DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> JQuery.closest(),parent(),parents()尋找父結點
JQuery.closest(),parent(),parents()尋找父結點
編輯:JQuery特效代碼

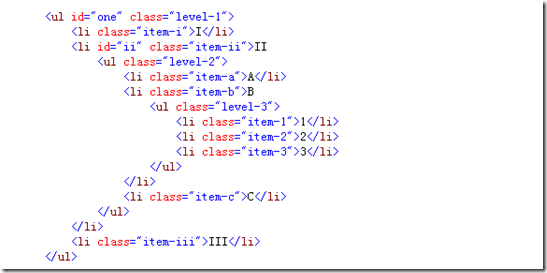
1.通過item-1查找 level-3(查找直接上級)
. 代碼如下:
$('li.item-1').closest('ul')
$('li.item-1').parent()
$('li.item-1').parents().eq(0)
2.通過item-1查找 level-2(通過選擇器查找父元素)
. 代碼如下:
$('li.item-1').closest('.level-2')
//$('li.item-1').parent('.level-2') //找不到,parent()方法只遍歷到上一層!
$('li.item-1').parent().parent() //這個太二了有木有!
$('li.item-1').parents('.level-2')
parent(selector)中selector的用法
. 代碼如下:
$('li').parent() //返回level-3,level-2和level-1的集合,它們都是li的父元素
$('li').parent('.level-3') //在上述集合中篩選出 level-3
3.closest方法從當前元素開始遍歷,而parent()從父元素開始!
$('li.item-1').closest('li') //返回 item-1,使用時要注意,如果是一個div嵌套在中一個div中,要考慮選擇器的正確使用!
4.closet(selector,context)中context參數的用法 從當前元素開始遍歷到context元素結束,若不存在context參數遍歷到根結點
由此可見使用context參數可以提高查詢效率!
. 代碼如下:
var listItemII = document.getElementById('ii'); //Item-II
//var listItemII=$(‘#ii'),這個不行,困惑好很久!
$('li.item-1').closest('ul', listItemII).css('background-color', 'red');
//結果必須是 item-1的父級ul元素,itemII的子元素,
$('li.item-1').closest('#one', listItemII).css('background-color', 'green');
//item-1的id=one的元素,且必須是itemII的子元素,未找到
5.context參數的分析
. 代碼如下:
closest: function( selectors, context ) {
var ret = [], i, l, cur = this[0];
// String
var pos = POS.test( selectors ) || typeof selectors !== "string" ?
jQuery( selectors, context || this.context ) :
0;
for ( i = 0, l = this.length; i < l; i++ ) {
cur = this[i];
while ( cur ) {
if ( pos ? pos.index(cur) > -1 : jQuery.find.matchesSelector(cur, selectors) ) {
//找到匹配元素,則將其添加返回值集合中!跳到下一元素的查找
ret.push( cur );
break;
} else {
cur = cur.parentNode;
//向上遍歷DOM樹,匹配選擇器
//在上述過程中如果父結點不存在,到達根結點不存在或者找到context結點(已到達指定位置)!
if ( !cur || !cur.ownerDocument || cur === context || cur.nodeType === 11 ) {
break;
}
}
}
}
ret = ret.length > 1 ? jQuery.unique( ret ) : ret;
return this.pushStack( ret, "closest", selectors );
}
對JQuery源碼不是很了解,其中的一些細節就不解釋了!
通過closest()的定義可以得知,與context進行對比的變量cur=this[i]是一個DOM對象,而$('#ii')方法得到的是一個JQuery對象,因此傳給closest(selector,context)方法的context參數必須通過DOM方法獲得!
jQuery對象和DOM對象的轉換?
1.獲取對象(變量名前加$目的為約定區別JQuery和DOM變量):
獲取jQuery對象:var $variable=jQuery對象;
獲取DOM對象:var variable=DOM對象;
2.jQuery對象轉DOM對象:
利用數組轉換 var cr=$("#cr")[0];
利用get(index)方法轉換 var cr=$("#cr").get(0);
3.DOM對象轉jQuery對象:
. 代碼如下:
var cr=document.getElementsById("cr"); //獲取DOM對象
var $cr=$(cr);//轉換為jQuery對象
SO….
$('li.item-1').closest('#one', $(‘#ii').get(0))//如此使用
或者將源碼中 "cur===context”的判斷改為 "$(cur)===$(current)",這樣就可以兼容兩種用法!
當然,修改源碼並不是一個好建議,但是為什麼JQuery本身沒有使用這種方式呢……求指教 !!!
小編推薦
熱門推薦