首先,貼出可以成功執行的代碼:
(頁面部分)
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
$.ajax({
type : "get",
async:false,
url : "ajax.ashx",
dataType : "jsonp",
jsonp: "callbackparam",//傳遞給請求處理程序或頁面的,用以獲得jsonp回調函數名的參數名(默認為:callback)
jsonpCallback:"success_jsonpCallback",//自定義的jsonp回調函數名稱,默認為jQuery自動生成的隨機函數名
success : function(json){
alert(json);
alert(json[0].name);
},
error:function(){
alert('fail');
}
});
var a="firstName Brett";
alert(a);
});
</script>
</head>
<body>
</body>
</html>
(處理程序部分)
代碼如下:
<%@ WebHandler Language="C#" Class="ajax" %>
using System;
using System.Web;
public class ajax : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string callbackFunName = context.Request["callbackparam"];
context.Response.Write(callbackFunName + "([ { name:\"John\"} ] )");
}
public bool IsReusable {
get {
return false;
}
}
}
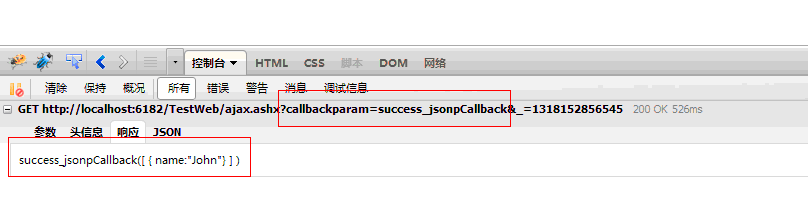
(請求抓包截圖)

ajax請求參數說明:
dataType String
預期服務器返回的數據類型。如果不指定,jQuery 將自動根據 HTTP 包 MIME 信息來智能判斷,比如XML MIME類型就被識別為XML。在1.4中,JSON就會生成一個JavaScript對象,而script則會執行這個腳本。隨後服務器端返回的數據會根據這個值解析後,傳遞給回調函數。可用值:
"xml": 返回 XML 文檔,可用 jQuery 處理。
"html": 返回純文本 HTML 信息;包含的script標簽會在插入dom時執行。
"script": 返回純文本 JavaScript 代碼。不會自動緩存結果。除非設置了"cache"參數。'''注意:'''在遠程請求時(不在同一個域下),所有POST請求都將轉為GET請求。(因為將使用DOM的script標簽來加載)
"json": 返回 JSON 數據 。
"jsonp": JSONP 格式。使用 JSONP 形式調用函數時,如 "myurl?callback=?" jQuery 將自動替換 ? 為正確的函數名,以執行回調函數。
"text": 返回純文本字符串
jsonp String
在一個jsonp請求中重寫回調函數的名字。這個值用來替代在"callback=?"這種GET或POST請求中URL參數裡的"callback"部分,比如{jsonp:'onJsonPLoad'}會導致將"onJsonPLoad=?"傳給服務器。
jsonpCallback String
為jsonp請求指定一個回調函數名。這個值將用來取代jQuery自動生成的隨機函數名。這主要用來讓jQuery生成度獨特的函數名,這樣管理請求更容易,也能方便地提供回調函數和錯誤處理。你也可以在想讓浏覽器緩存GET請求的時候,指定這個回調函數名。
ajax jsonp與普通的ajax請求的主要區別在於——請求響應結果的處理。如上面代碼所示的響應結果為:
success_jsonpCallback([ { name:"John"} ] ); ————其實就是,調用jsonp回調函數success_jsonpCallback,並將要響應的字符串或json傳入此方法(作為參數值),其底層的實現,大概的猜想應該是:
代碼如下:
function success_jsonpCallback(data)
{
success(data);
}
經測試,ajax jsonp對同步或異步請求沒有影響。 好了,如有解釋不對或不完整的地方,希望大家見諒,歡迎留言、扔板磚!