實現效果:鼠標放到文字上面,出現小提示框!
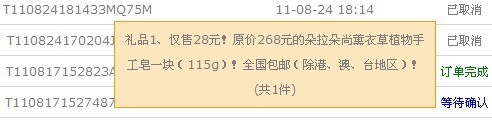
效果截圖:

測試結果:火狐,IE6/7/8下面通過
說明,沒有做參數定制,以後可能會完善,大家要改顯示效果的話,直接調整JS裡面的CSS樣式即可!歡迎高手指教!
代碼
代碼如下:
(function($){
$.fn.JNToolTips=function(){
var div = document.createElement("div");
div.style.cssText = 'width:300px; line-height:25px; border:solid 1px #F3A007; background-color:#FBE6BD; padding:5px 10px; font-size:12px;position:absolute'
div.onclick=function(){$(div).remove();};
$(this).mouseover(function(e){
if(!e){e=window.event;}
div.innerHTML= $(this).attr("title");
$(this).attr("title","");
var doc = document.documentElement ? document.documentElement : document.body;
div.style.left=(e.clientX+doc.scrollLeft + 5)+"px";
div.style.top=(e.clientY+doc.scrollTop + 5)+"px";
document.body.appendChild(div);
}).mouseout(function(){
$(this).attr("title",div.innerHTML);
$(div).remove();
});
}
})(jQuery);
使用方法:
代碼如下:
$(document).ready(function(){
$("a").JNToolTips();
});