JQuery操作表格(隔行著色,高亮顯示,篩選數據)
編輯:JQuery特效代碼
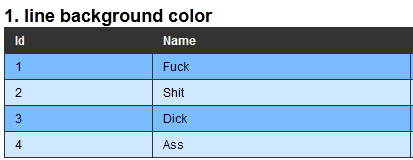
1. 隔行著色
. 代碼如下:
$('#table1 tr:odd').addClass('odd');
$('#table1 tr:even').addClass('even');
效果:

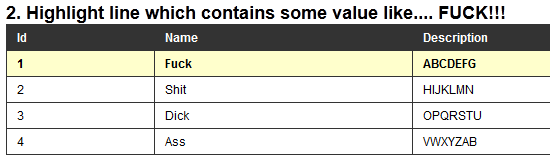
2. 高亮含有特定數據的行
. 代碼如下:
$("#table2 tr:contains('Fuck')").addClass("selected");

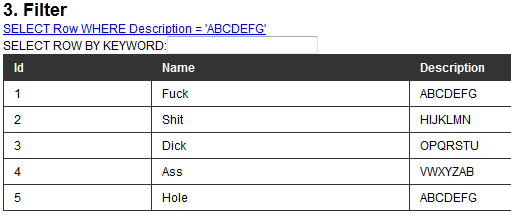
3. 篩選數據
. 代碼如下:
$("#filter").click(
function(){
$("#table3 .datarow").hide().filter(":contains('ABCDEFG')").show();
}
);
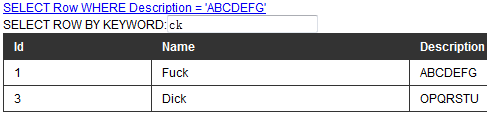
4. 根據用戶輸入,即時篩選數據
. 代碼如下:
$("#keyword").keyup(function(){
$("#table3 .datarow").hide().filter(":contains('" + ($(this).val()) + "')").show();
}).keyup();
篩選前:

輸入ck:

在線演示 http://demo.jb51.net/js/2012/JQueryTableExample/
打包下載 JQueryTableExample_Edi.rar
小編推薦
熱門推薦