jQuery之end()和pushStack()使用介紹
編輯:JQuery特效代碼
在jQuery內部,pushStack()方法通過改變一個jQuery對象的prevObject屬性來"跟蹤"鏈式調用中前一個方法返回的DOM結果集(被jQuery封裝過,也是個jQuery對象,說是"跟蹤",是因為實際存儲的是個引用). 當我們再鏈式調用end()方法後, 內部就返回當前jQuery對象的prevObject. 具體更多細節, 直接看源碼即可. 這裡只做個簡單的分析, 直接來個例子:
html:
. 代碼如下:
<div id="grandparent">
I am grandparent.
<div id="parent">
I am parent.
<div id="child">
I am child.
</div>
</div>
</div>
javascript:
. 代碼如下:
var els = $('#child').parent().parent();
console.dir(els);
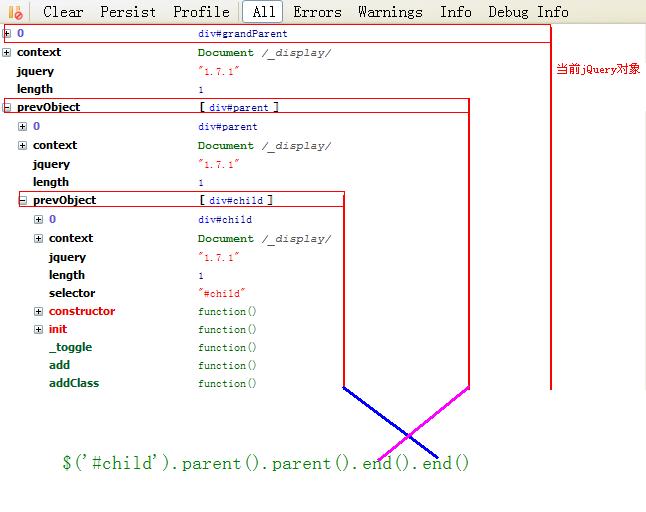
圖解:

. 代碼如下:
$.fn.grandparent = function() {
return this.parent().parent();
};
依舊用上面那個例子:
. 代碼如下:$('#child').grandparent().end(); //jQuery-[div#parent]
很顯然, 大多數情況下這不是我們想要的, 事實上我們想通過鏈式調用end()直接返回到jquery[div#child]. 現在該是pushStack出馬的時候了,我們只要加上一行即可:
. 代碼如下:
$.fn.grandparent = function() {
var els = this.parent().parent();
return this.pushStack(els.get());
};
在pushStack內部, 把els.get()返回的DOM數組封裝成一個新的jQuery對象, 而this(jQuery[div#child])會賦值給之前新構建jQuery的prevObject, 最後返回新生的那個jQuery對象.
所以這次, 當我們再用end()就對了:
. 代碼如下:
var grandparent = $('#child').grandparent()./* jquery-[div#grandparent]*/.end() /*jquery-[div#child]*/
此博文內容的主體思想來自Learning JQuery中的一篇博客, 感謝該作者的分享. 感興趣的話, 點擊jQuery pushStack.
小編推薦
熱門推薦