DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery EasyUI API 中文文檔 - Dialog對話框
jQuery EasyUI API 中文文檔 - Dialog對話框
編輯:JQuery特效代碼
擴展自 $.fn.window.defaults,用 $.fn.dialog.defaults 重寫了 defaults。
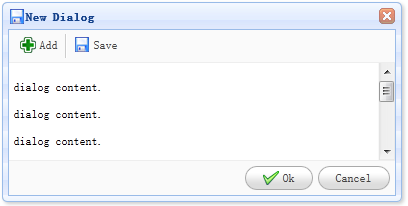
名稱 類型 說明 默認值 title string 對話框的標題文字。 New Dialog collapsible boolean 定義是否顯示折疊按鈕。 false minimizable boolean 定義是否顯示最小化按鈕。 false maximizable boolean 定義是否顯示最大化按鈕。 false resizable boolean 定義對話框能否調整尺寸。 false toolbar array 對話框的頂部工具欄,每個工具的選項都與 linkbutton 一樣。 null buttons array 對話框的底部按鈕,每個按鈕的選項都與 linkbutton 一樣。 null 名稱 參數 說明 dialog none 返回 dialog 對象。
依賴
window
linkbutton
用法
. 代碼如下:
<div id="dd" title="My Dialog" style="width:400px;height:200px;">
Dialog Content.
</div>
. 代碼如下:
$('#dd').dialog({
modal:true
});
特性
其特性擴展自 window,下列是為 dialog 重寫的特性。
事件
其事件擴展自 window。
方法
其方法擴展自 window,下列是為 dialog 增加的方法。
小編推薦
熱門推薦