DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> ASP.NET jQuery 實例12 通過使用jQuery validation插件簡單實現用戶注冊頁面驗證功能
ASP.NET jQuery 實例12 通過使用jQuery validation插件簡單實現用戶注冊頁面驗證功能
編輯:JQuery特效代碼
. 代碼如下:
<style type="text/css">
.header
{
background-color: #CCCCCC;
color: White;
font-size: x-large;
}
.content
{
background-color: White;
font-weight: lighter;
font-size: small;
}
.content td
{
text-align: left;
}
.mandatory
{
color: Red;
}
.errorContainer
{
display: none;
margin-bottom: 20px;
}
.alertMsg
{
margin-left: 20px;
color: #660000;
}
.input-highlight
{
background-color: #CCCCCC;
}
</style>
頁面結構代碼:
. 代碼如下:
<form id="form1" runat="server">
<div align="center">
<div align="center" class="errorContainer">
<fieldset style="width: 550px;">
<p align="left" class="alertMsg">
這裡有一些錯誤注冊提示信息,根據提示請核實您注冊信息格式是否正確:
</p>
</fieldset>
</div>
<fieldset style="width: 350px; height: 400px">
<table cellpadding="3" cellspacing="3" border="0" class="content">
<tr>
<td colspan="2" class="header" style="text-align: center;">
注冊用戶
</td>
</tr>
<tr>
<td>
用戶名<span class="mandatory">*</span>
</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Email<span class="mandatory">*</span>
</td>
<td>
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
密碼<span class="mandatory">*</span>
</td>
<td>
<asp:TextBox ID="txtPassword" runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
確認密碼<span class="mandatory">*</span>
</td>
<td>
<asp:TextBox ID="txtConfirmPwd" runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
生日<span class="mandatory">*</span>
</td>
<td>
<asp:TextBox ID="txtDOB" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
地址1<span class="mandatory">*</span>
</td>
<td>
<asp:TextBox ID="txtAddress1" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
地址2
</td>
<td>
<asp:TextBox ID="txtAddress2" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
郵政編號<span class="mandatory">*</span>
</td>
<td>
<asp:TextBox ID="txtPostal" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
網站
</td>
<td>
<asp:TextBox ID="txtWebsite" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:CheckBox ID="chkTandC" runat="server" />我接受相關法律條款
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<asp:Button ID="btnSubmit" Text="提交" runat="server" /> <asp:Button ID="btnReset"
Text="重置" runat="server" />
</td>
</tr>
</table>
</fieldset>
</div>
</form>
腳本代碼:
先引入腳本文件:
. 代碼如下:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="Scripts/jquery.form.js" type="text/javascript"></script>
腳本功能代碼:
. 代碼如下:
<script type="text/javascript">
$(document).ready(function () {
// 在這裡設置默認的操作行為
$.validator.setDefaults({
highlight: function (input) {
$(input).addClass("input-highlight");
},
unhighlight: function (input) {
$(input).removeClass("input-highlight");
}
});
// 然後調用函數validate()開始對form校驗
$("#form1").validate({
rules: { txtName: "required",
// 驗證郵件格式是否正確,設置email屬性為true
txtEmail: { required: true, email: true },
txtPassword: { required: true, minlength: 8 },
// 在這裡equalTo屬性的作用是驗證確認密碼必須和之前輸入的密碼相等
txtConfirmPwd: { required: true, minlength: 8, equalTo: "#txtPassword" },
// 驗證日期格式是否正確,設置date屬性為true;
txtDOB: { required: true, date: true },
// 通過屬性maxlength設置文本最大長度
txtAddress1: { required: true, maxlength: 200 },
txtAddress2: { maxlength: 200 },
// digits屬性設置輸入的內容必須為數字
txtPostal: { required: true, digits: true },
// url屬性驗證是否輸入為合法的網址
txtWebsite: { url: true },
chkTandC: "required"
},
messages: { txtName: "請輸入您的姓名",
txtEmail: { required: "請輸入您的Email",
email: "請輸入一個合法的email地址"
},
txtPassword: { required: "請輸入您的密碼",
minlength: "密碼長度必須大於8"
},
txtConfirmPwd: { required: "請輸入您的確認密碼",
minlength: "確認的密碼長度必須大於8",
equalTo: "請保證輸入的密碼和確認的密碼要一樣"
},
txtDOB: { required: "請輸入您的生日",
date: "您輸入的生日日期格式不對"
},
txtAddress1: { required: "請輸入您的地址1",
maxlength: "您輸入的地址1長度不能超過200"
},
txtAddress2: { maxlength: "您輸入的地址1長度不能超過200" },
txtPostal: { required: "請輸入您的郵政編號",
digits: "您輸入的郵政編號必須都為數字"
},
txtWebsite: { url: "請輸入一個合法的網址" },
chkTandC: { required: "請接受相關法律條款" }
},
wrapper: "li",
errorContainer: $("div.errorContainer"),
errorLabelContainer: $("#form1 p.alertMsg")
});
$("#btnReset").click(function (e) {
e.preventDefault();
// 這裡使用了插件form的resetForm()函數,恢復到第一次加載頁面的狀態
$("#form1").resetForm();
});
});
</script>
注意:樣式選擇器div.errorContainer和div .errorContainer的含義不一樣,第一個是選擇所有帶樣式類errorContainer的div元素,而第二個是選擇div元素裡面的後代所有帶樣式類errorContainer的元素。
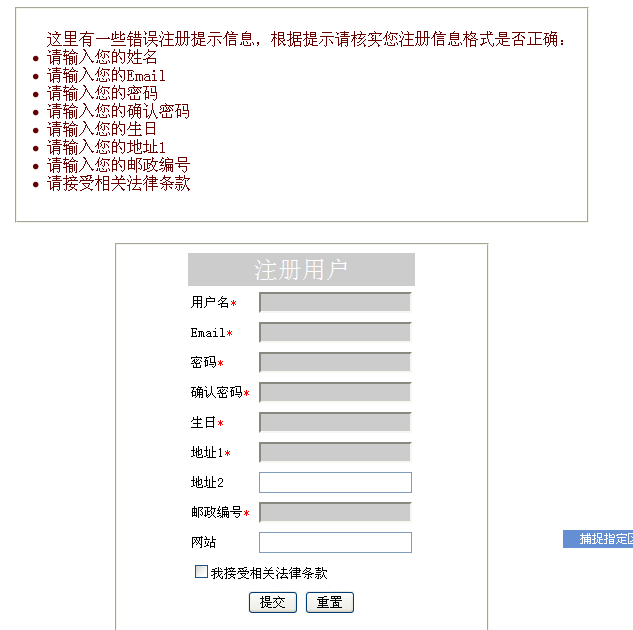
最終效果圖:

- 上一頁:ASP.NET jQuery 實例11 通過使用jQuery validation插件簡單實現用戶登錄頁面驗證功能
- 下一頁:ASP.NET jQuery 實例13 原創jQuery文本框字符限制插件-TextArea Counter
小編推薦
熱門推薦