DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> ASP.NET jQuery 實例11 通過使用jQuery validation插件簡單實現用戶登錄頁面驗證功能
ASP.NET jQuery 實例11 通過使用jQuery validation插件簡單實現用戶登錄頁面驗證功能
編輯:JQuery特效代碼
jQuery validation 插件下載地址:http://plugins.jquery.com/project/validate
為了使用這個插件,我們要在form元素上使用方法validate({options});
讓我們先快速浏覽下插件經常要用到的options:
•rules:由key/value組成,key等於表單元素ID而value表示表單元素內容需要滿足的業務規則。
•messages:由key/value組成,key等於表單元素ID而value表示表單元素內容不滿足某種業務規則而需要顯示的內容。
•errorLabelContainer:指定頁面已經定義的一個容器元素,用來放錯誤信息。
•errorContainer:在errorLabelContainer內表示一個主要的內容區域。
•wrapper:表示在errorLabelContainer元素裡面定義一個元素來包裝錯誤信息。
•onsubmit:在表單提交前做驗證,能設置為false通過添加其他事件來驗證。
•highlight:高亮顯示輸入無效的內容區域。
•unhighlight:恢復原來被高亮顯示的區域。
--------------------------------------------------------------------------------
現在我們開始通過使用jQuery validation插件簡單實現用戶登錄頁面驗證功能:
1.引入插件:
. 代碼如下:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery.validate.js" type="text/javascript"></script>後加入界面
2.添加樣式:
. 代碼如下:
<style type="text/css">
.header
{
background-color: #CCCCCC;
color: White;
font-weight: bolder;
text-align: center;
}
.content
{
font-weight: bold;
border: 1px solid #CCCCCC;
}
.alertmsg
{
color: Red;
}
.alertmsg li
{
margin-top: 3px;
margin-bottom: 3px;
}
</style>
3.界面代碼:
. 代碼如下:
<form id="form1" runat="server">
<div align="center">
<table cellpadding="3" cellspacing="3" border="0" class="content">
<tr>
<td colspan="2" class="header">
登錄用戶
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="lblUserName" runat="server" Text="用戶名: "></asp:Label>
</td>
<td align="left">
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="lblPassword" runat="server" Text="密碼: "></asp:Label>
</td>
<td align="left">
<asp:TextBox ID="txtPassword" runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<asp:Button ID="btnSubmit" runat="server" Text="提交" /> <asp:Button ID="btnReset"
runat="server" Text="重置" />
</td>
</tr>
</table>
</div>
<div align="center" class="alertmsg">
</div>
</form>
4.腳本代碼:
. 代碼如下:
<script type="text/javascript">
$(document).ready(function () {
$("#form1").validate({
rules: { txtUserName: "required",
txtPassword: { required: true, minlength: 8 }
},
messages: { txtUserName: "請輸入您的姓名",
txtPassword: { required: "請輸入您的密碼", minlength: "密碼長度必須大於8" }
},
wrapper: "li", // 提示信息按列表包裝顯示
errorLabelContainer: $("#form1 div.alertmsg") // 提示信息放入指定的元素內
});
$("#btnReset").click(function (e) {
e.preventDefault();
$("#txtUserName").val("");
$("#txtPassword").val("");
});
});
</script>
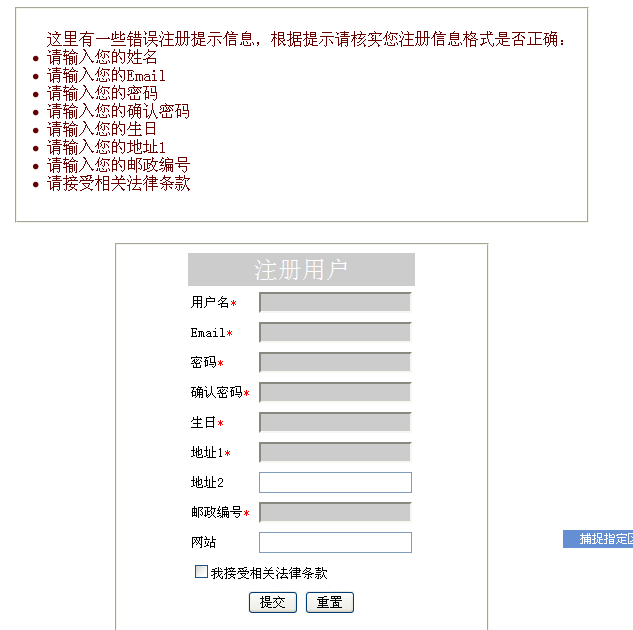
5.用戶名和密碼不輸入,直接提交,顯示界面如下:

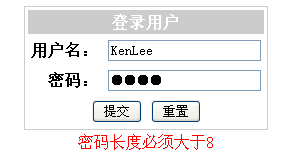
現在已經輸入用戶名和密碼,密碼長度輸入4位,顯示界面如下:

- 上一頁:ASP.NET jQuery 實例10 動態修改hyperlink的URL值
- 下一頁:ASP.NET jQuery 實例12 通過使用jQuery validation插件簡單實現用戶注冊頁面驗證功能
小編推薦
熱門推薦