DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> ASP.NET jQuery 實例3 (在TextBox裡面阻止復制、剪切和粘貼事件)
ASP.NET jQuery 實例3 (在TextBox裡面阻止復制、剪切和粘貼事件)
編輯:JQuery特效代碼
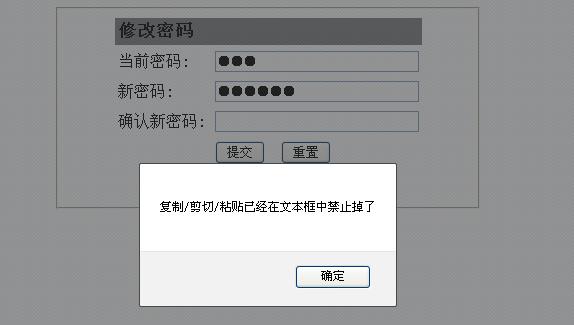
我們先來看下實現後的效果:
輸入新密碼


. 代碼如下:
<body>
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 180px">
<table cellpadding="3" cellspacing="3" border="0">
<tr>
<td colspan="2" class="header">
修改密碼
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblCurrentPwd" Text="當前密碼: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtCurrentPwd" Width="200px" runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblNewPwd" Text="新密碼: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtNewPwd" Width="200px" runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblConfirmNewPwd" Text="確認新密碼: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtConfirmNewPwd" Width="200px" runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="提交" /> <asp:Button ID="btnReset" runat="server"
Text="重置" />
</td>
</tr>
</table>
</fieldset>
</div>
</form>
</body>
腳本代碼
. 代碼如下:
<head runat="server">
<title>Recipe3</title>
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<style type="text/css">
.header
{
background-color:Gray;
font-weight:bold;
font-size:large;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$("input:password").bind("copy cut paste", function (e) { // 通過空格連續添加復制、剪切、粘貼事件
e.preventDefault(); // 阻止事件的默認行為
alert("復制/剪切/粘貼已經在文本框中禁止掉了");
});
});
</script>
</head>
小編推薦
熱門推薦