DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 初學Jquery插件制作 在SageCRM的查詢屏幕隱藏部分行的功能
初學Jquery插件制作 在SageCRM的查詢屏幕隱藏部分行的功能
編輯:JQuery特效代碼
1、 在標題處增加一個【—】【+】號,供用戶點擊。
2、 用戶收縮和展開屏幕的行為保存在Cookie裡面。頁面重新加載或者用戶重新登錄系統,仍然能記住用戶的行為。
優點:1、使用Jquery插件的形式來做,容易擴展。容易實現。
2、 保存在Cookie的行為,容易實現,減少工作量,用戶也能接收。如保存在數據庫,則增加頁面的負載。
缺點:不能每個頁面使用單獨行為,既是:每次用戶的收縮和擴展在系統都是全局的。並且到其他計算機登錄、或者清除緩存之後,就不能記住用戶的操作了。
首先使用js函數的方式實現。然後改成Jquery插件:代碼
. 代碼如下:
/*
* TableToggle 0.1
* Copyright (c) 2011 Novus_lee http://www.cnblogs.com/novus
* Date: 2011-12-23
* 在SageCRM的查詢屏幕隱藏部分行的功能
*/
(function($){
$.fn.TableToggle = function(options){
var defaults = {
plussrc : "/upload/201112/20111226224658296.gif", //--[+]號圖片
minussrc : "/upload/201112/20111226224658809.gif",
line : 2
}
var options = $.extend(defaults, options);
var flip = 0, i = 0;
this.each(function(){
var $thisTable = $(this);
var claName = "btntoggle" + i;
//--所在表格的上方增加圖片按鈕
var $Title = $thisTable.parent().parent().parent().find("td.PANEREPEAT");
$Title.prepend("<a href='javascript:void(0);' class='" + claName + "' style='cursor:pointer;padding-right:10px;'><img style='border:0px;' src='" + options.minussrc + "'></a>");
var trlen = $thisTable.find("tr").length;
options.line = (options.line > trlen ? trlen : options.line);
$Title.find("a." + claName).click(function () {
$thisTable.find("tr:gt(" + options.line + ")").toggle(flip++);
if (flip % 2 == 0)
{
$Title.find("img[src*='smallplus']").attr("src",options.minussrc);
$.cookie(claName, "plus");
}
else
{
$Title.find("img[src*='smallminus']").attr("src",options.plussrc);
$.cookie(claName, "smallminus");
}
});
if ($.cookie(claName) == "smallminus" || $.cookie(claName) == "" || $.cookie(claName) == null)
{
$("a." + claName).click();
}
i++;
});
};
})(jQuery);
插件還調用了一個jquery的Cookie插件。
調用的方法:
. 代碼如下:
<script type="text/javascript" src="../scripts/jquery.js"></script>
<script type="text/javascript" src="../scripts/cookie.js"></script>
<script type="text/javascript" src="../scripts/toggleblock.js"></script>
<script type="text/javascript">
<!--
$(function(){
$("table.CONTENT:eq(0)").TableToggle(2);
})
//-->
</script>
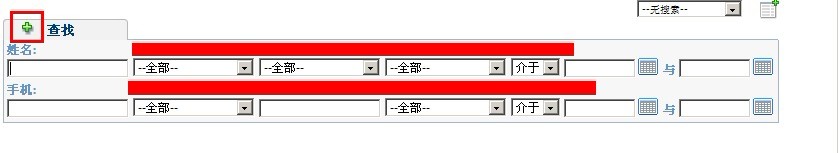
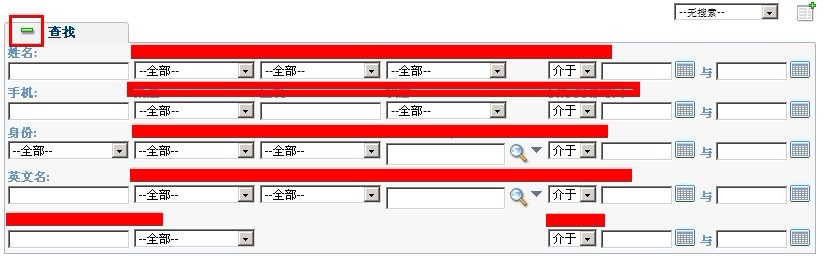
效果如圖:
收縮:

展開:

PS: SageCRM是什麼只支持IE7、 IE8的。所以這裡的插件並沒有測試浏覽器兼容性。
小編推薦
熱門推薦