Jquery彈出窗口插件 LeanModal的使用方法
編輯:JQuery特效代碼
此插件是個老外寫的,體積小是它最大的優點,壓縮後1k不到。當然,此插件是寄生於JQuery上.
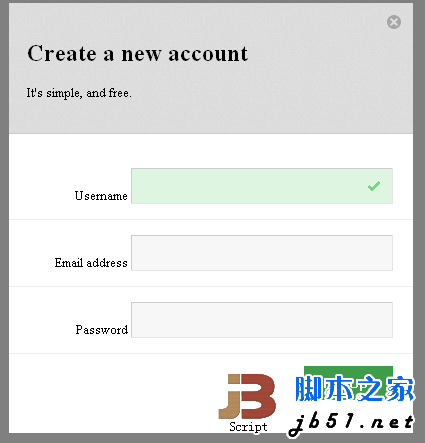
一. 效果圖
二.使用步驟:
1.引用Jquery.js和leanModal.min.js

. 代碼如下:
<script src="Javascript/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Javascript/jquery.leanModal.min.js" type="text/javascript"></script>
2.頁面定義一個樣式,此樣式用於半透明的背景層,另外,還需要將彈出的層設置隱藏,代碼如下:
. 代碼如下:
#lean_overlay { position: fixed; z-index: 100; top: 0px; left: 0px; height: 100%; width: 100%; background: #000; display: none; }
#OpenWindow { background: none repeat scroll 0 0 #FFFFFF; border-radius: 5px 5px 5px 5px; box-shadow: 0 0 4px rgba(0, 0, 0, 0.7); display: none; padding-bottom: 2px; width: 404px; z-index: 11000; left: 50%; margin-left: -202px; opacity: 1; position: fixed; top: 200px; }
3.加載方法 ,有兩種方式
方法1是將某一個ID的元素附加上彈出窗口的方法
方法2是可以將A標簽中所有rel=“leanModal”的元素附加上彈出窗口的方法
有3個參數可以重載,
top:彈出窗口離頂部的距離,像素為單位,不要加“px”。
overlay:背景的透明度,最大為1,值越大,透明度越深,初始值是0.5
closeButton:為打開窗口的關閉按鈕樣式
. 代碼如下:
$(document).ready(function () {
//$('#aOpen').leanModal({ top: 100, closeButton: ".modal_close" });
$('a[rel*=leanModal]').leanModal({ top: 100, closeButton: ".modal_close" });
});
三. 下載
modalDemo
小編推薦
熱門推薦