文本框輸入時 實現自動提示(像百度、google一樣)
編輯:JQuery特效代碼
一個js插件autocomplete.js和autocomplete.css兩個文件,這是jquery官方網站提供的插件;
他們的下載地址:http://jqueryui.com/demos/autocomplete/
一個是一般處理程序 ;
一個是apsx頁面,看下面的代碼吧;
前台:
. 代碼如下:
<script type="text/javascript">
$(document).ready(function() {
ShowUserList($("#TextBox1"), "LoginTest.ashx");
//TextBox1為文本框的ID,loginTest.ashx為請求的一般處理程序。
function ShowUserList(obj, url) {
$.getJSON(
url,
function(msg) {
var names = new Array();
msg = msg.Table;
var names = new Array();
for (var i = 0; i < msg.length; i++) {
names.push(msg[i].loginName);
}
obj.focus().autocomplete(names);
}
);
}
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
用戶名:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="登錄" />
</div>
</form>
</body>
後台是一般處理程序:
. 代碼如下:
public class LoginTest : IHttpHandler
{
string str;
public void ProcessRequest(HttpContext context)
{
getUserName();
context.Response.Write(str);
}
public bool IsReusable
{
get
{
return false;
}
}
private void getUserName()
{
DataSet ds = SqlHelper.BuildDataSet("select * from login", CommandType.Text);
str = ConvertJson.ToJson(ds);
}
}
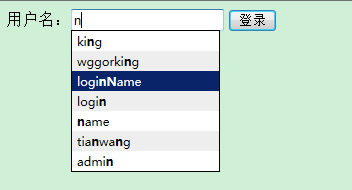
運行結果:
小編推薦
熱門推薦