代碼如下:
<script type="text/javascript">
$(function() {
$("#a1").click(function() {
//實例化一個Boxy對象
var box1 = new Boxy("<h3>這個參數是顯示的內容</h3>" //顯示內容
,
{
title: "標題", //對話框標題
modal: false, //是否為模式窗口
afterHide: function(e) { alert("dialog hide"); }, //隱藏時的回調函數
afterShow: function(e) { alert("dialog show"); }, //顯示時的回調函數
closeText: "X", //關閉功能按鈕的標題文字
draggable: true //是否可以拖動
});
box1.resize(300, 100); //設置對話框的大小
});
});
</script> <p>
<a href="#" id="a1">4.1、手動創建一個實例</a>
</p>

測試發現modal為true為模式窗口,也就是背景被遮罩時就算設置 draggable: true拖動也是無效的。
5.1、常用對話框—提問框
代碼如下:
//提問框
$("#a2").click(function() {
Boxy.ask("鳳姐最漂亮的部分是?", //問題
["臉皮", "小嘴巴", "知識淵博"], //可選項按鈕
function(val) { alert(val) }, //回調方法
{title:"測試",modal:false} //boxy屬性設置
);
}); <p>
<a href="#" id="a2">5.1、彈出提問框</a>
</p>
 Boxy.ask(question, answers, callback, options)方法的4個參數question表示提問;answers提問選擇項,一般為數組;callback為回調方法;options是boxy彈出框的的屬性對象,見4.1。
Boxy.ask(question, answers, callback, options)方法的4個參數question表示提問;answers提問選擇項,一般為數組;callback為回調方法;options是boxy彈出框的的屬性對象,見4.1。 5.2、常用對話框—警告框
代碼如下:
//警告框
$("#a3").click(function() {
Boxy.alert("這是警告信息", //提示信息
function(val) { alert(val); }, //回調方法
{title:"提示"}); //boxy屬性
}); <p>
<a href="#" id="a3">5.2、警告框</a>
</p>
 Boxy.alert(message, callback, options)方法的3個參數message表示警告信息;callback為回調方法;options是boxy彈出框的的屬性對象,見4.1。
Boxy.alert(message, callback, options)方法的3個參數message表示警告信息;callback為回調方法;options是boxy彈出框的的屬性對象,見4.1。 5.3、常用對話框—確認框
代碼如下:
//確認框
$("#a4").click(function() {
Boxy.confirm("你確認要看鳳姐的照片嗎?", //確認提示信息
function() { alert("上當了") }, //點擊確認後的回調信息
{ title: "測試", modal: false }); //boxy屬性設置
}); <p>
<a href="#" id="a4">5.3、確認框</a>
</p>
 Boxy.confirm(message, callback, options)方法的3個參數message表示確認提示信息;callback為回調方法,只有點擊確認時才會執行;options是boxy彈出框的的屬性對象,見4.1。
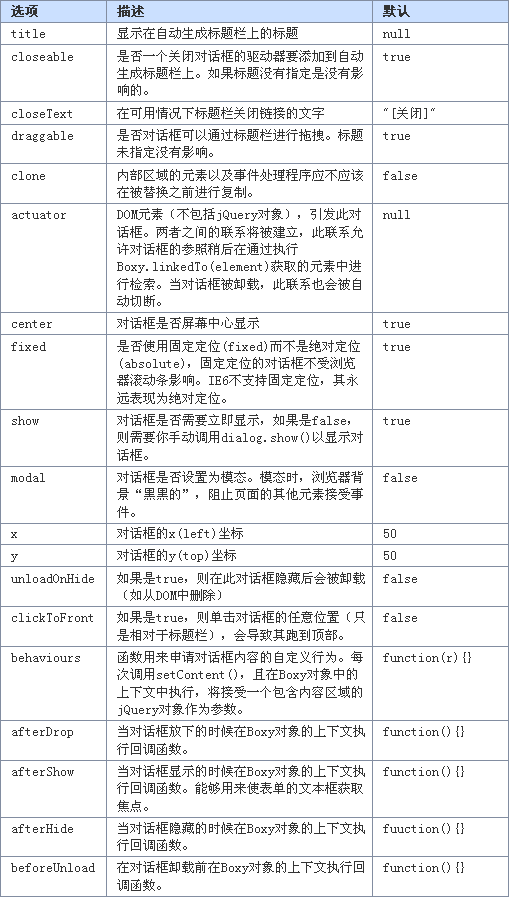
6、API參數
Boxy.confirm(message, callback, options)方法的3個參數message表示確認提示信息;callback為回調方法,只有點擊確認時才會執行;options是boxy彈出框的的屬性對象,見4.1。
6、API參數
方法:
Boxy.load(url, options)
以一個URL加載內容並以Boxy對話框的形式展現。支持以下的一些選項參數:
•類型 - HTTP方法,默認為GET
•緩存 - 如果是true,緩存內容連續通話。相當於緩存選項傳遞到jQuery的Ajax方法。默認:false。
•過濾 - jQuery的表達式,用於過濾遠程內容。
(任何其他指定的選項將被傳遞到boxy的構造函數中)
Boxy.get(element)
返回包含元素的實例,例如:<a href="#" onclick="Boxy.get(this).hide();">關閉對話框</a>
Boxy.ask(question, answers, callback, options)
顯示模式,即非可關閉對話框,允許用戶選擇選項。問題是要顯示給用戶的信息。答案是一個數組或一切可能的回答的數列。回調函數將收到選定的回答,這是否是需要的值或相應的密鑰要根據一個數組或答案數列是否已經提供了。options是一種額外的可選設置選項傳遞給對話框的構造函數。
Boxy.alert(message, callback, options)
顯示模式,非可關閉對話框顯示消息給用戶。
注意:此方法並不是為了取代浏覽器本地window.alert()函數提供,因為它沒有能力阻止程序執行,在對話框是可見的時候。
Boxy.confirm(message, callback, options)
顯示模式,非可關閉對話框顯示的含有確定和取消按鈕的消息。回調只會在用戶選擇了“確定”時被調用。
注意:此方法並不是為了取代浏覽器提供的本地window.confirm()函數,因為它沒有能力在對話框可見時阻止程序執行的。
Boxy.linkedTo(ele)
返回已通過執行器構造函數選項連接DOM元素的boxy實例。
Boxy.isModalVisible()
返回true如果任何模式對話框是當前可見的,否則返回false。
new Boxy(element, options)
構造函數;創建一個新的boxy對話框。element是對話框的內容;任何有效的參數,jQuery的$()函數在這裡也是有效的。options是一個配置選項的散列,見下面詳細的資料。
estimateSize()
當對話框不可見的時候估計其大小。如果當前對話框可見,不要使用此方法,使用getSize()代替。
getSize()
以數組的形式[width, height]返回對話框的大小。
getContentSize()
返回對話框內容區域的大小。默認情況下,指在對話框框架裡的一切,不包括標題欄。
getPosition()
以[x,y]數組形式返回最頂層對話框的左上角坐標。
getCenter()
以[x,y]數組形式返回最頂層對話框的中心點的坐標。
getInner()
返回一個jQuery對象包裝對話框的內部區域-框架內包括標題欄一切。
getContent()
返回一個jQuery對象包裝對話框的內容區域-框架內的一切,不包括標題欄。
setContent(newContent)
設置對話框中的內容,任何對$()有效的參數也對設置的新內容有效。可鏈接。
moveTo(x,y)
移動對話框到左上角為(x,y)的位置,可鏈接。
centerAt(x,y)
把對話框移動到中心坐標為(x,y)的位置上。
center(axis)
移動對話框,使其在視野的中央。可選參數axis可以是"x","y"中的任意一個中心軸。可鏈接。
resize(w,h,after)
重新調整對話框的高寬到[w,h],完成後執行回調函數,回調函數將接受Boxy實例作為參數。可鏈接。
tween(w,h,after)
動畫補間對話框高寬到[w,h],完成後執行回調函數,回調函數將接受Boxy實例作為參數。可鏈接。
isVisible()
如果當前對話框可見,則返回true,否則返回false。
show()
顯示對話框,可鏈接。
hide(after)
隱藏對話框,after為可選回調函數,完成後執行。可鏈接。
toggle()
觸發對話框的顯隱屬性。可鏈接。
hideAndUnload(after)
在隱藏後立即執行卸載。在卸載之前執行after回調函數。可鏈接。
unload()
從DOM中刪除對話框,切斷其與執行機構的聯系,如果有的話。一旦出現一個對話框已被卸載它的任何進一步行動都是未定義的。
toTop()
將當前對話框移動到其他所有對話框的上部。可鏈接。
getTitle()
以HTML的形式返回對話框的標題。
setTitle(t)
設置對話框的標題為t,可鏈接。
屬性:

CSS選擇器
.boxy-wrapper .title-bar
div包裝的自動生成的標題欄
.boxy-wrapper .title-bar h2
標題欄的內容
.boxy-wrapper .title-bar.dragging
拖拽時候的標題欄
.boxy-wrapper .title-bar .close
默認的關閉對話框的執行器
.boxy-inner
內部區域,包括標題欄
.boxy-content
內部區域,不包括標題欄。這個class類將被自動添加到傳遞給Boxy的構造函數的任何元素。
.boxy-wrapper .question
通過Boxy.ask()創建的,包含問題文字
.boxy-wrapper .answers
通過Boxy.ask()創建的,包含應答的按鈕
.close
這一class類的任何內容的單擊事件將關聯到關閉對話框上。
選擇器的外框圓角效果是使用png圖片實現的,如果想更改透明程度,可以使用ps修改圖片;如果不考慮IE6的話,可以使用另一種常用的圓角方法(不用圖片只用css樣式)。
官網:http://onehackoranother.com/projects/jquery/boxy/
譯文:http://www.zhangxinxu.com/wordpress/?p=318