jquery 操作DOM案例代碼分享
編輯:JQuery特效代碼
. 代碼如下:
<style type="text/css">
body{
margin:0;
padding:40px;
background:#fff;
font:80% Arial, Helvetica, sans-serif;
color:#555;
line-height:180%;
}
img{border:none;}
ul,li{
margin:0;
padding:0;
}
li{
list-style:none;
float:left;
display:inline;
margin-right:10px;
border:1px solid #AAAAAA;
}
/* tooltip */
#tooltip{
position:absolute;
border:1px solid #ccc;
background:#333;
padding:2px;
display:none;
color:#fff;
}
</style>
<script language="javascript">
/*$(document).ready(function(){
var x=10;
var y=20;
$("a .tooltip").mouseover(function(e){
this.myTitle=this.title;
this.title="";
var tooltip="<div id='tooltip'>"+this.title+"</div>";
$("body").append(tooltip);
$("#tooltip").css({
"top" : (e.pageY+y) + "px",
"left" : (e.pageX+x) + "px"
}).show("fast");
}).mouseout(function(){
this.title=this.myTitle;
$("#tooltip").remove();
});
});
*/
$(function(){
var x = 10;
var y = 20;
$("a.tooltip").mouseover(function(e){
this.myTitle = this.title;
this.title = "";
var imgTitle = this.myTitle? "<br/>" + this.myTitle : "";
var tooltip = "<div id='tooltip'><img src='"+ this.href +"' alt='產品預覽圖'/>"+imgTitle+"<\/div>"; //創建 div 元素
$("body").append(tooltip); //把它追加到文檔中
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
}).show("fast"); //設置x坐標和y坐標,並且顯示
}).mouseout(function(){
this.title = this.myTitle;
$("#tooltip").remove(); //移除
}).mousemove(function(e){
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
});
});
})
</script>
</head>
<body>
<div style="display:none">
<p><a href="#" class="tooltip" title="這是我的超鏈接提示1">提示1</a></p>
<p><a href="#" class="tooltip" title="這是我的超鏈接提示2">提示2</a></p>
<p><a href="#" title="自帶提示1">自帶提示1</a></p>
<p><a href="#" title="自帶提示2">自帶提示2</a></p>
</div>
<h3>有效果:</h3>
<ul>
<li><a href="images/apple_1_bigger.jpg" class="tooltip" title="蘋果 iPod"><img src="images/apple_1.jpg" alt="蘋果 iPod" /></a></li>
<li><a href="images/apple_2_bigger.jpg" class="tooltip" title="蘋果 iPod nano"><img src="images/apple_2.jpg" alt="蘋果 iPod nano"/></a></li>
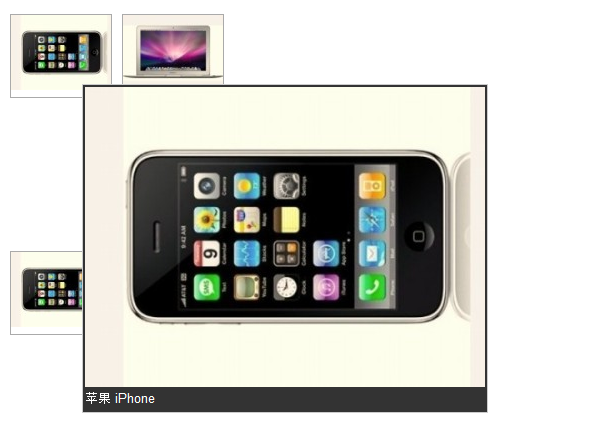
<li><a href="images/apple_3_bigger.jpg" class="tooltip" title="蘋果 iPhone"><img src="images/apple_3.jpg" alt="蘋果 iPhone"/></a></li>
<li><a href="images/apple_4_bigger.jpg" class="tooltip" title="蘋果 Mac"><img src="images/apple_4.jpg" alt="蘋果 Mac"/></a></li>
</ul>
<br/><br/><br/><br/>
<br/><br/><br/><br/>
<h3>無效果:</h3>
<ul>
<li><a href="images/apple_1_bigger.jpg" title="蘋果 iPod"><img src="images/apple_1.jpg" alt="蘋果 iPod" /></a></li>
<li><a href="images/apple_2_bigger.jpg" title="蘋果 iPod nano"><img src="images/apple_2.jpg" alt="蘋果 iPod nano"/></a></li>
<li><a href="images/apple_3_bigger.jpg" title="蘋果 iPhone"><img src="images/apple_3.jpg" alt="蘋果 iPhone"/></a></li>
<li><a href="images/apple_4_bigger.jpg" title="蘋果 Mac"><img src="images/apple_4.jpg" alt="蘋果 Mac"/></a></li>
</ul>
</body>
結果:

小編推薦
熱門推薦