DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> ASP.NET jQuery 實例16 通過控件CustomValidator驗證RadioButtonList
ASP.NET jQuery 實例16 通過控件CustomValidator驗證RadioButtonList
編輯:JQuery特效代碼
. 代碼如下:
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 350px; height: 200px;">
<table border="0" cellpadding="3" cellspacing="3">
<tr>
<td>
請選擇汽車類型:
</td>
</tr>
<tr>
<td>
<asp:RadioButtonList ID="rbCar" runat="server">
<asp:ListItem Value="1" Text="奔馳汽車"></asp:ListItem>
<asp:ListItem Value="2" Text="寶馬汽車"></asp:ListItem>
<asp:ListItem Value="3" Text="奧迪汽車"></asp:ListItem>
<asp:ListItem Value="4" Text="現代汽車"></asp:ListItem>
<asp:ListItem Value="5" Text="豐田汽車"></asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fieldset>
<asp:CustomValidator ID="ctvCar" runat="server" Display="Dynamic" ErrorMessage="至少選擇一種車!"
ForeColor="Red" ClientValidationFunction="rbCar_Validation"></asp:CustomValidator>
</div>
</form>
腳本代碼:
. 代碼如下:
<head id="Head1" runat="server">
<title>Recipe16</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript">
function rbCar_Validation(sender, args) {
args.IsValid = ($("#rbCar :radio:checked").length > 0);
}
</script>
</head>
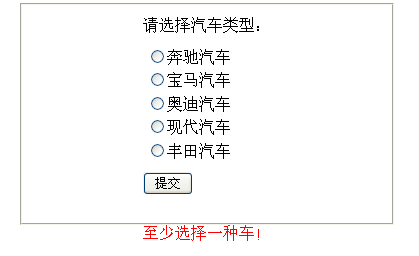
顯示效果:

- 上一頁:ASP.NET jQuery 實例15 通過控件CustomValidator驗證CheckBoxList
- 下一頁:ASP.NET jQuery 實例17 通過使用jQuery validation插件校驗ListBox
小編推薦
熱門推薦