
. 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>表格隔行背景和突出顯示當前行</title>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<style type="text/css">
body{ margin:0 auto; font-size:12px;}
.data_list td{ width:100px;}
</style>
<script type="text/javascript">
/* 當鼠標移到表格上是,當前一行背景變色 */
$(document).ready(function(){
$(".data_list tr td").mouseover(function(){
$(this).parent().find("td").css("background-color","#d5f4fe");
});
})
/* 當鼠標在表格上移動時,離開的那一行背景恢復 */
$(document).ready(function(){
$(".data_list tr td").mouseout(function(){
var bgc = $(this).parent().attr("bg");
$(this).parent().find("td").css("background-color",bgc);
});
})
$(document).ready(function(){
var color="#ffeab3"
$(".data_list tr:odd td").css("background-color",color); //改變偶數行背景色
/* 把背景色保存到屬性中 */
$(".data_list tr:odd").attr("bg",color);
$(".data_list tr:even").attr("bg","#fff");
})
</script>
</head>
<body>
<table class="data_list">
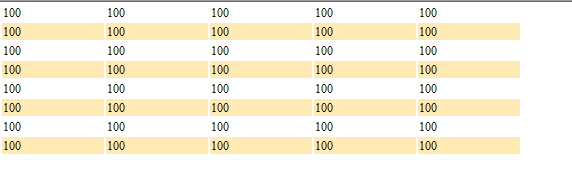
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
</table>
</body>
</html>