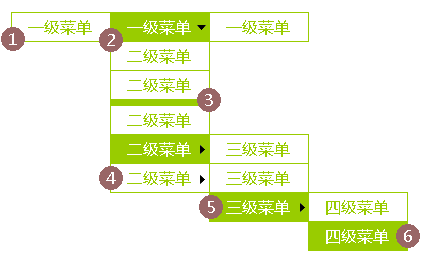
菜單項默認的狀態。
擁有下級菜單且鼠標移入時的狀態。
間隔(起到分組的效果)
擁有下級菜單,鼠標未移入時的狀態。
豎排擁有下級菜單且鼠標移入時的狀態。
獲得焦點時的狀態。
其他功能
菜單所有狀態的樣式均通過CSS控制,可以根據需要靈活修改。
通過HTML和javascript兩種方式生成菜單。
為菜單項指定點擊回調函數和跳轉地址(當指定回調函數時,不設置URL地址,而是將URL地址傳入回調函數)。
四.如何實現功能?
1.使用CSS樣式控制外觀。
*為了避免CSS命名沖突,我們需要為插件確定一個名字空間,其下所有樣式都在該命名空間下。
2.菜單標簽的選擇
*一般來說實現菜單的標簽多數會選擇列表標簽<ul><li></li></ul>來實現,我們也不例外。
菜單項:<li><a href="鏈接地址"><span>菜單項顯示名稱</span></a></li>
3.控制UL標簽的顯示方式
*使用CSS去掉符號和縮進
*使用CSS橫向排列,橫向排列有兩種方法:
(1).用的比較多的是浮動排列(float:left;);但是這種方式有個最大的問題是會破壞頁面結構,我不是很喜歡這種方式。
(2).使用內聯(display:inline-block)的方式;目前已知的問題是低版本浏覽器可能支持的不太好,這個問題網絡上有專門的文章討論,這裡我就不再贅述了。
*當我在使用這種方式是出現了一個小問題,就是塊與塊之間有大概10px的空隙。我刪除掉HTML代碼裡標簽之間的空隙(換行)後,這些空隙消失了;這雖然可以解決問題,但是缺破壞了代碼的結構,可讀性差;如果是動態生成的還能接受。所以我想到了另一種解決辦法,那就是設置每一個塊(<li>標簽)的的左邊距為-10px;同時設置<ul>的左內距為10px,perfect!!!
五.浏覽器兼容
未在IE6和IE7下進行相關測試。
六.功能實現和調用
樣式控制
. 代碼如下:
View Code
/*為了避免命名沖突,我們將該插件所有樣式都放在該類之下*/
.ctcx-menu
{
font-size:14px;
}
.ctcx-menu ul
{
list-style-type:none;
margin:0;
padding:0;
}
/*設置偏移量*/
.ctcx-menu ul.offset
{
position:relative;
top:-32px;
left:100px;
}
.ctcx-menu ul li /*菜單項樣式*/
{
width:100px;
height:30px;
line-height:30px;
text-align:center;
vertical-align:top;
margin:0;
padding:0;
}
/*菜單項樣式*/
.ctcx-menu a
{
display:block;
height:100%;
border:1px solid #999;
background-color:#FFF;
text-decoration:none;
color:#000;
}
.ctcx-menu a:hover
{
background-color:#999;
color:#FFF;
}
.ctcx-menu a:active{}
/*橫向菜單*/
.ctcx-menu .horizontal
{
padding-left:7px;
}
.ctcx-menu .horizontal li
{
display:inline-block;
margin-left:-7px;
}
.ctcx-menu .horizontal li.item-has-children > a /*擁有子菜單的菜單項樣式*/
{
}
.ctcx-menu .horizontal li.spacing /*橫向間隔*/
{
height:30px;
width:10px;
background-color:#000;
}
/*豎向菜單*/
.ctcx-menu .vertical
{
}
.ctcx-menu .vertical li
{
margin-left:0px;
}
.ctcx-menu .vertical li.item-has-children > a /*擁有子菜單的菜單項樣式*/
{
}
.ctcx-menu .vertical li.spacing /*縱向間隔*/
{
height:10px;
width:100px;
background-color:#000;
}
插件代碼
. 代碼如下:
View Code
(function ($) {
$.fn.menu = function (options) {
if (typeof options != 'undefined' && options.constructor === Array) options = { data: options };
var opts = $.extend({}, $.fn.menu.defaults, options);
var _tempMenuData = [];
//返回數據級別
function getLevel(id) {
var _level = 0;
var _o = getMenuData(id);
while (_o != null) {
_level++;
_o = getMenuData(_o.pid);
}
return _level;
}
//返回數據對象
function getMenuData(id) {
for (var i = 0; i < opts.data.length; i++) {
if (opts.data[i].id == id)
return opts.data[i];
}
return null;
}
//返回生成的HTML
function getHtml(pid) {
var _li_data = getData(pid);
if (_li_data.length == 0) return null;
var _ul = $('<ul></ul>');
$.each(_li_data, function (i, _d) {
var _children = getHtml(_d.id);
var _li = $('<li></li>').appendTo(_ul);
if (_d.n == null || _d.n.length == 0) {
_li.addClass('spacing');
} else if (typeof _d.fn === 'function') {
$('<a href="javascript:;"></a>').html(_d.n)
.click(function () {
_d.fn(_d.url);
}).appendTo(_li);
} else if (_d.url.length > 0) {
$('<a href="' + _d.url + '"></a>').html(_d.n).appendTo(_li);
}
if (_children != null) {
_li.addClass('item-has-children');
_children.appendTo(_li);
_li.bind({
mouseover: function () {
_children.show();
},
mouseout: function () {
_children.hide();
}
});
}
})
if (pid == null && opts.type == 1) {
_ul.addClass('horizontal');
} else {
var _level = getLevel(pid);
_level > 0 && _ul.hide();
_ul.addClass('vertical');
if (_level > opts.type)
_ul.addClass('offset');
}
return _ul;
}
//返回下級數據數組
function getData(pid) {
var _data = [];
_tempMenuData = $.grep(_tempMenuData, function (_d) {
if (_d.pid == pid) {
_data.push(_d);
return true;
}
return false;
}, true);
return _data;
}
return this.each(function () {
var me = $(this);
me.addClass('ctcx-menu');
if (opts.data != null && opts.data.length > 0) {
$.merge(_tempMenuData, opts.data);
me.append(getHtml(null));
} else {
me.find('.item-has-children').each(function () {
var self = $(this);
var _ul = self.children('ul');
_ul.hide();
self.bind({
mouseover: function () {
_ul.show();
},
mouseout: function () {
_ul.hide();
}
});
});
}
});
}
//設置默認參數
$.fn.menu.defaults = {
type: 1, //菜單的顯示方式(主要是指第一級是橫向還是縱向,默認橫向1,縱向0)
/*
data:動態生成菜單的數組數據,如果指定的此數據則會以此數據填充菜單(菜單內原有數據被替代)
數據格式:[menu,menu,...]
menu對象格式:{ id: 1, pid: null, n: '菜單名稱1', url: '#', fn:回調函數 }
*/
data: null
}
})(jQuery);
調用JS代碼
. 代碼如下:
View Code
$(function () {
var _menuData = [
{ id: 1, pid: null, n: '菜單名稱1', url: '#' },
{ id: 2, pid: null, n: '菜單名稱2', url: '#' },
{ id: 3, pid: null, n: '菜單名稱3', url: '#' },
{ id: 4, pid: null, n: '菜單名稱4', url: '#' },
{ id: 5, pid: null, n: '菜單名稱5', url: '#' },
{ id: 6, pid: 3, n: '菜單名稱6', url: '#' },
{ id: 7, pid: 3, n: '菜單名稱7', url: '#' },
{ id: 8, pid: 3, n: '菜單名稱8', url: '#' },
{ id: 9, pid: 3, n: '菜單名稱9', url: '#' },
{ id: 10, pid: 9, n: '菜單名稱10', url: '#' },
{ id: 11, pid: 9, n: '菜單名稱11', url: '#' },
{ id: 12, pid: 9, n: '菜單名稱12', url: '#' },
{ id: 13, pid: 9, n: '菜單名稱13', url: '#' },
{ id: 14, pid: 13, n: '菜單名稱14', url: '#' },
{ id: 15, pid: 1, n: '菜單名稱15', url: '#' }
];
$('#dynamic-menu1').menu({ type: 0, data: _menuData });
$('#dynamic-menu2').menu();
$('#dynamic-menu3').menu();
});
HTML
. 代碼如下:
View Code
<div id="dynamic-menu3" class="ctcx-menu">
<ul class="horizontal">
<li><a href="#"><span>一級菜單1</span></a></li>
<li><a href="#"><span>一級菜單2</span></a></li>
<li class="item-has-children">
<a href="#"><span>一級菜單3</span></a>
<ul class="vertical">
<li><a href="#"><span>二級菜單1</span></a></li>
<li><a href="#"><span>二級菜單2</span></a></li>
<li><a href="#"><span>二級菜單3</span></a></li>
<li class="item-has-children">
<a href="#"><span>二級菜單4</span></a>
<ul class="vertical offset">
<li><a href="#"><span>三級菜單1</span></a></li>
<li><a href="#"><span>三級菜單2</span></a></li>
<li><a href="#"><span>三級菜單3</span></a></li>
<li><a href="#"><span>三級菜單4</span></a></li>
<li><a href="#"><span>三級菜單5</span></a></li>
</ul>
</li>
<li><a href="#"><span>二級菜單5</span></a></li>
</ul>
</li>
<li><a href="#"><span>一級菜單4</span></a></li>
<li><a href="#"><span>一級菜單5</span></a></li>
</ul>
</div>
<div id="dynamic-menu1" class="ctcx-menu" style="margin-top:30px;"></div>
<div id="dynamic-menu2" class="ctcx-menu" style="margin-top:60px;">
<ul class="vertical">
<li><a href="#"><span>一級菜單1</span></a></li>
<li><a href="#"><span>一級菜單2</span></a></li>
<li class="item-has-children">
<a href="#"><span>一級菜單3</span></a>
<ul class="vertical offset">
<li><a href="#"><span>二級菜單1</span></a></li>
<li><a href="#"><span>二級菜單2</span></a></li>
<li><a href="#"><span>二級菜單3</span></a></li>
<li class="item-has-children">
<a href="#"><span>二級菜單4</span></a>
<ul class="vertical offset">
<li><a href="#"><span>三級菜單1</span></a></li>
<li><a href="#"><span>三級菜單2</span></a></li>
<li><a href="#"><span>三級菜單3</span></a></li>
<li><a href="#"><span>三級菜單4</span></a></li>
<li><a href="#"><span>三級菜單5</span></a></li>
</ul>
</li>
<li><a href="#"><span>二級菜單5</span></a></li>
</ul>
</li>
<li><a href="#"><span>一級菜單4</span></a></li>
<li><a href="#"><span>一級菜單5</span></a></li>
</ul>
</div>
七.下載
點擊這裡 下載使用例子,和所有文件。
小編推薦
熱門推薦