用 $.fn.menu.defaults 重寫了 defaults。

代碼如下:
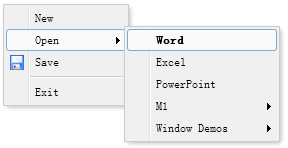
<div id="mm" class="easyui-menu" style="width:120px;">
<div>New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div iconCls="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>
編程創建 menu 並偵聽 'onClick' 事件。
代碼如下:
$('#mm').menu({
onClick:function(item){
//...
}
});
顯示 Menu
當 menu 被創建時,它是隱藏不可見的。調用 'show' 方法來顯示 menu。
代碼如下:
$('#mm').menu('show', {
left: 200,
top: 100
});
特性
名稱
類型
說明
默認值
zIndex
number
Menu 的 z-index 樣式, 從它開始增加。.
110000
left
number
Menu 的左邊位置。
0
top
number
Menu 的頂部位置。
0
事件
名稱
參數
說明
onShow
none
當 menu 顯示之後觸發。
onHide
none
當 menu 隱藏之後觸發。
onClick
item
當點擊 menu item 時觸發。
方法
名稱
參數
說明
show
pos
在指定的位置顯示 menu 。
pos 參數有兩個特性:
left:新的左邊位置。
top:新的頂部位置。
hide
none
隱藏 menu 。
getItem
itemEl
獲取 menu item 數據並返回,該數據包含下列特性:
target:DOM 對象,即 menu item。
id:string,元素的 id 屬性。
text:string,menu item 的文字。
href:string,定位的 url。
disabled:boolean,menu item 禁用與否。
onclick:function,當用戶點擊 menu item 時執行的函數。
iconCls:string,圖標的 CSS 類。
setText
param
給指定的 menu item 設置文字。 'param' 包含兩個特性:
target:DOM 對象,被設定的 menu item 。
text: string,新的文字值。
setIcon
param
給指定的 menu item 設置圖標。 'param' 包含兩個特性:
target: DOM 對象, 即 menu item。
iconCls: 新圖標的 CSS 類。
findItem
text
找到指定的 menu item, 返回對象與 getItem 方法相同。
appendItem
param
追加 menu item, 'param' 參數包含下列特性:
parent: DOM 對象, 新 menu item 將追加到其中, 如果沒有設定, 新menu item 將作為頂級 menu item。
text: string, menu item 的文字。
href: string, 定位的 url 。
onclick: string 或者 function, 當用戶點擊 menu item時執行的腳本代碼或者函數。
iconCls: string, 圖標的 CSS 類。
removeItem
itemEl
移除指定的 menu item。
enableItem
itemEl
啟用 menu item。
disableItem
itemEl
禁用 menu item。