英文原文中有些重復和打不開鏈接的例子我去掉了。
注:轉載請注明以下信息,否則保留那個什麼的權利
英文原文:http://speckyboy.com/2010/05/26/20-awesome-jquery-enhanced-css-button-techniques/
譯文鏈接:http://www.itivy.com/jquery/archive/2012/1/5/jquery-css-button.html
Creative Button Animations with Sprites and jQuery這篇文章主要是展示了一個利用css sprites和jquery實現的鼠標滑過按鈕的效果,第一部分教程主要告訴大家如何利用ps等畫圖工具制作這個精美的按鈕。第二部分教程主要是將設計好的按鈕圖轉換成HTML和CSS,並利用jQuery給這個按鈕加上動畫特效。

第一部分教程 | 第二部分教程 | 在線示例
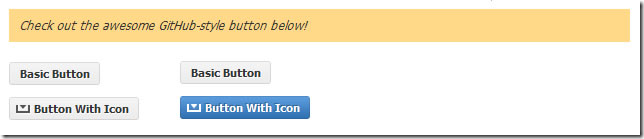
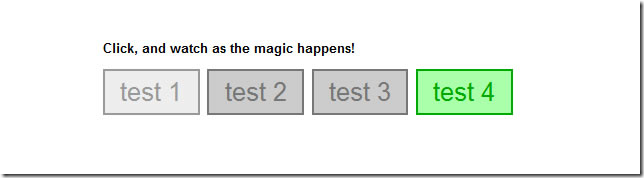
GitHub-Style Buttons with CSS and jQuery (or MooTools, or the Dojo JavaScript)這個按鈕教程主要是介紹了一個仿GitHub的按鈕特效,用到了一點點HTML、CSS、jQuery。

查看教程 | 在線示例
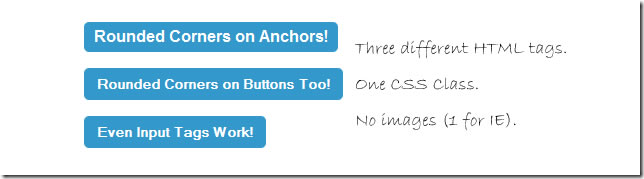
Cross-Browser Rounded Buttons with CSS3 and jQuery這是一個帶圓角的jquery按鈕,放心,你不必擔心在不同浏覽器中會沒有圓角,因為他幾乎兼容所有版本的浏覽器,包括IE6。

查看教程 | 在線示例
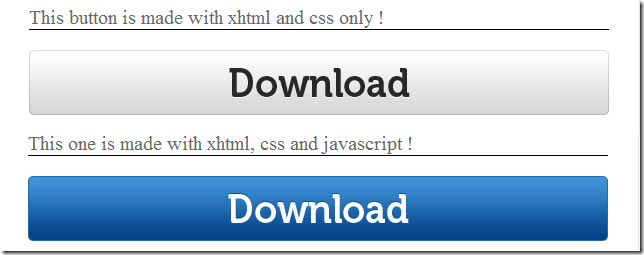
jQuery Imageless Buttons a la Google這個jquery按鈕則是仿Google搜索的按鈕,你可以用少量的css代碼去自定義這些按鈕的樣式。

查看教程 | 在線示例
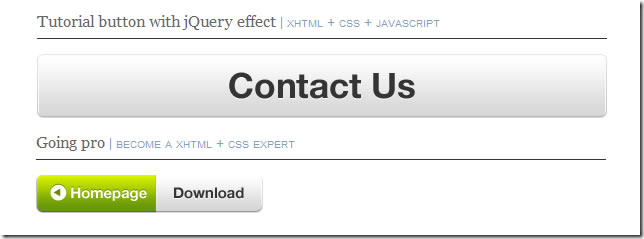
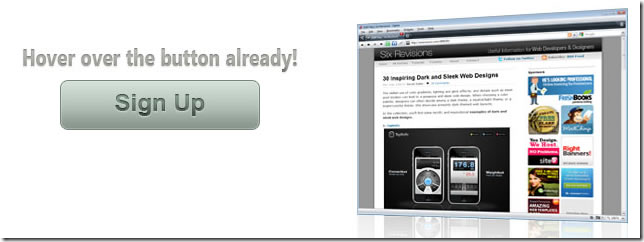
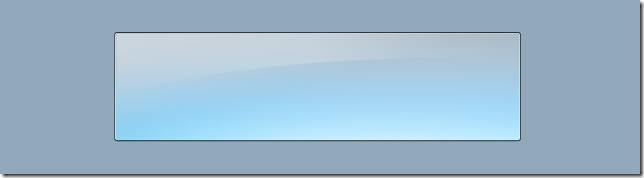
Animated “Call to Action” Button這個jquery按鈕也是一個鼠標滑過特效,鼠標滑過時按鈕出現漸變效果。

查看教程 | 在線示例
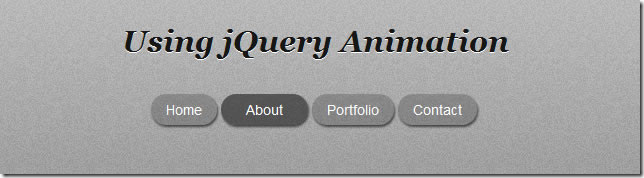
Nice Menu : CSS Animation & jQuery Animate這個jquery按鈕也是鼠標滑過特效,不同的是,當鼠標滑過時,按鈕的padding發生變化,並且是帶有動畫的哦。

查看教程 | 在線示例
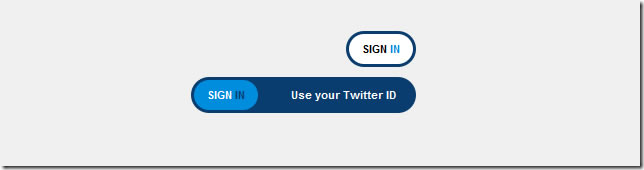
Skype-Like Buttons Using jQuery這個jquery按鈕非常有特色,是仿Skype的,當你鼠標移上去的時候,呵呵,自己去試試,我不說了。

查看教程 | 在線示例
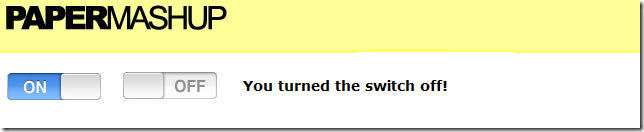
jQuery iPhone Style Ajax Switch呵呵,又是一個比較有特色的jquery按鈕,這個是仿iPhone開鎖鍵的,還不錯,可以看看。

查看教程 | 在線示例
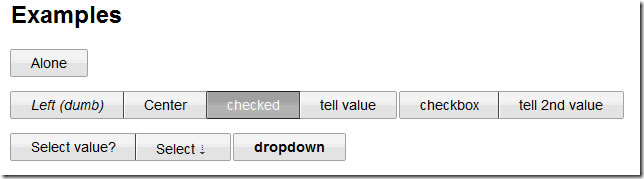
jQuery UI CSS Framework Buttons and ToolbarsOH,這個NB了,這是基於jquery ui的按鈕,這個jquery按鈕也可以用來做工具欄的按鈕,真棒!

查看教程 | 在線示例
Simple "Call To Action" Button With CSS & jQuery這個jquery按鈕也是簡單的鼠標移過特效,個人覺得還挺大氣的。

查看教程 | 在線示例
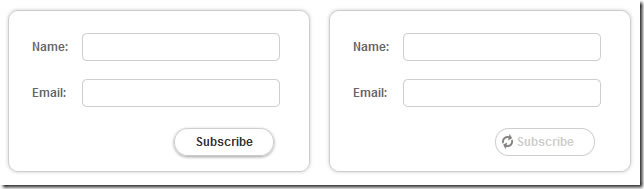
Create a Simple Interactive CSS Button with jQuery這個jquery按鈕則是專為提交表但設計的,用Ajax提交的時候按鈕出現一張waiting的gif圖片,由此可見,這個按鈕是重寫過的,不信你自己看看。

查看教程 | 在線示例
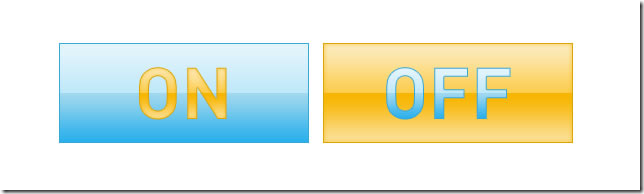
Button Hover Fading Transition with jQuery這個按鈕其實也是一個鼠標滑過特效啦,在“ON”和“OFF”之間切換。

查看教程 | 在線示例
Cursor Hover Plugin一個簡單的jquery鼠標滑過漸變按鈕,不多說,自己看。

查看教程 | 在線示例
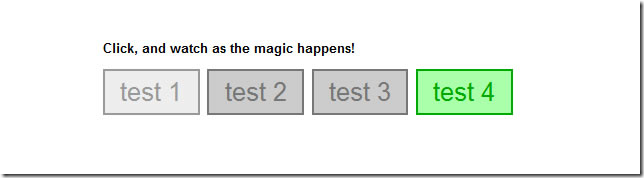
jQuery hashchange event這也是一個非常基本的jquery按鈕,你可以自己定義一些顏色,其實個人覺得,只要顏色搭配好,即使簡單的按鈕也能炫目多彩。

查看教程 | 在線示例
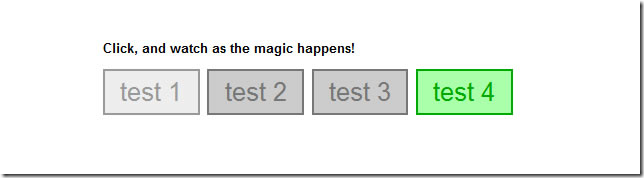
Awesome CSS3 & jQuery Slide Out Button這個jquery按鈕也非常有特點,鼠標移上去,按鈕立即展開,非常帥氣。

查看教程 | 在線示例
好了,上面的這些jquery css按鈕就介紹完了,是否有你喜歡的呢?請告訴我,我期待我的發現得到你的肯定。