思索:為了考慮開發速度,最先考慮的是想使用網絡上的現成代碼!但是大致搜索了一下,網上可用的代碼並不多,而且部分效果並不理想!而且有些代碼,估計閱讀下來比自己寫一個成本還要高,於是產生了自己寫一個jquery的插件的想法!
原理:最起考慮的原理是,兩張圖片,一張小圖,一張大圖,先獲取鼠標在小圖上面的坐標,然後以一個div來顯示大圖,並根據小圖的坐標乘以大圖除以小圖得到的倍數定位!開始是把大圖設為平鋪不重復北景,然後使用背景的position屬性來定位,理果比較理想,但是在IE6下面,圖片存在閃爍,於是改成以圖片的絕對定位方式顯示!
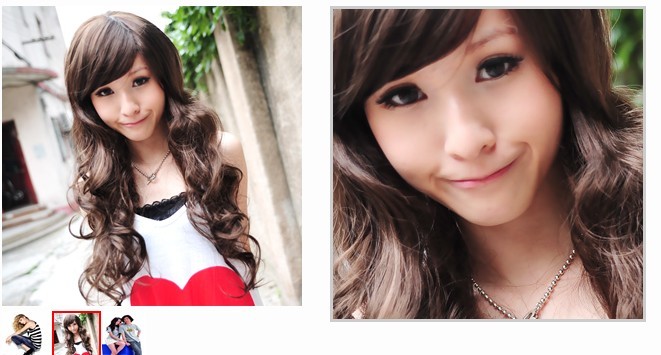
效果圖:

代碼:
代碼如下:
/*
*
* JQUERY 之簡易放大鏡插件-JNMagnifier
* Author:翅膀的初衷
* QQ:4585839
* Date:2011-11-16
*
*/
(function($){
$.fn.JNMagnifier=function(setting){
if(setting&&setting.renderTo){
if(typeof(setting.renderTo)=="string"){
setting.renderTo = $(setting.renderTo);
}
}else{
return;
}
var _img_org_ = this.children("img");
_img_org_.css("cursor","pointer");
var __w = 0;
var __h = 0;
var __left = this.offset().left;
var __top = this.offset().top;
if(this.offsetParent())
{
__left+=this.offsetParent().offset().left;
__top+=this.offsetParent().offset().top;
}
var _move_x = 0;
var _move_y = 0;
var _val_w = (setting.renderTo.width() / 2);
var _val_h = (setting.renderTo.height() / 2);
_img_org_.mouseover(function(){
setting.renderTo.html('<img src="' + _img_org_.attr("src") + '" style="position:absolute;" id="JNMagnifierrenderToImg" />');
setting.renderTo.show();
var timer = setInterval(function(){
__w = $("#JNMagnifierrenderToImg").width() / _img_org_.width();
__h = $("#JNMagnifierrenderToImg").height() /_img_org_.height();
if(__w>0){
clearInterval(timer);
}
},100);
});
_img_org_.mouseout(function(){
setting.renderTo.hide();
});
_img_org_.mousemove(function(e){
_move_x =0-Math.round((document.documentElement.scrollLeft+e.clientX-__left) * __w - _val_w);
_move_y =0-Math.round((document.documentElement.scrollTop+e.clientY-__top) * __h - _val_h);
$("#JNMagnifierrenderToImg").css({"left":_move_x + "px ","top":_move_y + "px"});
});
}
})(jQuery);
調用方法:
代碼如下:
$("#ShowPictureBox").JNMagnifier({
renderTo:"#ShowBigPictureBox"
});
HTML
代碼如下:
<div id="ShowPictureBox">
<img src="圖片" width="200" height="200">
</div>
<div id="ShowBigPictureBox" style=" position:absolute; overflow:hidden; display:none; border:3px solid #ccc; padding:5px; background-repeat:no-repeat; background-color:#fff; width:300px; height:300px;">
<!--這裡顯示放大效果-->
</div>
注意事項:
這裡沒有使用兩張圖片,只用了一張圖,圖片為大圖,長寬必須大於放大效果DIV的大小!默認放大倍數為原圖與顯示小圖之間的倍數,如果需要控制放大倍數,可以手動的為“_img_org_.mouseover” 事件中的圖片設定對應的長寬就可以實現