jQuery代碼優化 事件委托篇
編輯:JQuery特效代碼
事件委托
事件委托的事例在現實當中比比皆是。比如,有三個同事預計會在周一收到快遞。為簽收快遞,有兩種辦法:一是三個人在公司門口等快遞;二是委托給前台MM代為簽收。現實當中,我們大都采用委托的方案(公司也不會容忍那麼多員工站在門口就為了等快遞)。前台MM收到快遞後,她會判斷收件人是誰,然後按照收件人的要求簽收,甚至代為付款。這種方案還有一個優勢,那就是即使公司裡來了新員工(不管多少),前台MM也會在收到寄給新員工的快遞後核實並代為簽收。
我們知道,DOM在為頁面中的每個元素分派事件時,相應的元素一般都在事件冒泡階段處理事件。在類似 body > div > a 這樣的結構中,如果單擊a元素,click事件會從a一直冒泡到div和body(即document對象)。因此,發生在a上面的單擊事件,div和body元素同樣可以處理。而利用事件傳播(這裡是冒泡)這個機制,就可以實現事件委托。具體來說,事件委托就是事件目標自身不處理事件,而是把處理任務委托給其父元素或者祖先元素,甚至根元素(document)。
.bind()
假設有一個多行多列的表格,我們想讓用戶單擊每個單元格都能看到與其中內容相關的更多信息(比如,通過提示條)。為此,可以為每個單元格都綁定click事件:
$("info_table td").bind("click", function(){/*顯示更多信息*/});
問題是,如果表格中要綁定單擊事件的有10列500行,那麼查找和遍歷5000個單元格會導致腳本執行速度明顯變慢,而保存5000個td元素和相應的事件處理程序也會占用大量內存(類似於讓每個人親自站在門口等快遞)。
在前面這個例子的基礎上,如果我們想實現一個簡單的相冊應用,每頁只顯示50張照片的縮略圖(50個單元格),用戶點擊“第x頁”(或“下一頁”)鏈接可以通過Ajax從服務器動態加載另外50張照片。在這種情況下,似乎使用.bind()方法為50個單元格綁定事件又可以接受了。
事實卻不然。使用.bind()方法只會給第一頁中的50個單元格綁定單擊事件,動態加載的後續頁面中的單元格都不會有這個單擊事件。換句話說,.bind()只能給調用它的時候已經存在的元素綁定事件,不能給未來新增的元素綁定事件(類似於新來的員工收不到快遞)。
事件委托可以解決上述兩個問題。具體到代碼上,只要用jQuery 1.3新增的.live()方法代替.bind()方法即可:
$("#info_table td").live("click",function(){/*顯示更多信息*/});
這裡的.live()方法會把click事件綁定到$(document)對象(但這一點從代碼中體現不出來,這也是.live()方法飽受诟病的一個重要原因,稍後再詳細討論),而且只需要給$(document)綁定一次(不是50次,更不是5000次),然後就能夠處理後續動態加載的照片單元格的單擊事件。在接收到任何事件時,$(document)對象都會檢查事件類型和事件目標,如果是click事件且事件目標是td,那麼就執行委托給它的處理程序。
.live()
到目前為止,一切似乎很完美。可惜,事實並非如此。因為.live()方法並不完美,它有如下幾個主要缺點:
$()函數會找到當前頁面中的所有td元素並創建jQuery對象,但在確認事件目標時卻不用這個td元素集合,而是使用選擇符表達式與event.target或其祖先元素進行比較,因而生成這個jQuery對象會造成不必要的開銷;
默認把事件綁定到$(document)元素,如果DOM嵌套結構很深,事件冒泡通過大量祖先元素會導致性能損失;
只能放在直接選擇的元素後面,不能在連綴的DOM遍歷方法後面使用,即$("#infotable td").live...可以,但$("#infotable").find("td").live...不行;
收集td元素並創建jQuery對象,但實際操作的卻是$(document)對象,令人費解。
解決之道
為了避免生成不必要的jQuery對象,可以使用一種叫做“早委托”的hack,即在$(document).ready()方法外部調用.live():
代碼如下:
(function($){
$("#info_table td").live("click",function(){/*顯示更多信息*/});
})(jQuery);
在此,(function($){...})(jQuery)是一個“立即執行的匿名函數”,構成了一個閉包,可以防止命名沖突。在匿名函數內部,$參數引用jQuery對象。這個匿名函數不會等到DOM就緒就會執行。注意,使用這個hack時,腳本必須是在頁面的head元素中鏈接和(或)執行的。之所以選擇這個時機,因為這時候剛好document元素可用,而整個DOM還遠未生成;如果把腳本放在結束的body標簽前面,就沒有意義了,因為那時候DOM已經完全可用了。
為了避免事件冒泡造成的性能損失,jQuery從1.4開始支持在使用.live()方法時配合使用一個上下文參數:
$("td",$("#info_table")[0]).live("click",function(){/*顯示更多信息*/});這樣,“受托方”就從默認的$(document)變成了$("#infotable")[0],節省了冒泡的旅程。不過,與.live()共同使用的上下文參數必須是一個單獨的DOM元素,所以這裡指定上下文對象時使用的是$("#infotable")[0],即使用數組的索引操作符來取得的一個DOM元素。
.delegate()
如前所述,為了突破單一.bind()方法的局限性,實現事件委托,jQuery 1.3引入了.live()方法。後來,為解決“事件傳播鏈”過長的問題,jQuery 1.4又支持為.live()方法指定上下文對象。而為了解決無謂生成元素集合的問題,jQuery 1.4.2干脆直接引入了一個新方法.delegate()。
使用.delegate(),前面的例子可以這樣寫:
$("#info_table").delegate("td","click",function(){/*顯示更多信息*/});
使用.delegate()有如下優點(或者說解決了.live()方法的如下問題):
直接將目標元素選擇符("td")、事件("click")及處理程序與“受拖方”$("#info_table")綁定,不額外收集元素、事件傳播路徑縮短、語義明確;
支持在連綴的DOM遍歷方法後面調用,即支持$("table").find("#info").delegate...,支持精確控制;
可見,.delegate()方法是一個相對完美的解決方案。但在DOM結構簡單的情況下,也可以使用.live()。
提示:使用事件委托時,如果注冊到目標元素上的其他事件處理程序使用.stopPropagation()阻止了事件傳播,那麼事件委托就會失效。
結論
在下列情況下,應該使用.live()或.delegate(),而不能使用.bind():
為DOM中的很多元素綁定相同事件;
為DOM中尚不存在的元素綁定事件;
PS:根據jQuery 1.7 Beta 1的發版說明,jQuery 1.7為了解決.bind()、.live()和.delegate()並存造成的不一致性問題,將會增加一對新的事件方法:.on()和.off():
$(elems).on(events, selector, data, fn);
$(elems).off(events, selector, fn);
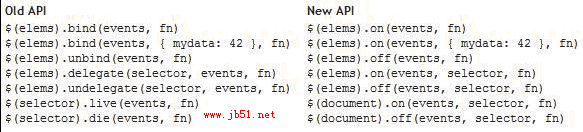
如果指定selector,則為事件委托;否則,就是常規綁定。新舊API對應如下:
(注:本文基於《jQuery基礎教程(第3版)》相關章節內容編撰而成,同時參考了
- The Difference Between jQuery's .bind(), .live(), and .delegate()
- bind() vs live() vs delegate() function
- jQuery API)
- 上一頁:jQuery代碼優化 遍歷篇
- 下一頁:EasyUI中的tree用法介紹
小編推薦
熱門推薦