昨天support一同事,幫她的客戶做類似下面的效果(自動完成):

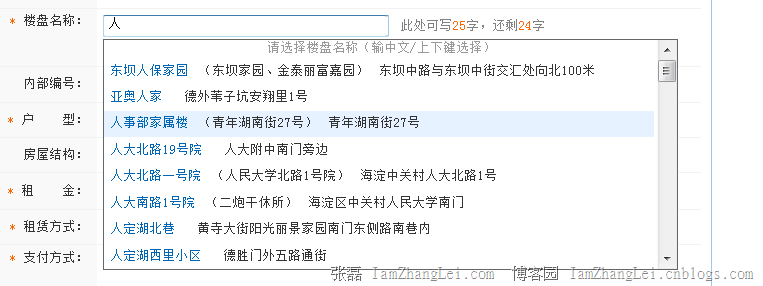
以前在搜房的時候,弄過這個,調用樓盤字典:

這是一個小功能,也是一個大功能。因為它可以做大,也可以做小。
二.搜房的AutoComplete
比如上面我們看到搜房的這個就做大了,你要看到這樣一個效果,其實搜房做了這麼幾件事:
1.數據庫作業。把每天的樓盤字典存入XML,每個城市的對應一個XML.比如今天生成的bj_11_04.xml
2.業務邏輯層加上Memcached。用戶訪問的時候,先判斷Memcached裡有沒有,有的話走緩存,沒有的話讀XML,並且入緩存。
3.AJAX調用
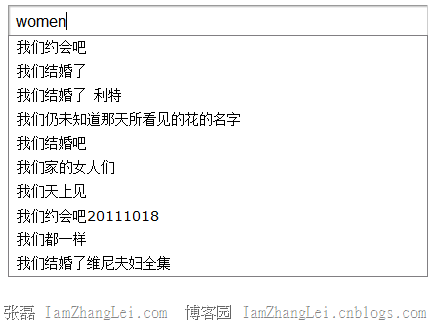
4.拼音調用樓盤字典(開始做了,後來又刪了,原因不詳),就是下面效果

所以,這個功能,可以做大,也可以做小。做大了要申請加服務器。所以做這個功能之前,要了解訪問量。
三.Coding
下面說下昨天做的東西,完全基於JqueryUI,
ASPX代碼:
. 代碼如下:
<link rel="stylesheet" href="Styles/jquery-ui.css" type="text/css" media="all" />
<script type="text/javascript" src="Scripts/jquery.min.js"></script>
<script type="text/javascript" src="Scripts/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function () {
$('#tbSearch').autocomplete({
source: "AutoComplete.ashx"
});
});
</script>
後台代碼:
. 代碼如下:
public void ProcessRequest(HttpContext context)
{
string searchText = context.Request.QueryString["term"];
//Get Result here
//````
//````
//Get Result here
JavaScriptSerializer serializer = new JavaScriptSerializer();
string jsonString = serializer.Serialize(results);
context.Response.Write(jsonString);
}
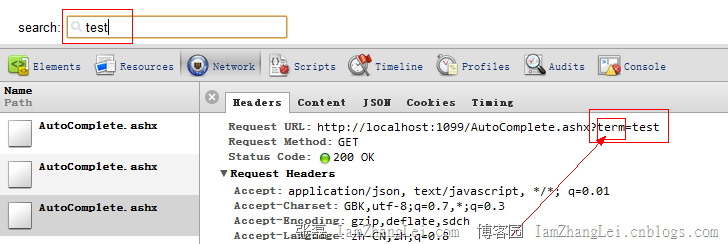
可能有人會問,context.Request.QueryString["term"];中的term是怎麼來的?我們通過aspx根本看不到term。
我們可以用任何浏覽器的F12的NetWork抓出來:

上面是ASP.NET下的實現,在ASP.NET MVC2或者MVC3或者MVC4中,我們不用使用JavaScriptSerializer和ashx 這種方式來序列化成JSON並且向客戶端write,因為它們提供了JSONResult
. 代碼如下:
public JsonResult GetResourceByKeyWord()
{
//get searchResult here
return Json(searchResult, JsonRequestBehavior.AllowGet);
}
相關文章
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- margin 0 auto什麼作用與語法重點介紹教程
- css height auto DIV CSS高度自適應
- css width:auto不需要設置的寬度
- css overflow:auto超出高度或寬度出現滾動條
- height auto
- css overflow(visible auto hidden scroll)教程
- 關於信用卡認證的過程——Authorize.net & EPayLink——payment gateway
- 微軟Asp.net Ajax 1.0的AutoComplete控件的幾處修正和增強
- 細說Ajax 及其入門基礎