原理很簡單,通過本地存儲機制(userData或者localStorage),存儲表單中元素的狀態到本地. 需要時可以把所存儲的狀態還原到表單元素上.
其中也用了json數據格式, 之前想對插件中所需的功能,從零開始寫,但是覺得太冗余,沒必要.就基於另外2個plugin現實.
分別是:jquery.json 和 jStorage. 這兩個插件本身實用小巧, api簡單易用, 其中jStorage在老一點的浏覽器(不支持原生JSON操作)中需要用到jquery.json或者json2
formStorage對jQuery對象擴展了3個方法, 對非form標簽無效.
存儲時調用: $('#myform').formStore(/*excludes*/), 此方法可以傳入一個包含表單元素id的數組,指定哪些元素狀態不需要存儲
還原時調用: $('#myform').formRestore()
清除存儲調用: $('#myform').destroyStore(), 之後在調用formRestore將不起作用, 因為對應的本地存儲數據已經刪除
NOTE: 為了還原時能定位元素, form和其表單元素都需要給予id, 保存時以form的id做為key, 所有表單元素的狀態組織成一個json串做為value.
其中input的type如果為button, file, submit, reset, password, image中的其中一個, 該標簽的狀態不會被存儲. 如果表單中有textarea,而且文本內容較大,
不建議實用, 尤其在IE6,7中.
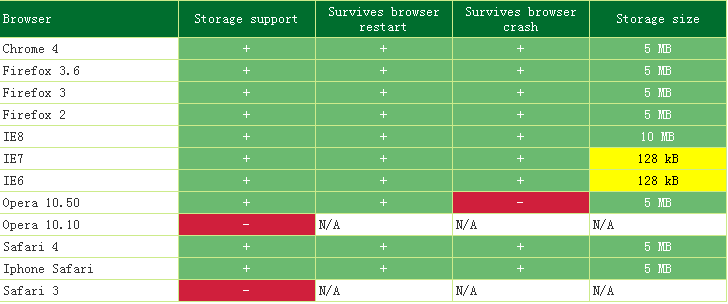
下面是一張各個浏覽器本地存儲容量的參考圖(來自jStorage的主頁):

好吧, 貌似圖裡面的浏覽器老了點...
下面是個簡單的實例:
。 代碼如下:
<form id="myform" action="">
<input id="name" name="name" type="text" value="" />
<input id="password" name="pwd" type="password" value="" />
<input type="checkbox" name="checkname" id="check1" value="checkvalue1" />
<input type="checkbox" name="checkname" id="check2" value="checkvalue2" />
<input type="radio" name="radioname" id="radio1" value="radiovalue1" />
<input type="radio" name="radioname" id="radio2" value="radiovalue2" />
<select name="selectoptions" id="select1">
<option value="option0">option0</option>
<option value="option1">option1</option>
<option value="option2">option2</option>
<option value="option3">option3</option>
</select>
<textarea name="area" id="area" cols="30" rows="10">
</textarea>
<button type="button" id="store">store</button>
<button type="button" id="restore">restore</button>
<button type="button" id="destroy">destroy</button>
</form>
實例中對應的js如下:
。 代碼如下:
$('#store, #restore, #destroy').on('click', function() {
if(this.id == 'store')
$('#myform').formStore();
else if(this.id == 'restore')
$('#myform').formRestore();
else
$('#myform').destroyStore();
});
最後, 如果你感興趣, 可以下載此插件(點擊下載formStorage), 解壓後, 直接運行裡面的test.html即可, 源碼沒有壓縮. 因為時間較短, 或許有不夠完善的地方, 歡迎留言討論.