idTabs基於JQuery的根據URL參數選擇Tab插件
編輯:JQuery特效代碼
(上述鏈接可能有錯,如不能使用,可以到這裡下載)
提供idtabs打包下載 http://www.jb51.net/jiaoben/43086.html
Tab菜單的HTML代碼這樣寫,每個tab的div自己搞定,不發出來浪費頁面了:
. 代碼如下:
<div class="tabmenu">
<ul>
<li><a href="#idTab1">Dashboard</a></li>
<li><a href="#idTab2">Tracker</a></li>
<li><a href="#idTab3">Documents</a></li>
<li><a href="#idTab4">Collaboration</a></li>
<li><a href="#idTab5">Knowledge Mapping</a></li>
</ul>
</div>
注意,一定不要給ul加class=”idTabs”,也就是不要用SunSean官網上的無javascript的寫法。
腳本部分這樣寫:
. 代碼如下:
<script type="text/javascript">
$(document).ready(function () {
var tabToSelect = jQuery.url.param("tab");
if (null == tabToSelect || "" == tabToSelect) {
//alert("Parameter 'tab' is null or empty\nAuto selecting idTab1");
tabToSelect = "idTab1";
}
//alert("Selecting: " + tabToSelect);
$(".tabmenu ul").idTabs(tabToSelect);
});
</script>
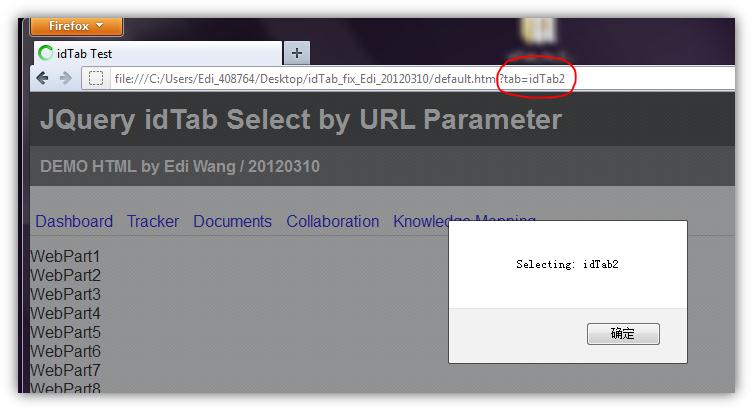
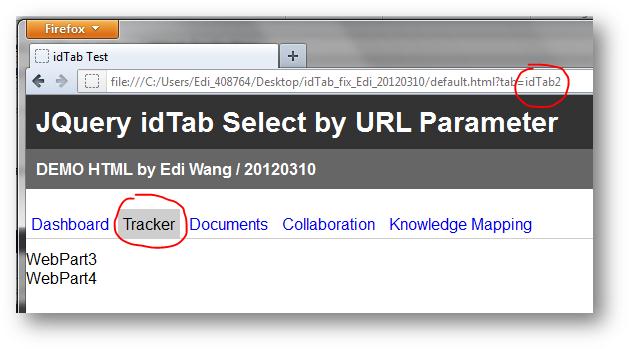
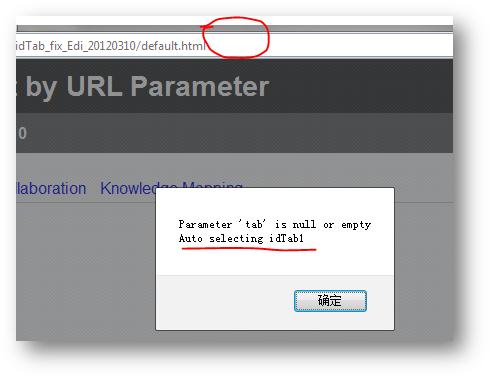
有圖有真相:



小編推薦
熱門推薦