學習從實踐開始之jQuery插件開發 對話框插件開發
編輯:JQuery特效代碼
之所以寫下這篇文章,是想將我的想法分享給大家;對於初學者,我希望他能從這篇文章中獲取對他有用的東西,對於經驗豐富的開發者,我希望他能指出我的不足,給我更多的意見和建議;目的就是共同進步。
一.要做什麼插件?
我想要實現一個插件可以取代浏覽器默認的彈出對話框或窗體,就是我們通過調用window.alert,window.confirm,window.prompt這些方法 所彈出的網頁對話框,通過調用window.open,window.showModalDialog,window.showModelessDialog 所彈出的窗體。
之所以這樣做是因為:浏覽器默認的對話框功能簡單,不能滿足更多需要;用戶體驗差。現代浏覽器很多都會默認阻止彈出窗體(可能是因為在以前彈出廣告太猖獗的原因吧,還記得03,40年那陣,看個XX網站彈了一堆窗口,關都關不過來,浏覽器都弄死了,甚至電腦都當機了。)。
二.想要的效果是什麼?
關於對話框插件,我們都知道在不同的浏覽器裡顯示樣式是有一些分別的,但基本上布局結構都一樣。我們的插件想要的效果是:在任何浏覽器裡顯示的樣式和布局結構都保持一致,位於浏覽器正中央(這樣用戶能夠第一時間看到)。
彈出窗體在實現上與對話框類似(我是指我們要開發的插件,並非是說浏覽器默認的實現)。
三.設計一下功能
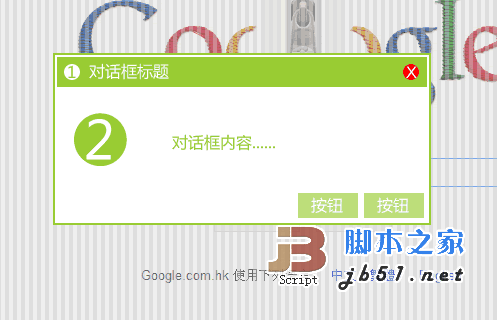
我們看著圖片一步步來說:

1、遮擋頁面內容(圖片上灰色半透明部分),透明度可以設置(不透明0-1完全透明),這樣的好處是 在用戶關閉對話框之前不能對頁面進行操作。
2、對話框居中顯示,對話框大小可以設置(長寬)。
3、圖中(1)和(2)為對話框圖標,都可以設置。
4、對話框標題可以內容都可以設置。
5、可以不顯示關閉按鈕(x)。
6、底部按鈕可以為0個或多個,並且可以為其設置回調函數。
四.如何實現功能?
1.使用CSS樣式控制外觀。
*為了避免CSS命名沖突,我們需要為插件確定一個名字空間,其下所有樣式都在該命名空間下。
2.遮擋所有內容
*我們在CSS裡設置基本樣式。
復制代碼 代碼如下:
position:absolute;
left:0;
top:0;
background-color:#000;
z-index:99999;
*這裡需要注意的是z-index的值有一個安全范圍,來自微軟的說明“The maximum value is 2147483647 for IE6, 7 and 8.But it is 16777271 for Safari 3, so a safe cross browser maximum value is 16777271.”大意是說ie6,7,8支持的最大值是2147483647,但是Safari 3是16777271,所以保險起見不要超過16777271。
*用js代碼設置其寬和高,我們通過$(document).width()獲取頁面寬度,通過$(document).height()獲取頁面高度度。
3.對話框居中顯示
對於對話框居中顯示,有兩種方式實現。
一是通過CSS實現。
position:absolute;如果頁面有滾動條的時,當滾動條滾動時,對話框也會移動。
position:fixed;比較理想,無論如何滾動,對話框始終停留在頁面居中位置,唯一的缺點就是不支持IE6(網上有關於如果兼容IE6的方法,感興趣的朋友可以自己去實現)。
二是通過js腳本控制。
通過計算頁面長寬來定位,當改變頁面大小時,對話框位置不會改變,效果不理想。(當然了,可以通過監聽頁面發生改變時,自動調整位置,但是實現起來比較麻煩,感興趣的朋友可以自己去嘗試)
五.浏覽器兼容
浏覽器兼容什麼的最討厭了,不過話說回來最理想的效果當然是能夠兼容所有浏覽器,事實上如果我們花更多的時間也確實可以做到兼容所有浏覽器。但是這樣做值得嗎?如果問頁面設計人員最討厭的浏覽器是什麼?我想大多數都會回答是IE6,是的,這個曾經風靡全球,霸占全球超過90%用戶電腦的浏覽器,我們曾經覺得它很好,好吧,也許我該說不錯,又或者還可以;不管怎麼樣,它曾經確實是全球最受歡迎的浏覽器。但是現在,它是我們開發者眼中最不受歡迎的浏覽器,在全球平均使用不超過5%的情況下,在天朝卻仍然超過20%的用戶在使用它(來自http://www.ie6countdown.com/的統計),這是為什麼呢?同樣一個功能如果要做到兼容IE6這些老版本的浏覽器,我們大概要多花三分之一甚至更多的時間,生命是短暫的,同志們,為何不把有限的時間拿去做更有意義的事情呢?殺死IE6從我做起!
六.功能實現和調用
CSS部分
復制代碼 代碼如下:
<style type="text/css">
/*為了避免命名沖突,我們將該插件所有樣式都放在該類之下*/
.ctcx-dialog
{
font-size:14px;
}
.ctcx-dialog .mark /*遮罩層樣式*/
{
position:absolute;
left:0;
top:0;
background-color:#000;
z-index:99999;
}
.ctcx-dialog .dialog /*對話框樣式*/
{
position:fixed;
left:50%;
top:50%;
background-color:#FFF;
z-index:99999;
border:2px solid #000;
padding:2px;
}
.ctcx-dialog .dialog .bar /*對話框標題欄*/
{
height:30px;
background-color:#999;
color:#FFF;
}
.ctcx-dialog .dialog .bar .icon /*對話框標題欄圖標*/
{
width:25px;
height:30px;
background-repeat:no-repeat;
background-position:center;
display:inline-block;
}
.ctcx-dialog .dialog .bar .title /*對話框標題欄標題*/
{
width:340px;
height:30px;
line-height:30px;
overflow:hidden;
display:inline-block;
vertical-align:top;
font-weight:bold;
}
.ctcx-dialog .dialog .bar .close /*對話框標題欄關閉按鈕*/
{
width:20px;
height:30px;
background-image:url(close.png);
background-repeat:no-repeat;
background-position:center;
display:inline-block;
cursor:pointer;
}
.ctcx-dialog .dialog .container /*對話框內容容器*/
{
margin-top:5px;
overflow:auto;
}
.ctcx-dialog .dialog .container .icon /*對話框內容容器*/
{
background-image:url(icon-big.png);
background-repeat:no-repeat;
background-position:center;
width:48px;
height:48px;
}
.ctcx-dialog .dialog .container .content /*對話框內容容器*/
{
position:relative;
}
.ctcx-dialog .dialog .buttons /*對話框按鈕欄*/
{
text-align:center;
margin-top:5px;
height:30px;
position:relative;
bottom:0px;
}
.ctcx-dialog .dialog .buttons a /*對話框按鈕*/
{
background-color:#DDD;
color:#000;
text-decoration: none;
display:inline-block;
padding:5px;
}
.ctcx-dialog .dialog .buttons a:hover /*對話框按鈕*/
{
background-color:#333;
color:#FFF;
}
.ctcx-dialog .dialog .buttons a:active /*對話框按鈕*/{}
</style>
JS部分
復制代碼 代碼如下:
(function ($) {
$.alert = function (options) {
if (typeof options === 'string') options = { content: options };
var opts = $.extend({}, $.alert.defaults, options);
if (opts.content == null || opts.content.length == 0) return this;
var me = $('<div></div>').addClass('ctcx-dialog').appendTo(document.body);
var doc = $(document);
$('<div class="mark"></div>').css({ opacity: opts.opacity }).width(doc.width()).height(doc.height()).appendTo(me);
var _dialog_ = $('<div class="dialog"></div>').css({
width: opts.width,
height: opts.height,
marginLeft: 0 - opts.width / 2,
marginTop: 0 - opts.height / 2
}).appendTo(me);
var _bar_ = $('<div class="bar"></div>').appendTo(_dialog_);
var _titleWidth_ = opts.width - 0;
if (opts.icon != null) {
$('<div class="icon"></div>').css('background-image', 'url(' + opts.icon + ')').appendTo(_bar_);
_titleWidth_ -= 25;
}
if (opts.close) _titleWidth_ -= 20;
$('<div class="title"></div>').css({ width: _titleWidth_ }).html(opts.title).appendTo(_bar_);
if (opts.close) {
$('<div class="close"></div>').click(function () {
me.remove();
}).appendTo(_bar_);
}
var _containerHeight_ = opts.height - 40;
var _container_ = $('<div class="container"></div>').appendTo(_dialog_);
var _contentCss_ = {};
if (opts.iconBig != null) {
$('<div class="icon"></div>').css('background-image', 'url(' + opts.iconBig + ')').appendTo(_container_);
_contentCss_.top = -48;
_contentCss_.marginLeft = 48;
}
var _content_ = $('<div class="content"></div>').css(_contentCss_).html(opts.content).appendTo(_container_);
if (opts.buttons != null && opts.buttons.length > 0) {
_containerHeight_ -= 30;
var _buttons_ = $('<div class="buttons"></div>').appendTo(_dialog_);
$.each(opts.buttons, function (i, _button) {
$('<a href="javascript:;">' + _button.text + '</a>').click(function () {
_button.fn(me);
}).appendTo(_buttons_);
})
}
_container_.css({ height: _containerHeight_ });
this.close = function () {
me.remove();
}
this.setContent = function (content) {
_content_.html(content);
}
return this;
}
//設置默認參數
$.alert.defaults = {
title: '信息提示', //對話框標題
content: null, //對話框內容
width: 200, //寬
height: 100, //高
opacity: 0.5, //透明度
icon: null, //顯示在標題前面的小圖標
iconBig: null, //顯示在內容左側的大圖標
buttons: null, //按鈕集合[{text:'按鈕顯示文字',fn:回調函數(event)}],event = {}
close: true//是否顯示關閉按鈕
}
})(jQuery);
調用
復制代碼 代碼如下:
$.alert({
title: '火星向你發出警告', //對話框標題
content: '我們是火星人,我們就要入侵地球了,你們准備好了嗎?', //對話框內容
width: 300, //寬
height: 150, //高
opacity: 0.5, //透明度
icon: 'icon.png', //顯示在標題前面的小圖標
iconBig: 'icon-big.png', //顯示在內容左側的大圖標
buttons: [{ text: '好怕怕', fn: function () { $.alert('我好怕怕呀')} }], //按鈕集合[{text:'按鈕顯示文字',fn:回調函數(event)}],event = {}
close: true//是否顯示關閉按鈕
});
七.下載
下面是我測試和使用的例子,感興趣的朋友可以自己下載修改。
點擊這裡下載
小編推薦
熱門推薦