jQuery-Easyui 1.2 實現多層菜單效果的代碼
編輯:JQuery特效代碼
今天這位朋友想要這塊,就貼出來。有需要的可以看看。方法肯定不止一種。這只是我們實現的手段 呵呵
需求:菜單比如“導航菜單-基礎數據-基礎數據1-子菜單1”
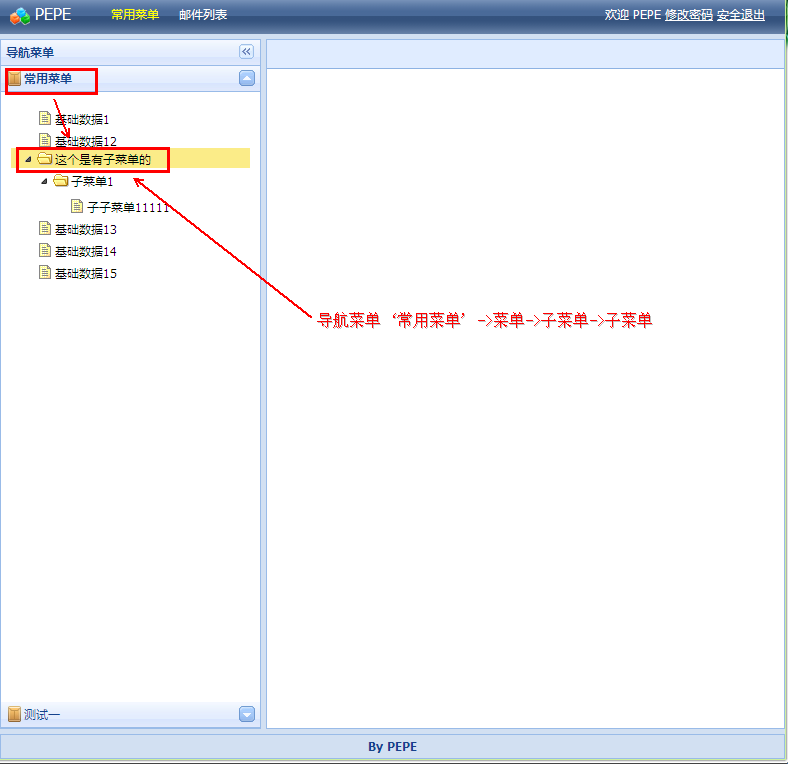
效果:

. 代碼如下:
/****************************************Index頁面******************************************/
var _menus = {
basic: [{
"menuid": "10",
"icon": "icon-sys",
"menuname": "常用菜單",
"menus":
[{
"menuid": "111",
"menuname": "基礎數據1",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "113",
"menuname": "基礎數據12",
"icon": "icon-nav",
"url": "#"
},
//
{
"menuid": "119",
"menuname": "這個是有子菜單的",
"icon": "icon-nav",
"menus": [{
"menuid": "120",
"menuname": "子菜單1",
"icon": "icon-nav",
"menus": [{
"menuid": "120",
"menuname": "子子菜單11111",
"icon": "icon-nav",
"url": "#"
}]
}]
},
//
{
"menuid": "115",
"menuname": "基礎數據13",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "117",
"menuname": "基礎數據14",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "119",
"menuname": "基礎數據15",
"icon": "icon-nav",
"url": "em/enterpriseChannelObtend.action"
}]
}, {
"menuid": "20",
"icon": "icon-sys",
"menuname": "測試一",
"menus": [{
"menuid": "211",
"menuname": "測試一11",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "213",
"menuname": "測試一22",
"icon": "icon-nav",
"url": "#"
}]
}],
point: [{
"menuid": "20",
"icon": "icon-sys",
"menuname": "郵件列表",
"menus": [{
"menuid": "211",
"menuname": "郵件用途",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "213",
"menuname": "郵件調整",
"icon": "icon-nav",
"url": "#"
}]
}]
};
源碼下載 jQuery-Easyui-12-three-Demo.rar
小編推薦
熱門推薦