DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 通過jquery還原含有rowspan、colspan的table的實現方法
通過jquery還原含有rowspan、colspan的table的實現方法
編輯:JQuery特效代碼
把含有rowspan、colspan的table還原。
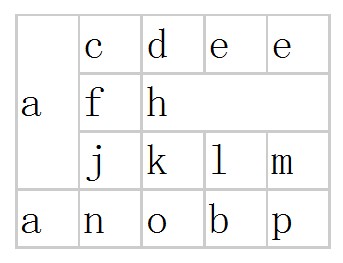
例如原table為:

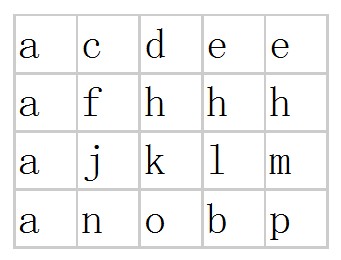
還原後的table為:

對table進行遍歷,如果td的rowspan屬性值大於1,則給當前的td的父元素的兄弟元素添加td,如果td的colspan屬性值大於1,則在當前的td元素後添加td
. 代碼如下:
//本文首發博客園:http://artwl.cnblogs.com(2012/02/08)jQuery.fn.RevertTable=function(){
$("tr",this).each(function(trindex,tritem){
$(tritem).find("td").each(function(tdindex,tditem){
var rowspanCount=$(tditem).attr("rowspan");
var colspanCount=$(tditem).attr("colspan");
var value=$(tditem).text();
var newtd="<td>"+value+"</td>";
if(rowspanCount>1){
var parent=$(tditem).parent("tr")[0];
while(rowspanCount-->1){
$(parent).next().prepend(newtd);
parent=$(parent).next();
}
$(tditem).attr("rowspan",1);
}
if(colspanCount>1){
while(colspanCount-->1){
$(tditem).after(newtd);
}
$(tditem).attr("colspan",1);
}
});
});
}
在線演示 http://demo.jb51.net/js/2012/jquery_demo/jquery_rowspan_colspan_table.html
小結
本文只提供了還原含有rowspan、colspan的table的方案之一,歡迎大家測試討論。
至於合並表格單元格網上已經有了代碼:
原文標題:jQuery colspan and rowspan table using cell break
原文地址:http://willifirulais.blogspot.com/2007/07/jquery-table-column-break.html
小編推薦
熱門推薦