AJAX簡單介紹:
AJAX 指異步 JavaScript 及 XML(Asynchronous JavaScript And XML),是指一種創建交互式網頁應用的網頁開發技術。通過 AJAX,JavaScript 可使用 JavaScript 的 XMLHttpRequest 對象來直接與服務器進行通信。通過這個對象,您JavaScript 可在不重載頁面的情況與 Web 服務器交換數據。
jQuery是一種javascript框架,是對javascript的一種輕量級的封裝,容易理解。
Ajax是一種由xml+javascript組合起來的一種異步請求技術.可實現動態刷新。
ajax准備工作:
1.jquery下載:
官網最新的下載地址:http://blog.jquery.com/2011/09/01/jquery-1-6-3-released/
下載時選中jQuery 1.6.3 Minified或jQuery 1.6.3 Uncompressed右鍵單擊選擇“使用迅雷下載”
2.主要知識介紹
2.1.ajax異步傳輸的步驟:
1.采用dom的方式獲取文本框中屬性的值
document.getElementById("id名稱").value
2.創建XMLHttpRequest對象
根據浏覽器的不同有XMLHttpRequest、ActiveXObject兩種對象
3.注冊回調函數 注冊回調函數時,只需要函數名,不要加括號
注冊回調函數時會獲取服務器端返回的數據:
第一種方式:獲取服務器端輸出的純文本數據
第二種方式:使用responseXML的方式來接受XML數據對象的DOM對象
4.設置連接信息
5.發送數據,開始和服務器端進行交互
post方式/get方式
2.2.ajax主要方法:
(1).getElementById(“id屬性值”):
根據指定的 id 屬性值得到對象
(2).getElementsByTagName(tagname):
通過查找整個 HTML 文檔中的任何 HTML 元素,傳回指定名稱的元素集合
(3).選擇器:
選擇器有基本選擇器、層級選擇器、屬性選擇器等。本程序只有到基本選擇器#id,如:
$("#myDiv"):查找 ID 為"myDiv"的元素
2.3.XMLHttpRequest對象:
XMLHttpRequest可以提供不重新加載頁面的情況下更新網頁,在頁面加載後在客戶端向服務器請求數據,在頁面加載後在服務器端接受數據,在後台向客戶端發送數據。
2.3.1.方法:
(1)overrideMimeType(“text/html”):
將覆蓋發送給服務器的頭部,強制text/xml 作為mime-type
(2)open(method, url, async, username, password):
初始化 HTTP 請求參數,例如 URL 和 HTTP 方法,但是並不發送請求。
method參數是用於請求的HTTP方法,包括GET、POST和HEAD;
url參數是請求的主體
async參數指示請求使用同步還是異步,false請求是同步的,true請求是異步的
username 和 password 參數是可選的,為 url 所需的授權提供認證資格。如果指定了,它們會覆蓋 url 自己指定的任何資格。
(3)send(body):
發送 HTTP 請求,使用傳遞給 open() 方法的參數,以及傳遞給該方法的可選請求體
send(body)如果通過調用 open() 指定的 HTTP 方法是 POST 或 PUT,body 參數指定了請求體,作為一個字符串或者 Document 對象。如果請求體不是必須的話,這個參數就為 null。
如果之前調用的 open() 參數 async 為 false,這個方法會阻塞並不會返回,直到 readyState 為 4 並且服務器的響應被完全接收。
如果 async 參數為 true,或者這個參數省略了,send() 立即返回,並且正如後面所介紹的,服務器響應將在一個後台線程中處理
(4)setRequestHeader(name, value):
向一個打開但未發送的請求設置或添加一個 HTTP 請求
name 參數是要設置的頭部的名稱。這個參數不應該包括空白、冒號或換行。
value 參數是頭部的值。這個參數不應該包括換行
2.3.2.屬性:
(1)onreadystatechange:
每次 readyState 屬性改變的時候調用的事件句柄函數。當 readyState 為 3 時,它也可能調用多次。
(2)readyState:
HTTP 請求的狀態.當一個 XMLHttpRequest 初次創建時,這個屬性的值從 0 開始,直到接收到完整的 HTTP 響應,這個值增加到 4。
5 個狀態中每一個都有一個相關聯的非正式的名稱,下表列出了狀態、名稱和含義:
readyState 的值不會遞減,除非當一個請求在處理過程中的時候調用了 abort() 或 open() 方法。每次這個屬性的值增加的時候,都會觸發 onreadystatechange 事件句柄。
(3)status:
由服務器返回的 HTTP 狀態代碼,如200表示成功,而404表示 "Not Found" 錯誤。 當readyState小於3的時候讀取這一屬性會導致一個異常。
(4)responseText:
目前為止從服務器接收到的響應體(不包括頭部),或者如果還沒有接收到數據的話,就是空字符串。
如果 readyState 小於 3,這個屬性就是一個空字符串。當 readyState 為 3,這個屬性返回目前已經接收的響應部分。如果 readyState 為 4,這個屬性保存了完整的響應體。
如果響應包含了為響應體指定字符編碼的頭部,就使用該編碼。否則,假定使用 Unicode UTF-8
(5)responseXML:對請求的響應,解析為XML並作為Document對象返回
代碼示例:
說明:本示例有前台和後台組成,後台采用的是servlet實現,只是沒有去數據庫校驗數據。前台有html和javascript組成,前台驗證采用了兩種方式,一是采用jquery封裝的ajax來實現表單動態驗證,二是采用XMLHttpRequest對象來實現表單動態驗證,兩種驗證方式的不同只是javascript腳本不一樣,前台頁面和後台的servlet都一樣。
前台ajax.html
_ 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>ajax</title>
<!--導入js,注意src的路徑-->
<script type="text/javascript" src="jslib/jquery.js"></script>
<script type="text/javascript" src="jslib/verify.js"></script>
</head>
<body>
<!-- ajax不需要表單進行數據提交,因此不用寫表單標簽-->
<!-- ajax不需要name屬性,需要一個id的屬性-->
<!--onblur 事件會在對象失去焦點時發生-->
用戶名:<input type="text" id="username" onblur="verify3()"/><div id="result"></div>
</br></br>
<input type="submit" value="登錄" onclick="login()"/>
</body>
</html>
後台AJAXServer.java:
_ 代碼如下:
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.ServletException;
import java.io.IOException;
import java.io.PrintWriter;
public class AJAXServer extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
//1.取參數
String old=request.getParameter("name");
//2.檢查是否有問題
if(old==null||old.length()==0){
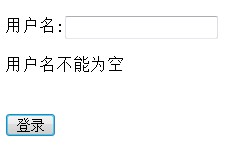
out.println("用戶名不能為空");
}else{
//3.校驗操作
String name=old;
if(name.equals("pan")){
//4.和傳統應用不同之處。這一步需要將用戶感興趣的數據返回給頁面端,而不是到新的頁面
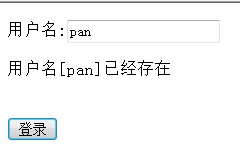
out.println("用戶名["+name+"]已經存在");
}else{
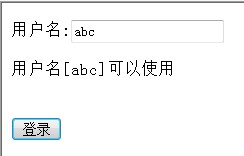
out.println("用戶名["+name+"]可以使用");
}
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request,response);
}
}
javascript:verify.js
_ 代碼如下:
<!--(1)用戶名稱的校驗,采用jquery封裝的ajax動態校驗表單數據-->
function verify1(){
//1.獲取文本框中的內容
//document.getElementById("username");
var jqueryObj= $("#username");
//獲取節點的值
var userName=jqueryObj.val();
//2.將文本框中的數據發送給服務器的servlet
$.get("AJAXServer?name=" +username,null,callback);
}
function callback(data){
//3.接收服務器返回的數據
//4.把服務器端返回的數據動態的顯示在頁面上
//找到保存信息的節點
var resultObj=$("#result");
resultObj.html(data);
}
//驗證方法2是把驗證方式1寫在了一個方法中,效果是一樣的,都是采用jquery封裝的ajax動態校驗表單數據
function verify2(){
$.get("AJAXServer?name="+$("#username").val(),null,function(data){
$("#result").html(data);
});
}
<!--(2)用戶名稱的校驗,使用XMLHTTPRequest對象來進行ajax的異步數據驗證-->
var xmlhttp;//定義一個全局變量
function verify3(){
//1.采用dom的方式獲取文本框中屬性的值
var username=document.getElementById("username").value;
//2.創建XMLHttpRequest對象
//需要針對IE和其他類型的浏覽器的差異建立這個對象的不同方式寫不同的代碼
if(window.XMLHttpRequest){
//針對FireFox,IE7,IE8,Safari,Opera,Mozillar
xmlhttp=new XMLHttpRequest();
//針對某些特定的版本的mozillar浏覽器的BUG進行修正
if(xmlhttp.overrideMimeType){
xmlhttp.overrideMimeType("text/html");
}
} else if(window.ActiveXObject){
//針對IE6,IE5.5,IE5
//兩個用於可以創建XMLHttpRequest對象的控件名稱,保存在一個js數組中,排在前面的版本較新
var activexName=["MSXML2.XMLHTTP","Microsoft.XMLHTTP"];
for(var i=0;i<activexName.length;i++){
// 取出一個控件名稱進行創建,如果創建成功就終止循環
//如果創建失敗,會拋出異常,然後可以繼續循環,繼續嘗試創建
try{
xmlhttp=new ActiveXObject(activexName[i]);
break;
}catch(e){
}
}
}
if(!xmlhttp){
alert("XMLHttpRequest對象創建失敗!!");
return;
}
//3.注冊回調函數 注冊回調函數時,只需要函數名,不要加括號
//我們需要將函數名注冊,如果加上括號,就會把函數的返回值注冊上,這個是錯誤的
xmlhttp.onreadystatechange=callback3;
//4.設置連接信息
xmlhttp.open("GET","AJAXServer?name="+username,true);
//5.發送數據,開始和服務器端進行交互
xmlhttp.send(null);//GET方式url中封裝了用戶名,故發送只用發一個null
//POST方式請求和發送數據
<!--
xmlhttp.open("POST","AJAXServer",true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp.send("name="+username);
-->
}
//回調函數
function callback3(){
//判斷對象的狀態是否交互完成
if(xmlhttp.readyState==4){
//判斷http的交互是否成功
if(xmlhttp.status==200) {
//獲取服務器端返回的數據
//第一種方式:獲取服務器端輸出的純文本數據
var responseText=xmlhttp.responseText;
//將數據顯示在頁面上 通過dom的方式找到div標簽對應的元素節點
var divNode=document.getElementById("result");
//設置元素節點中的html的內容
divNode.innerHTML=responseText;
}
}
}
web.xml
_ 代碼如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<servlet>
<servlet-name>AJAXServer</servlet-name>
<servlet-class>AJAXServer</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AJAXServer</servlet-name>
<url-pattern>/AJAXServer</url-pattern>
</servlet-mapping>
</web-app>
web.xml
_ 代碼如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<servlet>
<servlet-name>AJAXServer</servlet-name>
<servlet-class>AJAXServer</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AJAXServer</servlet-name>
<url-pattern>/AJAXServer</url-pattern>
</servlet-mapping>
</web-app>
1.web.xml servlet的配置
2.AJAXServer.java 包名相關
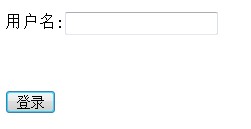
截圖1:

截圖2:

截圖3:

截圖4:

截圖說明:以上四個截圖url顯示的都是一樣的,只是為了便於顯示我沒有把它截下來。