DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> ASP.NET jQuery 實例5 (顯示CheckBoxList成員選中的內容)
ASP.NET jQuery 實例5 (顯示CheckBoxList成員選中的內容)
編輯:JQuery特效代碼
. 代碼如下:
<form id="form1" runat="server">
<div align="left">
<fieldset style="width: 400px; height: 150px">
<p>
請選擇語言</p>
<asp:CheckBoxList ID="ckbListPro" runat="server">
<asp:ListItem Value="1" Text="C#"></asp:ListItem>
<asp:ListItem Value="2" Text="JAVA"></asp:ListItem>
<asp:ListItem Value="3" Text="C++"></asp:ListItem>
<asp:ListItem Value="4" Text="JavaScript"></asp:ListItem>
</asp:CheckBoxList>
</fieldset>
<br />
<div id="message" style="color:Red;"></div>
</div>
</form>
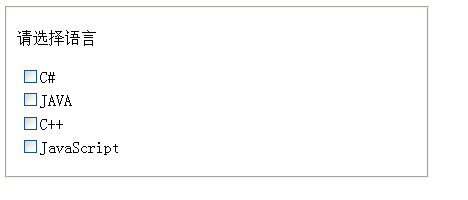
顯示效果:

. 代碼如下:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
// CheckBoxList在頁面呈現時轉換為<table id="ckbListPro">
// 成員ListItem轉換為<input type="checkbox"><label>
$("#<%=ckbListPro.ClientID %>").click(function () {
var str = "";
// 這裡獲取到被選中的<input type="checkbox">
$("#<%=ckbListPro.ClientID %> input[type=checkbox]:checked").each(function () {
str = str + $(this).val() + ":" + $(this).next().text() + " "; // 這裡的next()表示<label>
});
$("#message").text(str);
});
});
</script>
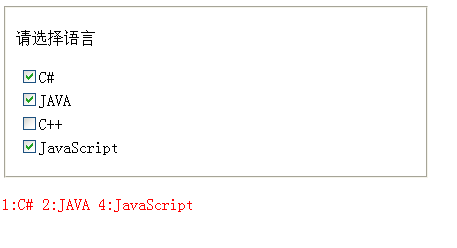
選中語言後界面:

小編推薦
熱門推薦