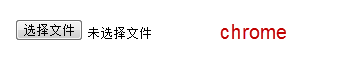
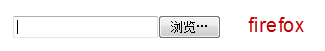
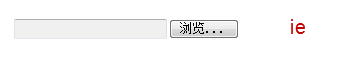
先來看看input type="file"在chrome,ie,firefox這三個浏覽器下表情各異吧。



chrome像是button+label組合,看起差異最大。
ff和ie,是text+button的組合,就外形來看,firefox更標准,事實上firefox存在兩個潛在問題:
1,firefox對type="file" 的input的width定義目前是不支持的(但是FF支持size屬性,可以給size設置一個值,來控制上傳框的大小,至於這個size到底是多大,見文章繁花-firefox下input type="file"的size是多大)。
2,火狐浏覽器的提交file表單時只提交文件名不提交路徑,而IE提交的是路徑+文件名,chrome也能提交路徑+文件名,但只顯示文件名。火狐浏覽器的提交file表單時只提交文件名不提交路徑(很遺憾,暫時沒有解決方法)
要讓file在各個浏覽器顯示統一,純樣式已經控制不了,只能用js腳本了。基本步驟有3:
1,通過文本框和按鈕去模擬一個input type=”file”。
2,把input="file"做成透明,用定位完全蓋住文本框和按鈕。
3,當input type=”file”的onchange的時,用js將文本框的值設置成input type=”file”的值。
了解步驟後,整個插件就很好寫了,代碼如下:
_ 代碼如下:
/*
* file everywhere - 浏覽器通用文件上傳
* copyright->flowerszhong
* flowerszhong@gmail.com
*/
(function($) {
$.fn.fileEveryWhere = function(options) {
var defaults = {
WrapWidth: 300,
WrapHeight: 30,
ButtonWidth: 60,
ButtonHeight: 28,
ButtonText: "浏覽",
TextHeight: 28,
TextWidth: 240
};
var options = $.extend(defaults, options);
var browser_ver = $.browser.version.substr(0, 1);
var displayMode = ($.browser.msie && browser_ver <= "7") ? "inline" : "inline-block";
return this.each(function() {
//創建包含,設置為相對定位
var wrapper = $("<div class='fileWraper'>")
.css({
"width": options.WrapWidth + "px",
"height": options.WrapHeight + "px",
"display": displayMode,
"zoom": "1",
"position": "relative",
"overflow": "hidden",
"z-index":"1"
});
//創建文本輸入框,用於存放上傳文件名稱
var text = $('<input class="filename" type="text" />')
.css({
"width": options.TextWidth + "px",
"heigth": options.TextHeight + "px"
});
//創建浏覽按鈕
var button = $('<input class="btnfile" type="button" />')
.val(options.ButtonText);
$(this).wrap(wrapper).parent().append(text, button);
$(this).css({
"position": "absolute",
"top": "0",
"left": "0",
"z-index": "2",
"height": options.WrapHeight + "px",
"width": options.WrapWidth + "px",
"cursor": "pointer",
"opacity": "0.0",
"outline":"0",
"filter": "alpha(opacity:0)"
});
if ($.browser.mozilla) { $(this).attr("size", 1 + (options.WrapWidth - 85) / 6.5) }
$(this).bind("change", function() {
text.val($(this).val());
});
});
};
})(jQuery);
使用很簡單:
$("input:file").fileEveryWhere({參數});
這樣就可以統一顯示input="file",並且易於美化。
下載該插件:jquery.fileEveryWhere.rar
來自:http://www.cnblogs.com/flowerszhong/