
1、下載並修改插件
可以在官網上下載到最新版(http://plugins.jquery.com/files/boxy-0.1.4.zip),到我寫這些文字的時候最新版為0.1.4版,下載解壓後有1個主要的js文件:jquery.boxy.js;1個css文件;還有4個圖片用於構成彈出層的4個圓角。將文件引入系統中,修改boxy.css,將下面的圖片路徑修改為項目中實際的位置,如果設置不對會引起圖片失效,那時就難看了。
代碼如下:
/* 將此處的圖片修改為相對於css文件的圖片文件的路徑 */
.boxy-wrapper .top-left { background: url('../images/boxy-nw.png'); }
.boxy-wrapper .top-right { background: url('../images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { background: url('../images/boxy-se.png'); }
.boxy-wrapper .bottom-left { background: url('../images/boxy-sw.png'); }
/* 注意:下面的路徑必須使用絕對路徑或url的形式 */
/*絕對路徑以‘/'開始表示域名,使用時要注意虛擬目錄,沒有可以省略,/域名/圖片在站點中的路徑*/
/*url則是指http://www.xxx.com/xxx.png的形式出現*/
.boxy-wrapper .top-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-nw.png'); }
.boxy-wrapper .top-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-se.png'); }
.boxy-wrapper .bottom-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/images/boxy-sw.png'); }
2、將插件引用到頁面中
代碼如下:
<script src="http://www.cnblogs.com/Contents/JS/jquery-1.5.js" type="text/javascript"></script>
<link href="boxy.css" rel="stylesheet" type="text/css" />
<script src="jquery.boxy.js" type="text/javascript"></script>
3、給匹配的元素綁定boxy行為
代碼如下:
<script type="text/javascript">
$(function() {
$(".boxy").boxy();
});
</script>
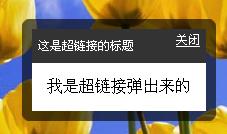
<a href="#m1" class="boxy" title="這是超鏈接的標題">3.1、點我就會彈出一個對話框</a>
<div id="m1" style="display: none"> 我是超鏈接彈出來的</div>

a標簽中的 title如果不設置,彈出的框將沒有標題且不能拖動;href後面的錨記m1為對應的要彈出的元素id;顯示的元素默認如果設置為none時彈出將設置顯示。
3.2、彈出顯示指定的頁面內容
代碼如下:
<script type="text/javascript">
$(function() {
$(".boxy").boxy();
});
</script> <a href="../default.aspx" class="boxy" title="提示">3.2、加載一個文檔,顯示為提示信息</a>

href超鏈接到要彈出顯示內容的文件。
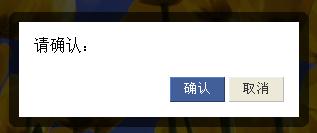
3.3、提交時以確認框形式彈出
代碼如下:
<script type="text/javascript">
$(function() {
$(".boxy").boxy();
});
</script>
<form class="boxy" action="Default.html" method="post">
<input id="Submit1" type="submit" value="3.3、提交時顯示彈出層"/>
</form>
 說明:
說明: 1、boxy對話框自動計算出您的內容區域內本身的大小和位置,沒有必要明確規定了包裝集的尺寸;
2、上面的簡單使用方法中其實是在間接指定boxy中message屬性的內容,該屬性為彈出框的顯示信息,默認為:“請確認:”
3、每個匹配錨title屬性將被用來作為其相應的對話框的標題
4、message的內容的display屬性都將設置為block(顯示為塊)
下載本文示例