簡介
ligerGrid是ligerui系列插件的核心控件,用戶可以快速地創建一個美觀,而且功能強大的表格,支持排序、分頁、多表頭、固定列等等。
支持本地數據和服務器數據(配置data或者url)
支持排序和分頁(包括Javascript排序和分頁)
支持列的“顯示/隱藏”
支持多表頭
支持固定列
支持明細行
支持匯總行
支持單元格模板
支持編輯表格(三種編輯模式,單元格編輯、行編輯、明細編輯)
支持樹表格
支持分組
代碼
首先引入基本的css和js文件
。 代碼如下:
<link href="http://www.cnblogs.com/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="http://www.cnblogs.com/lib/jquery/jquery-1.5.2.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/ligerui.min.js" type="text/javascript"></script>
然後就可以使用liger Grid了
。 代碼如下:
<div id="maingrid"></div>
<script type="text/javascript">
var griddata = [
{ id: '01', name: '部門01' },
{ id: '02', name: '部門02' },
{ id: '03', name: '部門03' },
{ id: '04', name: '部門04' },
{ id: '05', name: '部門05' },
{ id: '06', name: '部門06' },
{ id: '07', name: '部門07' }
];
var grid = $("#maingrid").ligerGrid({
columns: [
{ name: 'id', display: '序號', width: 200 },
{ name: 'name', display: '名稱', width: 300 }
],
data: { Rows: griddata }
});
</script>
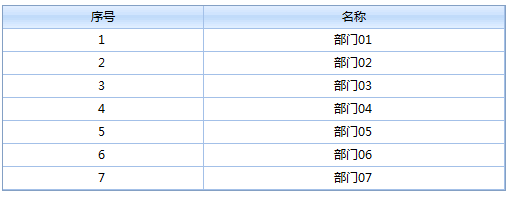
效果

數據結構
表格數據結構
表格數據有兩個屬性,一個是Rows,一個是Total。其中Rows是一個數據數組,Total是記錄的總數。
實則是Total在使用本地數據的時候是不需要提供的。我們使用本地數據的格式可以這樣:
。 代碼如下:
{
Rows: [
{ id: '01', name: '部門01' },
{ id: '02', name: '部門02' },
{ id: '03', name: '部門03' },
{ id: '04', name: '部門04' },
{ id: '05', name: '部門05' },
{ id: '06', name: '部門06' },
{ id: '07', name: '部門07' }
]
}
id、name都是記錄的屬性,這裡是可以任意自定義的,而在配置columns的時候,並不一定要配置相應的列,只需要配置相應顯示的列。在後續的操作中,這些屬性都可以取得。比如方法getSelected()。自定義單元格函數render。
樹形表格數據結構
樹形結構師在表格數據的基礎上多了一個children的參數,比如:
。 代碼如下:
{
Rows: [
{ id: '01', name: '部門01', children: [
{ id: '0101', name: '部門0101' },
{ id: '0102', name: '部門0102' },
{ id: '0103', name: '部門0103' }
]
},
{ id: '02', name: '部門02' },
{ id: '03', name: '部門03' },
{ id: '04', name: '部門04' },
{ id: '05', name: '部門05' },
{ id: '06', name: '部門06' },
{ id: '07', name: '部門07' }
]
}
兩種綁定數據的方式
ligerGrid綁定數據有兩種方式,一是使用本地數據,一是使用服務器數據。
在第一個例子中,我們配置了data參數,這種方式是本地方式。另一種方式是配置url參數,使用遠程數據。
配置column
表格顯示了多少個列,列寬,列單元格要顯示的內容都是由columns屬性配置,下面是column的配置參數:
。 代碼如下:
{
display: '序號', //表頭列顯示的文本,支持html
//表頭內容自定義函數
headerRender: function (column) {
return "<b>" + column.display + "</b>";
},
name: 'id', //單元格映射的行數據屬性
align: 'center', //單元格內容對齊方式:left/center/right
hide: false, //是否隱藏
width: 100, //列的寬度
minWidth: 50, //列的最小寬度
isSort: true, //是否允許此列排序,默認為允許排序
isAllowHide: true, //是否允許隱藏,如果允許,將會出現在【顯示/隱藏列右鍵菜單】
type: 'string', //類型,用於排序
//自定義單元格渲染器
render : function (record, rowindex, value, column) {
//this 這裡指向grid
//record 行數據
//rowindex 行索引
//value 當前的值,對應record[column.name]
//column 列信息
return value; //返回此單元格顯示的HTML內容(一般根據value和row的內容進行組織)
},
//列匯總
totalSummary: {
align: 'center', //匯總單元格內容對齊方式:left/center/right
type: 'count', //匯總類型sum,max,min,avg ,count。可以同時多種類型
render: function (e) { //匯總渲染器,返回html加載到單元格
//e 匯總Object(包括sum,max,min,avg,count)
return "<div>總數:" + e.count + "</div>";
}
},
//單元格編輯器
editor: {
type: 'text'
},
//多表頭支持
columns: null
},
表格的列提供了很完整的接口可以擴展。無論是內容單元格或者是表頭單元格都可以對內容、布局、大小進行自定義。
自定義表頭
比如表頭,我們可以把display直接設置一段html:
。 代碼如下:
{
display: '<a href="javascript:void(0)">部門</a>', //表頭列顯示的文本,支持html
name: 'name',
align: 'left'
},
或者使用headerRender:
。 代碼如下:
//表頭內容自定義函數
headerRender: function (column) {
return "<b>" + column.display + "</b>";
},
效果圖

自定義單元格
column的name是定義單元格鏈接到 行數據 哪一個屬性。比如說上面例子的第一行,把name配置為id,那麼顯示出來應該就是 "01",如果配置成name,那麼顯示出來就是 "部門01"。還有align參數,是確定單元格的對齊方式。
如果沒有配置render,那麼單元格顯示的內容將由name確定。
。 代碼如下:
{ name: 'id', display: '序號', width: 200 },
{ name: 'name', display: '名稱', width: 300 }

上面介紹的是單元格的默認顯示方式。除了這種方式,還可以用格式器和自定義函數。
單元格內容的顯示規則:
,如果配置了render,使用render
,如果column的type參數擴展了對應的格式化器,那麼使用格式化器進行渲染。比如定義了貨幣格式的格式化器
,最後才是使用默認顯示方式
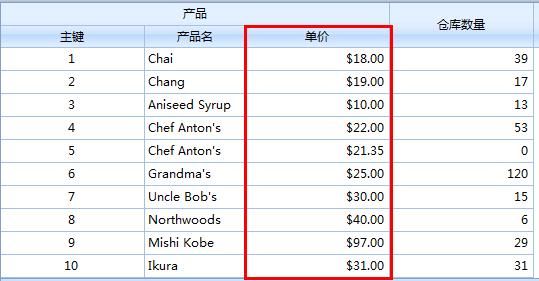
格式化器
通過擴展$.ligerDefaults.Grid.formatters['columntype']來實現,columntype是column配置的type參數。比如現在要格式化一個貨幣格式的:
。 代碼如下:
$.ligerDefaults.Grid.formatters['currency'] = function (num, column) {
//num 當前的值
//column 列信息
if (!num) return "$0.00";
num = num.toString().replace(/\$|\,/g, '');
if (isNaN(num))
num = "0.00";
sign = (num == (num = Math.abs(num)));
num = Math.floor(num * 100 + 0.50000000001);
cents = num % 100;
num = Math.floor(num / 100).toString();
if (cents < 10)
cents = "0" + cents;
for (var i = 0; i < Math.floor((num.length - (1 + i)) / 3); i++)
num = num.substring(0, num.length - (4 * i + 3)) + ',' +
num.substring(num.length - (4 * i + 3));
return "$" + (((sign) ? '' : '-') + '' + num + '.' + cents);
};
這樣只要column的type配置為currency。都會使用這個函數來自定義單元格內容
。 代碼如下:
{ display: '單價', name: 'UnitPrice', align: 'right' ,type:'currency' }
效果圖

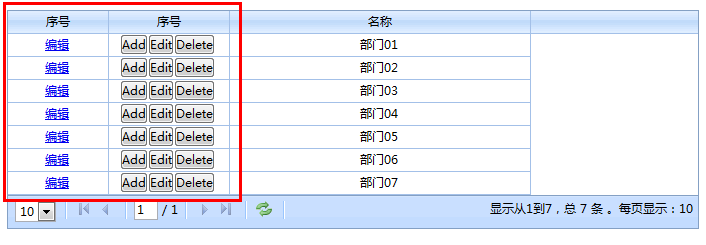
自定義單元格函數
自定義單元格函數是指配置column的render。我們可以組織任意的html。
。 代碼如下:
var grid = $("#maingrid").ligerGrid({
columns: [
{ name: 'id', display: '序號', width: 100,
render: function (record, rowindex, value, column) {
//this 這裡指向grid
//record 行數據
//rowindex 行索引
//value 當前的值,對應record[column.name]
//column 列信息
return "<a href='edit.htm?id=" + value + "'>編輯</a>";
}
},
{ name: 'id', display: '序號', width: 120,
render: function (record, rowindex, value, column) {
return '<input type="button" value="Add"/><input type="button" value="Edit"/><input type="button" value="Delete"/>';
}
},
{ name: 'name', display: '名稱', width: 300 }
],
data: { Rows: griddata }
});
效果圖

單元格編輯器
所有的編輯器的構造的定義在$.ligerDefaults.Grid.editors,比如
。 代碼如下:
editor: { type: 'spinner' }
將會使用$.ligerDefaults.Grid.editors['spinner'] 進行創建編輯器進行構建。
ligerGrid內置提供了 復選框、文本框、日期、數字調整器、下拉框 等編輯器。
效果圖 
column的參數很多,這裡不作一一列舉,只介紹了幾個常用的參數
更多的可以查看api: http://api.ligerui.com
排序和分頁
排序和分頁也有兩種方式。一種是本地排序和分頁。一種是服務器排序和分頁。這裡只介紹本地的方式。
默認的情況。是啟用排序和分頁的。如果要取消分頁功能,如下:
。 代碼如下:
usePager: false
效果圖 
事件和方法
事件
事件名
參數
描述
onAfterAddRow
(e)
增加行後事件
onAfterBeginEdit
(e)
開始編輯後事件
onAfterChangeColumnWidth
(column, newwidth)
改變列寬度事件
onAfterShowData
(data)
顯示完數據事件
onAfterSubmitEdit
(e)
提交編輯 事件
onBeforeChangeColumnWidth
(column, newwidth)
驗證 改變列寬度 是否通過
onBeforeCheckAllRow
(checked, grid element)
選擇前事件,可以通過return false阻止操作(復選框 全選/全不選)
onBeforeEdit
(e)
編輯前事件
onBeforeShowData
(data)
顯示數據前事件,可以通過reutrn false阻止操作
onBeforeSubmitEdit
(e)
驗證編輯器結果是否通過
onBeginEdit
(e)
驗證 開始編輯 是否通過
onCancelEdit
(e)
取消編輯 事件
onChangeSort
()
改變排序事件
onCheckAllRow
(checked, grid element)
選擇事件(復選框 全選/全不選)
onCheckRow
(checked, rowdata, rowindex, rowDomElement)
選擇事件(復選框)
onContextmenu
(parm, e)
右擊事件
onDblClickRow
(rowdata, rowindex, rowDomElement)
雙擊行事件
onDragCol
(node)
拖動列事件
onError
()
錯誤事件
onLoaded
()
加載完函數
onLoading
()
加載時函數
onReload
()
刷新事件,可以通過return false來阻止操作
onSelectRow
(rowdata, rowindex, rowDomElement)
選擇行事件
onSubmit
()
提交前事件
onSuccess
()
成功事件
onToFirst
()
第一頁,可以通過return false來阻止操作
onToggleCol
()
切換列事件
onToLast
()
最後一頁,可以通過return false來阻止操作
onToNext
()
下一頁,可以通過return false來阻止操作
onToPrev
()
上一頁,可以通過return false來阻止操作
onUnSelectRow
(rowdata, rowindex, rowDomElement)
取消選擇行事件
例子
。 代碼如下:
var grid = $("#maingrid").ligerGrid({
columns: [
{ name: 'id', display: '序號', width: 200 },
{ name: 'name', display: '名稱', width: 300 }
],
data: { Rows: griddata },
onSelectRow: function (rowdata, rowindex) {
//行記錄 對於數據行
//行索引 第幾行,從0開始
alert(rowdata.name);
}
});
grid.bind('SelectRow', function (rowdata, rowindex) {
//this 這裡的this都是指向grid
//行記錄 對於數據行
//行索引 第幾行,從0開始
alert(rowdata.name);
});
方法
方法
參數
描述
addEditRow
(rowdata)
- 增加一個編輯行
- 增加新行
- 一次性增加多行
- 附加新行(樹模式)
- 進入編輯狀態
- 取消編輯
- 改變表頭文本
- 改變分頁
- 改變排序
- 收縮(樹模式)
- 收縮明細
- 選擇行
- 刪除選擇的行
- 降級(樹模式)
- 結束編輯
- 展開(樹模式)
- 展開明細
- 格式化數據,刪除系統字段
- 獲取新增的數據
- 獲取選中的行 DOM對象集合
- 獲取選中的行數據(復選框)
- 獲取子節點數據(樹模式)
- 獲取列信息
- 獲取指定層級的Columns
- 根據列名獲取列類型
- 獲取數據
- 獲取刪除過的數據
- 獲取父節點數據(樹模式)
- 行DOM轉換為行數據
- 獲取選中的行數據(同getSelectedRow)
- 獲取選中的行數據
- 獲取選中的行 DOM對象
- 獲取選中的行 DOM對象集合
- 獲取選中的行數據集合(支持Ctrl多選)
- 獲取選中的行數據集合(支持Ctrl多選)(同getSelectedRows)
- 獲取修改過的數據
- 是否包括子節點(樹模式)
- 是否葉節點(樹模式)
- 是否包含匯總
- 刷新數據
- 加載數據(服務器)
- 重新加載html
- 調整列寬
- 重新設置參數(同名方法set)
- 提交編輯
- 伸展/收縮節點(樹模式)
- 顯示/隱藏列
- 更新單元格
- 更新行
- 升級(樹模式)
。 代碼如下:
<a class="l-button" href="javascript:selectRow(2)">選擇行(3)</a>
<a class="l-button" href="javascript:getSelectRow()">獲取選擇</a>
。 代碼如下:
var grid = $("#maingrid").ligerGrid({
columns: [
{ name: 'id', display: '序號', width: 200 },
{ name: 'name', display: '名稱', width: 300 }
]
});
grid.set({ data: { Rows: griddata} });
function selectRow(index) {
grid.select(index);
}
function getSelectRow() {
var rows = grid.getSelecteds();
for (var i in rows) {
alert(rows[i].name);
}
}